Einstieg in SVG/Grundformen
In diesem Kapitel lernen Sie, wie Sie mit SVG Länderflaggen erstellen und verändern können. Für einen schnellen Einsatz bieten sich im Netz verfügbare[1] SVG-Grafiken an, deren Quellcode einfach zu lesen und zu verstehen ist. Der Schwerpunkt dieses Tutorials soll jedoch in der sinnvollen Verwendung passender Elemente und Eigenschaften und praktischen Tipps für die Anwendung liegen.
Flaggen bestehen im Unterschied zu Wappen häufig aus geometrischen Grundformen, die flächig mit einer Farbe gefüllt sind. Dies prädestiniert sie für die Verwendung von SVG, einem Format für skalierbare Vektorgrafiken, das viele Vorteile gegenüber Rastergrafiken wie jpg-Grafiken bietet.
Inhaltsverzeichnis
Einbindung und Koordinatensystem
SVG-Code kann problemlos direkt in den HTML-Code eingefügt werden. Es wird von allen modernen Browsern interpretiert.
<svg width="300" height="200" viewBox="0 0 3 2">
...
</svg>
Dieses SVG-Element ist unsere Zeichenfläche. Grundlage von SVG ist ein kartesisches Koordinatensystem, das Viewport-Koordinatensystem, dessen Ursprung (0 | 0) auf die linke obere Ecke der Zeichenfläche festgelegt ist.
Die x-Achse weist wie gewohnt nach rechts, die y-Achse weist dagegen wie im Box-Modell nach unten. Wenn Sie das Diagramm einer mathematischen Funktion mit seinem klassischen Koordinatensystem im Hinterkopf haben, müssen Sie hier umdenken!
- Die Angabe von
widthundheightist optional.
Wenn sie erfolgt, wird das SVG-Element selbst auf diese Größe skaliert; ohne Angabe nimmt das SVG die gesamte Breite des Anzeigegeräts ein. - Das ebenfalls optionale viewBox-Attribut definiert ein weiteres Koordinatensystem, das Benutzer-Koordinatensystem.
Die vier Parameter haben die BedeutungviewBox="<min-x> <min-y> <width> <height>".-
(<min-x>,<min-y>)sind die Koordinaten der linken oberen Ecke der Zeichenfläche im Benutzer-Koordinatensystem, -
(<min-x>+<width>,<min-y>+<height>)die der rechten unteren Ecke. Ein gezeichnetes Objekt muss innerhalb dieser Grenzen liegen.
Wenn das viewBox-Attribut fehlt, ist das Benutzer-Koordinatensystem identisch mit dem Viewport-Koordinatensystem.
-
So wird das viewbox-Attribut in einem SVG-Dokument ignoriert, da es das viewBox-Attribut in CamelCase-Schreibweise erwartet.
SELFHTML verwendet die XML-Schreibweise, damit Markup bequem kopiert werden kann.Grundformen
Rechtecke
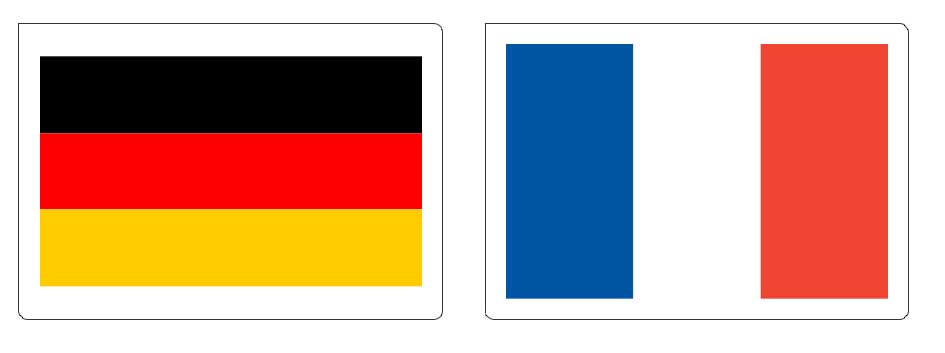
Die Grundform rect eignet sich perfekt zum Zeichnen von rechteckigen Flächen wie sie in Trikoloren, dreifarbigen Flaggen mit gleich breiten Streifen, verwendet werden. SVG ist ein XML-Dialekt. Deshalb müssen Elemente entweder ein öffnendes und schließendes Tag oder als inhaltsleere Elemente ein /> am Ende haben.
