Masken und Beschneidungen
Ursprünglich in SVG entwickelt, ermöglicht das CSS Masking Module des W3C auch den Einsatz in der HTML-Welt. Mit clip-path können Sie den gewünschten Bildausschnitt per CSS festlegen. Dabei sind aber nur scharfe Kanten möglich, weiche Übergänge können Sie mit Masken erreichen.
- Beschneidungen mit clip-path

verblüffende Effekte mit mächtigen CSS-Funktionen
- Masken in CSS + SVG

teiltransparente Bildmanipulationen
Inhaltsverzeichnis
Beschneidungen
Mit dem CSS Masking Module können Sie Bilder, aber auch andere Elemente direkt im Browser beschneiden. Dabei können attraktive Effekte und Animationen erzielt werden.
clip
Die CSS-Eigenschaft clip ermöglicht es, den Anzeigebereich eines absolut positionierten Elementes rechteckig zu beschneiden.
img {
position: absolute;
overflow: hidden;
clip: rect(105px 175px 155px 105px);
transition: all 0.6s ease-in-out;
}
img:hover {
clip: rect(0px 250px 333px 0px);
}
In diesem Beispiel wird ein Bild dargestellt und auf einen kleinen Ausschnitt zugeschnitten. Mittels der Pseudoklasse :hover wird der Ausschnitt auf gesamte Bild aufgezogen.
:hover zunächst nur über dem Ausschnitt wirkt.Achtung!
clip ist als "veraltet" bzw. "abgekündigt" (deprecated) eingestuft. Sie sollte bei neuen Projekten nicht verwendet und bei Bearbeitungen ersetzt werden. Die Masking-Spezifikation verlangt allerdings bislang noch, dass die Browser die Eigenschaft implementieren müssen.In der CSS3-Spezifikation „CSS Masking Level 1“ wird die Clip-Eigenschaft durch clip-path ersetzt.
clip-path
Die CSS-Eigenschaft clip-path ermöglicht es, festzulegen, dass nicht die gesamte Box des Elementes dargestellt wird.[1] Dabei sind, anders als bei der Vorgänger-Eigenschaft clip, nicht nur Rechtecke, sondern auch viele andere Grundformen möglich. Allerdings sind aber nur scharfe Kanten möglich, weiche Übergänge können Sie mit mask-image erreichen.
.clip-rect {
clip-path: inset(80px 110px 190px 90px round 5px);
}
.clip-circle {
clip-path: circle(100px at 105px 100px);
}
.clip-ellipse {
clip-path: ellipse(90px 140px at 125px 140px);
}
.clip-poly {
clip-path: polygon(75px 150px, -4px 150px, 60px 203px, 26px 288px, 120px 248px, 206px 298px,
177px 211px, 239px 150px, 158px 150px, 122px 36px, 77px 150px);
}
img:hover {
clip-path: none;
}
Grundformen (basic shapes)
Als Wert für die clip-path-Eigenschaft können Sie Grundformen festlegen. Die Bemaßungen dieser Grundformen beziehen sich auf eine so genannte Referenzbox,[2] bei der es sich standardmäßig um die Außenkante der Elementumrandung (border bzw. stroke) handelt.
Folgende Angaben sind möglich:
-
none: (Standardwert) Bild wird nicht zugeschnitten, sondern normal dargestellt - inset(): legt als Beschneidungskontur ein Rechteck fest. Im Gegensatz zur
rect()-Funktion geben die Argumente fürinset()an, welchen Abstand die Kante des Beschneidungsrechtecks von der entsprechenden Kante der Referenzbox haben soll. - rect(): legt als Beschneidungskontur ein Rechteck fest. Die angebane gehen von der linken, oberen Ecke aus. Eine Angabe von Eckradien ist möglich.
- xywh(): legt als Beschneidungskontur ein Rechteck fest, wie man es mit einem rect-Element in SVG tun würde: x und y Koordinate der oberen linken Ecke sowie Breite und Höhe. Eine Angabe von Eckradien ist möglich.
- circle(): legt als Beschneidungskontur einen Kreis fest
- ellipse(): legt als Beschneidungskontur eine Ellipse fest
- polygon: legt als Beschneidungskontur ein Polygon (Vieleck) fest
- path(): legt als Beschneidungskontur einen SVG-Pfad fest
→ path()-Funktion als Beschneideform
Alternativ können Sie ein SVG-clipPath-Element mit polygonalen Koordinaten oder auch Text definieren und über CSS als Formen zum Zuschneiden von Bildern referenzieren.[3]
- url(): referenziert ein clipPath-Element
→ Referenzieren einer SVG-Beschneidungsform in HTML
path()-Funktion
Wie der Name der CSS-Eigenschaft schon aussagt, können als Beschneideform auch komplexere Pfadangaben innerhalb einer CSS-Funktion notiert werden. (Ein Beschneiden durch einen Kreis oder Oval könnte man mit border-radius ja leichter erreichen.)[4] [5]
Pfade haben gegenüber den oben vorgestellten Polygonen viele Vorteile:
- Anstelle absolut positionierter Punkte, kann ein Ausgangspunkt (
m x,y) definiert und von da an relativ positioniert werden, was spätere Verschiebungen erleichtert. - Es können zusätzlich zu Geraden auch Bögen und Kurven verwendet werden.
