WordPress/Inhalte einstellen
Eigentlich ist das Einstellen von Inhalten so einfach, dass es keiner gesonderten Einführung bedarf. Und doch gibt es bei anfangs einfachen Produkten dann immer wieder kleinere Verbesserungen, die dann doch längere Erklärungen benötigen.
Inhaltsverzeichnis
Gutenberg oder Classic-Editor?
Mit der Version 4.98 erhielt WordPress den Gutenberg-Editor, der das Aussehen revolutionierte. Allerdings bietet WordPress weiterhin den klassischen Editor, der auf dem TinyMCE-Editor basiert an.
- de.wordpress.org: Classic Editor
Texte erstellen
Das Erstellen von Texten durch Schreiben im Editor oder das Kopieren und Einfügen in den Editor erklärt sich eigentlich von selbst.
Als Administrator ist das Dashboard (das Backend) ziemlich voll, als Mitarbeiter oder Autor gibt es neben
Beiträge
> Erstellen
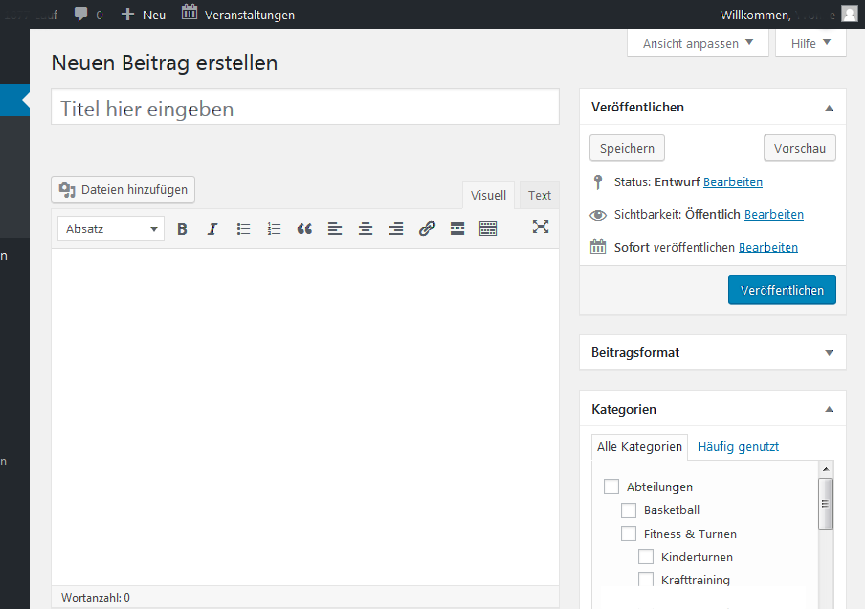
nicht viel Auswahl. Bei einem Klick öffnet sich hier der Class-Editor:
Nun kann in wenigen Schritten ein Beitrag erstellt werden:
- Geben Sie unter Titel eine Überschrift ein, die dann auch zum Seitennamen wird.
- Schreiben oder kopieren Sie den Text in das große Feld. Wenn Sie rechts oben im Visuell-Modus sind, wird das HTML-Markup der Vorlage in den WYSIWYG-Modus übernommen. Mit einem Klick auf Text können Sie auch das HTML-Markup sehen und verändern.
- Verändern Sie, falls nötig, oben rechts das Veröffentlichungsdatum – ansonsten wird das aktuelle Datum genommen
- Vergessen Sie nicht eine Zuweisung von Kategorien, da die Beiträge über diese in den verschiedenen Übersichten erscheinen.
Weiterlesen-Tag
Eine kleine aber wichtige Besonderheit ist der more-Tag[1].
<!--more-->
Dies ist ein HTML-Kommentar, der von WordPress ausgewertet wird. Text unterhalb des Tags wird auf den Kategorienseiten nicht dargestellt. Dies sorgt dafür, dass der Beitragstitel und evtl. der erste Absatz eine Vorschau bietet – danach aber sofort der nächste Beitrag angezeigt wird.
Ohne More-Tag müsste Benutzer lange scrollen, um zum nächsten Artikel zu kommen.
Medien verwenden
„Ein Bild sagt mehr als tausend Worte!“ und heutzutage lassen sich sogar Audio- als auch Video-Dateien einbinden.
Bilder hochladen
Einerseits ist es möglich, Bilder direkt vom Handy oder der Festplatte mittels Drag & Drop in den Beitrag zu ziehen. Alternativ können Sie mit einem Klick auf Dateien hinzufügen die Mediathek öffen. Hier gibt es eine Übersicht aller vorhandenen Bilder und mit Dateien hochladen einen Link zu einem Upload-Formular.
In Beschriftung eingegebener Text wird unterhalb des Bilds als Bildunterschrift angezeigt.
Dort erscheint auch als Info-Text unter dem Dateien auswählen-Button die maximale Dateigröße für Uploads.
Erlaubte Formate und Größen
WordPress erlaubt die gängigsten Formate wie JGP, GIF und PNG, sowie pdf, mp3 und mp4, allerdings keine ZIP-Dateien oder SVG-Grafiken.[2] Da diese potentiellen (Schad)-Code enthalten können, müsste hier der Code erst überprüft und gegebenenfalls bereinigt werden. Mit einem kleinen Script in der functions.php könnten Sie auch weitere MIME-Types zulassen:
Bilder vorbereiten
Wenn Sie Bilder in höchster Auflösung hochladen, ist erst einmal nicht weiter schlimm. WordPress erstellt von jedem Bild Vorschaubilder in quadratischer thumbnail-Ansicht und in mittleren Abmessungen. Beim Einsatz einer Bildergalerie werden allerdings die Originalbilder geladen, was dann entsprechend lange dauern kann.[3]
Quellen
- ↑ de.support.wordpress.com Der More Tag
- ↑ Wordpress.com: Accepted File Types
- ↑ WordPress Tipps und Tricks: Der richtige Umgang mit Bildern (upload-magazin)