<svg width="300" height="200" viewBox="0 0 3 2">
<desc>Flagge Frankreichs</desc>
<rect x="0" y="0" width="1" height="2" fill="#0055A4" />
<rect x="1" y="0" width="1" height="2" fill="white" />
<rect x="2" y="0" width="1" height="2" fill="#EF4531" />
</svg>
Skalierung
<svg width="300" height="200" viewBox="0 0 5 3">
<desc>Flagge Deutschlands</desc>
<rect x="0" y="0" width="5" height="1" fill="black" />
<rect x="0" y="1" width="5" height="1" fill="red" />
<rect x="0" y="2" width="5" height="1" fill="#fc0" />
</svg>
In diesem Beispiel sind drei Rechtecke fünf Einheiten breit und eine Einheit hoch und untereinander dargestellt.
Da das Seitenverhältnis der Flagge nicht dem des svg-Elements entspricht, wird die Flagge nicht gestreckt, sondern mit einem breiteren oberen und unteren Rand dargestellt. Die Proportionen bleiben erhalten.
Exkurs: Ebenen
In SVG werden Elemente in der im Dokument auftretenden Reihenfolge gezeichnet und überdecken so evtl. darunterliegende Elemente.
<rect x="0" y="0" width="5" height="3" fill="#fc0" />
<rect x="0" y="0" width="5" height="2" fill="red" />
<rect x="0" y="0" width="5" height="1" fill="black" />
Im Beispiel werden drei verschieden große Rechtecke gezeichnet. Der goldene Ton des unteren Balkens nimmt hier den gesamten Hintergrund ein.
Darüber werden ein rotes Rechteck mit 2/3 Höhe und noch darüber ein schwarzes Rechteck gelegt. Das Ergebnis entspricht wieder der deutschen Flagge.
Kreise und Linien
Natürlich gibt es neben Rechtecken auch andere Grundformen wie Kreise, Ellipsen, Linien, offene Polylinien und Polygonzüge, die sich wieder schließen.
<svg width="300" height="200" viewBox="0 0 10 11">
<desc>Wappen der Schweiz</desc>
<rect x="0" y="0" width="10" height="6" fill="red" />
<circle cx="5" cy="6" r="5" fill="red" />
<line id="quer" x1="2" y1="5" x2="8" y2="5" stroke="white" stroke-width="2" />
<line id="hoch" x1="5" y1="2" x2="5" y2="8" stroke="white" stroke-width="2" />
</svg>
Das Schweizer Wappen erhält zusätzlich zum rechteckigen Hintergrund noch einen Kreis, um die Rundung eines Wappens nachzuempfinden. Dabei wird das circle-Element verwendet.
Das Kreuz wird durch zwei übereinander gelegte line-Elemente dargestellt. Die Linien haben keine Füllung, sondern mit stroke eine Randkontur erhalten.
(x|y) der Viewbox und des rect-Elements in der linken, oberen Ecke liegen.Bei einem Kreis wäre diese Orientierung jedoch nicht sinnvoll. Deshalb gibt es mit
(cx|cy) zwei neue Koordinaten, die den Mittelpunkt des Kreises beschreiben.In diesem Artikel erfahren Sie, wie Sie mit clipPath Grafiken in wappenförmigen Passformen darstellen können.
Information: Exkurs: Seitenverhältnis
Die Flaggen der Staaten haben verschiedene Proportionen[2], so ist die Schweizer Fahne quadratisch. Allerdings ist die Marineflagge der Schweiz (ja, das gibt's wirklich!) auch im Quasi-Standard 2:3 festgelegt[3].Für eine spätere Verwendung als Icons ist eine gemeinsame Größe vorteilhaft; deshalb wird im Folgenden ein Seitenverhältnis von 2:3 verwendet.
Pfade
Nicht alle Staaten haben Bi- oder Trikoloren. Viele Staaten haben Symbole wie Kreuze, Sterne oder eine Mondsichel in ihre Flaggen integriert.