.star {
clip-path: path('m 40,225 l 75-225 l75,225 l-190-140 h 235');
}
.heart {
clip-path: path('m 125,225 l -100,-100 a 50,50 90 0,1 100,-75 a 50,50 90 0,1 100,75 z');
}
.beziergon {
clip-path: path('m 5,30 c80,-80 160,80 230,-20 c-40,80 40,160 0,220 c-80,60 -140,-80 -220,10 c-50,-80 60,-140 -10-210');
}
img:hover {
clip-path: none;
}
Zusammenspiel von clip-path und shape-outside
In diesem Beispiel wird ein Bild mit clip-path beschnitten und der Text umfließt dann das beschnittene Bild durch eine Festlegung mit shape-outside.
img {
float: left;
clip-path: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
shape-outside: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
}
img:hover {
shape-outside:polygon(0% 0%, 100% 0, 0% 100%, 0% 0%);
clip-path: polygon(0% 0%, 100% 0%, 0% 100%, 0% 0%);
}
Wenn Sie mit der Maus über das Bild fahren, verändert sich der mit clip-path festgelegte Bildausschnitt sowie der mit shape-outside definierte Textumfluss.
Vorher-Nachher-Slider
Es ist möglich, die clip-path-Eigenschaft mit CSS-Animation zu animieren.[6] Dies kann für interessante Effekte, wie ein image reveal oder einen Vorher-Nachher-Vegleich (comparison slider) verwendet werden.
#comparison figure:nth-of-type(2) {
clip-path: inset(0 0 0 calc(var(--offset)*1%));
height: auto;
}
In diesem Beispiel werden zwei Bilder (bzw. die sie umschließenden figure-Elemente) absolut übereinander gelegt, wobei das im Markup später vorkommende Bild das erste verdeckt.
Ein Schieberegler - ein input type="range"-Element - ermöglicht es, das verdeckende Bild so zu beschneiden, dass das darunterliegende sichtbar wird.
Ein kleines Script setzt mit document.body.style.setProperty('--offset', slider.value); die custom property --offset, die dann in die inset()-CSS-Funktion eingesetzt wird. Um einen Prozentwert zu erhalten, wird --offset mit der calc()-Funktion mit 1% multipliziert.
Der Zeiger des Schiebereglers könnte mit CSS noch über die gesamte Höhe des Vergleichs dargestellt werden.[7]
Exkurs: clipPath (SVG)
Die oben vorgestellte clip-path-Eigenschaft lässt sich heute auf HTML- und SVG-Elemente anwenden. Vorher konnte man Beschneidungen von Grafikobjekten nur in SVG realisieren.
Mit dem clipPath-Element kann man Ausschnitte oder Silhouettten im Definitionsabschnitt festlegen. Es kann beliebig viele Kind-Elemente wie Grundformen, Pfade oder Text haben. Sie bilden eine gemeinsame Grundfläche bzw. Silhouette, die den transparenten Bereich der Schablone darstellt. Die Fläche außerhalb der Schablone wird nicht dargestellt.[8]
<defs>
<clipPath id="normal">
<rect x="0" y="0" width="160" height="120"/>
<circle cx="80" cy="120" r="80" />
</clipPath>
<clipPath id="spitz">
<path class="wappen" d="m200,0 h160 l-10,10 v130 a50,50 0 0,1 -50,50 a20,20 0 0,0 -20,10 a20,20
0 0,0 -20,-10 a50,50 0 0,1 -50,-50 v-130z"/>
</clipPath>
<clipPath id="elegant">
<path class="wappen" d="M400,0 m80,0 q35,20 70,10 l10,10 q-20,70 0,100 q-10,50 -80,80 q-50,-20
-80,-80 q20,-35 0,-100 l10,-10 q23,15 70,-10" />
</clipPath>
</defs>
<image x="0" y="0" width="160" height="200" href="Burg.svg" clip-path="url(#normal)" />
<image x="200" y="0" width="160" height="200" href="Burg.svg" clip-path="url(#spitz)" />
<image x="400" y="0" width="160" height="200" href="Burg.svg" clip-path="url(#elegant)" />
Die rechteckigen Bilder erhalten mit dem clip-path-Attribut unregelmäßige Beschneideformen.