Für kompliziertere Formen bietet sich neben den oben erwähnten Grundformen das path-Element an, mit dem Sie unregelmäßige Formen mit Linien, Bögen, Kurven und sogar Unterbrechungen festlegen können.
Kreuze
Die Flagge Dänemarks zeigt auf rotem Grund ein weißes Kreuz.
<svg width="300" height="200" viewBox="0 0 300 200">
<desc>Flagge Dänemarks</desc>
<rect x="0" y="0" width="300" height="200" fill="#E31836" />
<path d="M100,0 v200 m-100,-100 h300"
fill="none"
stroke="white" stroke-width="40"
/>
</svg>
Die Flaggen bestehen aus zwei Formen.
Um den gesamten Bereich mit einer Farbe zu füllen, benötigen Sie ein rect-Element mit den Abmessungen der Grafik.
Information: Pfade in SVG
Das path-Element enthält in seinem d-Attribut (engl. data) eine Abfolge von Pfadbefehlen. Das gedankliche Modell ist dabei das eines Stiftes, der in der Viewbox des SVG Elements bewegt wird. Jeder einzelne Befehl besteht aus einem Buchstaben für die Aktion und einer Liste von Zahlen, die die erforderlichen Koordinaten für die Aktion angeben. Je nachdem, ob der Buchstabe groß oder klein geschrieben wird, wird der Zeichenstift absolut oder relativ zur letzten Position verschoben. Die Koordinaten werden ohne Einheit notiert, sie beziehen sich auf das Benutzer-Koordinatensystem. Im gezeigten Beispiel wäre die Koordinate (0,0) links oben und (300,200) rechts unten.Anschließend wird über dieses ein path-Element gelegt, das ein Kreuz zeichnet.
Das skandinavische Kreuz kann man so zeichnen:
-
M100,0bewegt den Zeichenstift auf die Koordinate x=100, y=0.
M steht für Move - dies ist der einzige Pfadbefehl, der den Stift bewegt, ohne dabei zu zeichnen. -
v200zeichnet ab der aktuellen Position eine vertikale Linie der Länge 200 nach unten. Der Zeichenstift steht nun bei x=100, y=200. -
m-100,-100bewegt den Stift ohne zu zeichnen 100 Einheiten nach links und nach oben, also nach x=0, y=100. -
h300zeichnet eine horizontale Linie der Länge 300 nach rechts, also nach x=300, y=100.
- Der Attributwert des d-Attributs des path-Elements ist nicht case-insensitive. Beispielsweise sind
d="… h300 …"undd="… H300 …"zwei verschiedene Zeichenbefehle. -
M100,0sieht für viele Europäer auf den ersten Blick wie eine Dezimalzahl hinter dem „M“ aus. Ist es aber nicht! Wenn Sie eine Dezimalzahl schreiben wollen, müssen Sie wie überall in HTML einen Punkt als Dezimalzeichen notieren, z.B.3.14159. Das Komma dient hier als Trennzeichen zwischen x- und y-Koordinatenwerten (ein Leerzeichen wäre stattdessen auch möglich).
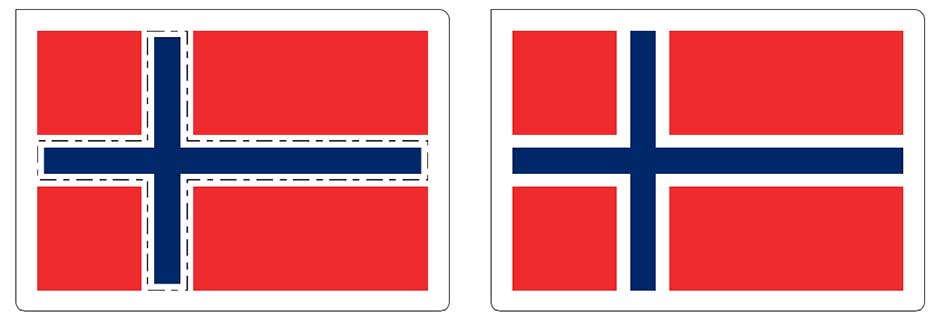
Konturen
Sie können Elemente aber nicht nur einfärben, sondern ihnen auch mit stroke eine Kontur geben.
<svg width="300" height="200" viewBox="0 0 300 200">
<desc>Flagge Norwegens</desc>
<rect x="0" y="0" width="300" height="200" fill="#ef2b2d" />
<path
d="m85,-5 h30 v90 h190 v30 h-190 v90 h-30 v-90 h-90 v-30 h90 z"
fill="#002868"
stroke="white" stroke-width="10"
/>
</svg>
In diesem Beispiel wurde das skandinavische Kreuz etwas schmaler gezeichnet und mit einem 10 Einheiten breiten breiten, weißen Rand versehen.

Der gestrichelte Rand gehört zu einem path-Element mit den gleichen Koordinaten, einer transparenten Füllung und einem mit stroke-dasharray festgelegten 1 Einheit breiten Randmuster.
Sterne
Viele Staaten haben Sterne in ihrer Flagge. Sie können diese mit einem Programm wie Inkscape erstellen lassen. Mit solchen Programmen erzeugter Code ist allerdings oft aufgebläht, da sich jede Drehung, Verschiebung und Größenänderung im Code wiederfindet. Sie können so erzeugten SVG-Code mit Tools optimieren.
Oft ist es jedoch einfacher, diese Formen selbst zu erstellen. Dabei kommen oft verblüffend einfache Lösungen heraus:
Wie viele Linien benötigen Sie, um mit möglichst wenig Aufwand einen fünfzackigen Stern zu zeichnen?
- 4?
- 5?
- 9?
- 10?
<svg width="300" height="200" viewBox="0 30 80 40">
<desc>Stern ohne Füllung</desc>
<path id="star" d="m13,70 l15,-45 l15,45 l-38,-28 h47" fill="none" stroke="#005293" />
</svg>
<svg width="400" height="200" viewBox="0 0 200 100" fill="#fff">
<title>Flag of Cuba</title>
<rect id="blueBackground" width="200" height="100" fill="#002a8f" />
<rect id="white" width="200" height="60" x="0" y="20" fill="white" />
<rect id="blueBar" width="200" height="20" x="0" y="40" fill="#002a8f" />
<path id="triangle" fill="#cb1515" d="M80,50 L0,100 V0 z" />
<path id="star" d="m13,70 l15,-45 l15,45 l-38,-28 h47" fill="white" />
</svg>
Übrigens:
Einen Stern kann man in SVG mit nur vier Linien zeichnen. Beide Sterne bestehen aus den gleichen Koordinaten im d-Attribut:
d="m13,70 l15,-45 l15,45 l-38,-28 h47"
- Das linke Beispiel zeigt den Umriss mit blauer Kontur, aber ohne Füllung. Sobald ihm eine Füllfarbe zugewiesen wird, schließt sich die Form. (Wenn Sie neben der Füllfarbe eine andersfarbige Umrandung zeichnen wollen, benötigen Sie eine genaue Umrandung mit 10 Linien.)
- Der linke Stern und der Stern rechts haben die gleichen Koordinaten. Im linken Beispiel wurde zur besseren Anschaulichkeit die Viewbox verschoben, sodass nur ein kleiner Ausschnitt zu sehen ist:
<svg width="300" height="200" viewBox="0 30 80 40">
- Im rechten SVG wird der Stern ohne Kontur weiß gefüllt - es ist dabei egal, dass die Form nicht geschlossen ist. Dies könnte man durch einen
closePath-Befehl Z erreichen.
Das rote Dreieck verwendet anders als in den Beispielen oben absolute Pfad-Kommandos:
-
<path d="M80,50 L0,100 V0 z" />bezeichnet einen Pfad, der von der Koordinate (80,50) zum Punkt (0,100) (dem linken unteren Rand) zeichnet. V0 zeichnet eine Vertikale bis zu y=0. Mit z wird die Form bis zum Ausgangspunkt (80,50) geschlossen, es ist keine genaue Angabe mehr nötig. -
<path d="m80,50 l-100,100 v-100 z" />wäre mit relativen Kommandos geringfügig länger.