Die Beschneideformen werden über ihre id im clip-path-Attribut des zu beschneidenden Elements referenziert.
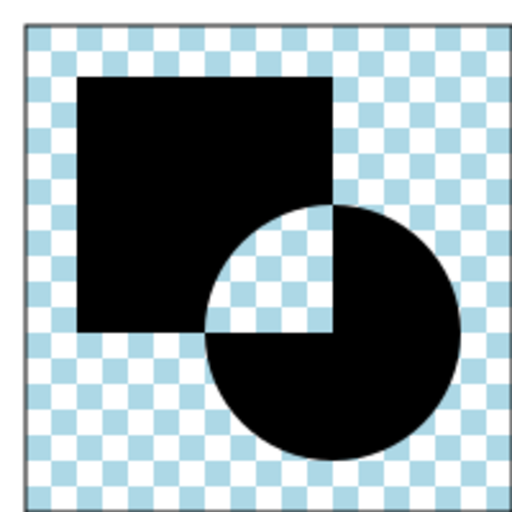
Die erste Beschneideform besteht aus einem Quadrat und einem Kreis, die sich zur Wappenform ergänzen; die zweite und dritte Form werden von einem Pfad festgelegt. Um die Symmetrie der dritten Silhouette zu erhalten, wird nach dem ersten moveTo-Befehl M 400,0 noch ein relativer moveTo-Befehl m 80,0 zur Symmetrieachse notiert.
Um die Beschneideform zu akzentuieren, wurde der (unsichtbare) Beschneidepfad dupliziert und anschließend als Grafikobjekt dargestellt, wobei nur die Randline zu sehen ist und die Fläche dank fill: none; durchsichtig ist.
Referenzieren einer SVG-Beschneidungsform in HTML
Lange waren solche Beschneidungen nur SVG vorbehalten. Mit der oben bereits erwähnten clip-path-Eigenschaft können Sie solche Beschneideformen in SVG anlegen und dann in CSS referenzieren: [9]
<style>
img {
clip-path: url(#beschneideform);
}
</style>
<figure>
<img src="https://wiki.selfhtml.org/images/5/57/Alaska-rockies.jpg" alt="Rockie Mountains">
</figure>
<svg>
<defs>
<clipPath id="beschneideform">
<text stroke="black" x="0" y="160">USA</text>
<path transform="translate(90,145) scale(0.2)" d="..."/ >
</clipPath>
</defs>
</svg>
Die Webseite enthält ein über ein img-Element eingebundenes Bild und einen nicht sichtbaren SVG, das nur aus einem Definitionsabschnitt besteht. In diesem wird eine Beschneideform - bestehend aus einem text-Element und einem als Pfad vorhandenem Umriss der USA festgelegt.
Die clip-path-Eigenschaft erhält als Wert die über die url()-Funktion referenzierte Beschneideform.
clip-rule
Analog zum Attribut fill-rule können Sie beim Ausschnitt Füllmethoden festlegen, falls sich einzelne Linien überschneiden:
-
nonzero: volle Fläche wird ausgeschnitten -
evenodd: der "äußere" Hintergrund wird ausgeschnitten, die "inneren" Felder bleiben verdeckt
<defs>
<clipPath id="eins">
<polygon points="200,10 140,198 290,78 110,78 260,198" clip-rule="nonzero"/>
</clipPath>
<clipPath id="zwei">
<polygon points="200,10 140,198 290,78 110,78 260,198" clip-rule="evenodd"/>
</clipPath>
</defs>
<polygon id="original" points="200,10 140,198 290,78 110,78 260,198" />
<image x="330" y="10" width="300" height="200" href="Alaska-rockies.jpg"/>
<image x="10" y="0" transform="translate(10,210)" width="300" height="200"
href="Alaska-rockies.jpg"
clip-path="url(#eins)" />
<image x="10" y="0" transform="translate(320,210)" width="300" height="200"
href="Alaska-rockies.jpg"
clip-path="url(#zwei)" />
In diesem Beispiel dient ein Stern als Beschneideform. Er besteht aus einem polygon mit sich überschneidenden Linien – eine Grafik die dies vermeidet, würde die doppelte Anzahl Linien erfordern. Im Definitionsabschnitt wird dieser Stern zweimal innerhalb eines ClipPath-Elements notiert; erhält aber unterschiedliche Werte im clip-rule-Attribut.
Nun wird eine Rastergrafik per image-Element referenziert. Mit dem clip-path-Attribut wird die Beschneideform, die das Polygon enthält, über das Foto gelegt.