Vorlagen definieren
Komplexere Grafiken haben oft wiederkehrende Elemente. So hat die Europaflagge 🇪🇺 12, das Sternenbanner 🇺🇸 gar 50 Sterne. Mit SVG müssen Sie diese Elemente nicht immer wieder neu zeichnen, sondern können Sie einmal definieren und wieder aufnehmen:
<svg width="300" height="200" viewBox="0 0 300 200">
<desc>Flagge Panamas</desc>
<rect width="300" height="200" fill="white" />
<g fill="#005293">
<path d="m60,70 l15,-45 l15,45 l-38,-28 h47" id="stern" />
<rect y="100" width="150" height="100" id="rechteck" />
</g>
<g fill="#d21034">
<use href="#stern" x="150" y="100" />
<use href="#rechteck" x="150" y="-100" />
</g>
</svg>
Die Flagge hat einen weißen Hintergrund (der genaugenommen nicht nötig ist, aber sicherheitshalber definiert ist, falls es einen (anders-)farbigen Hintergrund gibt) und zwei g-(group)-Elemente.
Die erste Gruppierung hat als Zuweisung eine blaue Füllfarbe #005293, die für alle Kindelemente gilt. Kindelemente sind ein path, mit dem ein Stern gezeichnet wird, und ein rect.
In der zweiten Gruppierung mit einer anderen (roten) Füllfarbe #d21034 werden beide Kindelemente mit einem use-Element wieder aufgerufen. Das use-Element enthält
- ein href-Attribut, mit dem wie in HTML ein Element über seine id referenziert wird.
- x- und y-Koordinaten, mit denen das duplizierte Element an die passende Stelle verschoben wird.
symbol oder g
Wie bei polyline, polygon und path, die alle unregelmäßige Grundformen zeichnen können, gibt es auch bei der Definition von Grafik-Vorlagen mehrere Möglichkeiten. Oben wurde ein bereits verwendetes Grafik-Objekt aufgerufen und wiederverwendet.
Sie können aber auch einen eigenen Definitionsabschnitt einrichten und dort Objekte notieren, die Sie erst später aufrufen. Das symbol-Element wird auch außerhalb eines Definitionsabschnitts nicht gerendert und darf im Unterschied zu g ein viewBox-Attribut besitzen, mit dem Sie die enthaltenen Grafiken zuschneiden und skalieren können.
<svg width="400" height="200" viewBox="0 0 400 200">
<defs>
<clipPath id="ausschnitt">
<path d="M30,15 h30 v15 z v15 h-30 z h-30 v-15 z v-15 h30 z" />
</clipPath>
<symbol id="unionjack" viewBox="0 0 58 28">
<desc>Union Jack Flagge Großbritanniens</desc>
<rect id="hintergrund" width="60" height="30" fill="#00247d" />
<path id="andreaskreuz" d="M0,0 L60,30 M60,0 L0,30"
stroke="white" stroke-width="6" />
<path id="patrickskreuz" d="M0,0 L60,30 M60,0 L0,30" clip-path="url(#ausschnitt)"
stroke="#cf142b" stroke-width="4" />
<path id="georgskreuz1" d="M30,0 v30 M0,15 h60"
stroke="white" stroke-width="10" />
<path id="georgskreuz2" d="M30,0 v30 M0,15 h60"
stroke="#cf142b" stroke-width="6" />
</symbol>
...
</defs>
<use href="#unionjack" />
</svg>
<svg width="400" height="200" viewBox="0 0 400 200">
<desc>Flagge Neuseelands</desc>
...
<use href="#unionjack" transform="scale(0.5,0.5)" />
...
</svg>
Das linke SVG enthält nur zwei Kindelemente:
- einen Definitionsabschnitt und
- ein use-Element, dass
#unionjackaufruft.
Dieser Union Jack wird im Definitionsabschnitt als symbol festgelegt. Dabei werden die aus der Wikipedia übernommenen Pfadangaben nicht an die Größe der Flagge angepasst, sondern die Viewbox des symbol-Elements entsprechend festlegt. Anstelle einer nur 60 x 30px großen Grafik (Entfernen Sie das viewBox-Attribut im Frickl!) wird die Grafik nun beim Aufrufen mit use in den vorhandenen Raum hinein skaliert.
Stern mit Umrandung in mehreren Größen aufrufen
In der neuseeländischen Flagge wird neben dem Union Jack in der oberen linke Ecke auch das Kreuz des Südens dargestellt. Dieses Sternbild besteht aus unterschiedlich hellen, auf der Flagge unterschiedlich großen Sternen – kein Problem für SVG:
<svg width="400" height="200" viewBox="0 0 400 200">
<defs>
<symbol id="unionjack" viewBox="0 0 60 30">
...
</symbol>
<g id="stern" stroke="white" stroke-width="3">
<path d="m60,70 l6,-18 l-14,-10 h17 l6,-18 l6,18 h17 l-14,10 l6,18 l-15,-11 z"
fill="#cf142b" />
</g>
</defs>
<use href="#unionjack" />
</svg>
<svg width="400" height="200" viewBox="0 0 400 200">
<desc>Flagge Neuseelands</desc>
<rect x="0" y="0" width="400" height="200" fill="#00247d" />
<use href="#unionjack" transform="scale(0.5,0.5)" />
<use href="#stern" transform="translate(255,130) scale(0.6)" />
<use href="#stern" transform="translate(263,15) scale(0.5)" />
<use href="#stern" transform="translate(308,55) scale(0.4)" />
<use href="#stern" transform="translate(217,62) scale(0.5)" />
</svg>
Die Flagge Neuseelands besteht aus
- einem dunkelblauen Hintergrund in Form eines rect-Elements
- dem Union Jack, der mit
useaufgerufen wird und bereits im vorhergehenden SVG (im gleichen HTML-Dokument) alssymboldefiniert wurde. - mehrere Sterne, die das symbol
id="stern"aufrufen.
Im Unterschied zum oberen Beispiel soll der Stern nun eine Umrandung erhalten. Dafür eignen sich die vier Linien nicht, da die Randkontur den Stern schneiden würden und wir benötigen zehn Linien, die den Rand entlang fahren. Neun werden durch Pfadangaben, die letzte durch ein Schließen des Pfads mit dem Pfad-Kommando z erreicht. Dies hat neben der kürzeren Notierung den Vorteil, dass der Ausgangspunkt immer genau getroffen wird.
Beim Aufrufen mit use wird der Stern nicht nur an die passende Position, sondern mit scale() auch in die passende Größe transformiert.
Verschachteln von symbol
<svg width="400" height="200" viewBox="0 0 400 200">
<symbol id="stern" stroke="white" stroke-width="3">
<path d="m60,70 l6,-18 l-14,-10 h17 l6,-18 l6,18 h17 l-14,10 l6,18 l-15,-11 z"
fill="#cf142b" />
</symbol>
<symbol id="Kreuz_Des_Südens">
<use href="#stern" transform="translate(255,130) scale(0.6)" />
<use href="#stern" transform="translate(263,15) scale(0.5)" />
<use href="#stern" transform="translate(308,55) scale(0.4)" />
<use href="#stern" transform="translate(217,62) scale(0.5)" />
</symbol>
symbol-Elements nur Grundformen und Pfade, aber keine anderen symbol-Elemente notiert sein dürfen. Hier wäre die Verwendung eines g-Elementes, wie es oben erfolgt ist, passender.Jetzt geht's rund!
Bis jetzt wurden alle Grundformen (mit Ausnahme der abgerundeten Schweizerflagge) nur aus Linien gebildet. Dabei sind in SVG auch Bögen und Kurven möglich.
Vielleicht ist ihnen schon einmal die Flagge Frieslands aufgefallen – viele Herzen auf einem blau-weiß gestreiften Hintergrund. Ein näherer Blick zeigt, dass dies keine Herzen, sondern Seerosenblätter sind. Um sie nicht immer wieder zeichnen zu müssen, können Sie sie einmal als Vorlage anlegen und später aufrufen.