Während der linke, untere Stern vollständig sichtbar ist, hat der rechts unten referenzierte Stern das Attribut clip-rule="evenodd", sodass der innenliegende Teil zusammen mit dem Außenbereich ausgeschnitten wird.
Animation der Beschneideform (SMIL)
Natürlich ist es möglich, die Beschneideform mit SMIL zu animieren:
<defs>
<clipPath id="clips">
<circle cx="30" cy="400" r="330">
<animate
attributeName="cx"
dur="15"
values="-100;2100;-100"
repeatDur="indefinite"/>
<animate
attributeName="r"
dur="15"
values="100; 450; 250; 250; 250; 30; 250; 250; 250; 450; 100"
repeatDur="indefinite"/>
</circle>
</clipPath>
</defs>
<image x="0" y="50" width="2000" height="800" href="TotemPole.jpg" clip-path="url(#clips)"/>
Die Beschneideform besteht aus einem Kreis. Das entsprechende circle-Element enthält zwei animate-Elemente, die cx und r animieren. Der Suchscheinwerfer ist außerhalb des sichtbaren Bereichs, sodass das gesamte Bild ausgeschnitten ist.
Im Verlauf der Animation bewegt sich die Beschneideform über das Bild und schneidet den Bereich der Suchscheinwerfers aus dem Bild und stellt diesen dar.
Suchscheinwerfer
In diesem Beispiel soll Text während des Lesens gehighlighted werden. In einer einfachen Variante könnte hinter dem Text (also im SVG-Markup vorher) ein gelber Suchscheinwerfer den Lesefluss nachahmen, indem er den Hintergrund von links nach rechts beleuchtet.
In unserem Fall soll auch die Textfarbe geändert werden, was nur über Umwege geht:
<defs>
<clipPath id="clipText">
<text x="10" y="80">Energie des Verstehens</text>
</clipPath>
</defs>
<circle id="light" cx="20" cy="60" r="50" >
<animate
attributeName="cx"
dur="6"
values="-50;750;"
repeatDur="indefinite"/>
</circle>
<g style="clip-path: url(#clipText);">
<rect id="grundfarbe" width="100%" height="100%"/>
<circle id="akzent" cx="20" cy="60" r="50" >
<animate
attributeName="cx"
dur="6"
values="-50;750;"
repeatDur="indefinite"/>
</circle>
</g>
Der Text ist nicht Teil des Inhalts, sondern der Beschneideform. Hintergrund ist das rect-Element mit der Grundfarbe des Texts. Daneben gibt es einen Kreis, der mit animate animiert wird. Seine Füllfarbe ist die Akzentfarbe rot. Beide Element sind innerhalb des g-Elements, auf das die Beschneideform angewandt wird. Nur der Text der Beschneideform ist sichtbar.
Da der Kreis mit der Akzentfarbe animiert wird, wandert er über die Schrift. Zur Verdeutlichung wurde ein gelber „Suchscheinwerfer“ hinzugefügt.
Siehe auch
Im Shape-Morphing-Tutorial gibt es ein Beispiel, wie Buttons andere Formen annehmen können.
→ Shape-Morphing#Beschneidung mit clip-path
Weblinks
- ↑ W3C: the clip-path property
- ↑ Diese Angaben können durch die optionale Angabe der Geometrie-Box, in dem das Zuschneiden stattfinden soll, erweitert werden. Diese Geometrie-Box wird nur für CSS-Formen als Zuschneidepfade festgelegt. Das clipPath-Element in SVG verwendet die border box des HTML-Elements als Referenz.
Wenn das zugeschnittene Element ein HTML-Element ist sind folgende Schlüsselwerte möglich:
-
margin-box -
border-box -
padding-box -
content-box
-
fill-box -
stroke-box -
view-box– falls keineviewBoxfestgelegt ist, wird die nächstgelegene Viewbox verwendet. Falls eine ViewBox festgelegt ist, wird das Koordinatensystem dieser ViewBox verwendet.
-
- ↑ Sara Soueidan Clipping in CSS and SVG – The clip-path Property
- ↑ css-tricks: The CSS clip-path: path() function ships in Chrome 05.02.2021
- ↑ css-tricks: An Initial Implementation of clip-path: path();
- ↑ css-tricks: Animating with Clip-Path mit vielen guten Beispielen!
- ↑ Creating A Custom Range Input That Looks Consistent Across All Browsers Alyssa Holland (smashingmagazine.com)
- ↑ W3C: EstablishingANewClippingPath
- ↑ Sara Soueidan Clipping in CSS and SVG – The clip-path Property
Generatoren
- cssplant.com: clip-path-generator zur Erzeugung von Polygonen
- clipPath Converter (yoksel)