<defs>
<path id="pomp"
d="M0,12 A16,16 0 0,1 -14,-4 A7,8 0 0,1 -2,-9.6 Q-1,-8.5 -1,-5 A1,1 0 1,0 1,-5 Q1,-8.5 2,-9.6 A7,8 0 0,1 14,-4 A16,16 0 0,1 0,12 z"
transform="rotate(35) scale(4.625)" />
</defs>
<rect width="900" height="600" fill="mediumblue" />
<g fill="#fff" transform="scale(130,90)">
<path d="M0,3 V5 L2,7 H4 z" />
<path d="M1,0 H0 V1 L6,7 H7 V6 z" />
<path d="M3,0 H5 L7,2 V4 z" />
</g>
<g fill="red">
<use href="#pomp" x="455" y="315" />
<use href="#pomp" x="91" y="423" />
<use href="#pomp" x="819" y="207" />
...
Die Flagge Frieslands besteht aus
- einem rect-Element mit blauer Füllung als Hintergrund
- drei path-Elementen als weiße Streifen
- sieben use-Elementen, die die als symbol festgelegten Seerosen aufrufen.
Im d-Attribut finden sich neue Befehle:d="M0,12 A16,16 0 0,1 -14,-4 A7,8 0 0,1 -2,-9.6 Q-1,-8.5 -1,-5 "- Mit dem A-Befehl setzen Sie einen Radius, die Richtung und den Endpunkt von elliptischen Bögen fest.
- Mit dem Q-Befehl legen Sie quadratische Bézier-Kurven fest. Dies sind Kurven zwischen zwei Punkten, die durch einen Kontrollpunkt beeinflusst werden.
Auch die Flagge Flevolands zeigt etwas Neues: Der Übergang vom Meer zum Land wird durch ein gelbes Band, das den Rapsanbau symbolisieren soll, dargestellt. Hier findet sich eine Welle, die ebenfalls im d-Attribut wiederzufinden ist:
d="M600,172 c-2,0 -220.006,1.025 -245,0.508 C330,172 315,162 290,162 ...z"
Mit dem c-Befehl legen Sie kubische Bézier-Kurven fest. Dies sind Kurven zwischen zwei Punkten, die durch zwei Kontrollpunkte beeinflusst werden.
Bögen und Kurven sind mächtige, aber wenig intuitive Befehle. In diesem Tutorial wird dies genauer erklärt: Behalten Sie Pfade mit Bögen und Kurven im Hinterkopf, gehen zunächst aber zum nächsten Kapitel, in dem Sie lernen, wie Sie SVG mit CSS stylen können.
inhaltsleer oder doch mit End-Tag?
Normalerweise sind die Elemente der Grundformen inhaltsleere Elemente, müssen also am Ende noch einen abschließenden Schrägstrich haben.
<svg ...>
<rect x="50" y="50" width="300" height="100" />
<rect x="50" y="50" width="300" height="100">
<title>Beschreibung, die beim :hovern sichtbar wird</tite>
</rect>
<rect x="50" y="50" width="300" height="100">
<animate … />
</rect>
</svg>
Wenn Sie eine Grundform mit SMIL animieren oder ein title-Element einfügen, wird das Animations-Element zum Kind-Element. Deswegen benötigt das rect-Element im 2. und 3. Beispiel ein Start- und ein End-Tag; der abschließende Schrägstrich aus dem 1. Beispiel fällt weg.
Siehe auch
- Pfade in SVG

Tutorial mit vielen Beispielen
- Bézier-Kurven
- elliptische Bögen
- SVG – Strukturieren und Recyceln mit

<symbol>und<use>„Muss ich den Baum jetzt 100𝑥 malen?“ - Gruppierungen
(g, symbol und use)SVG-Elemente gemeinsam kontrollieren
Weblinks
- ↑ Liste der Nationalflaggen (de.wikipedia.org)
sind alle im SVG-Format vorhanden - ↑ Proportionen der Nationalflaggen (de.wikipedia.org)
- ↑ Seekriegsflagge#Schweiz(de.wikipedia.org)



Die gesamte SVG-Grafik ist aber nicht nur 2px hoch. Über das viewBox-Attribut wird die definierte Grafik auf die angegebene Breite von 300px und die Höhe von 200px skaliert. Dies erfolgt aufgrund der Vektorisierung ohne Qualitätsverlust.
Auch wenn hier der Begriff „Pixel“ verwendet wurde, rechnet SVG in Wirklichkeit mit dimensionslosen Größen (engl. unitless values). Dies ist sinnvoll, weil so fehleranfällige Umrechnungen von Einheiten vermieden werden.