CSS/Tutorials/Grid/Einführung
Ein grid (englisch für Gitter, Gestaltungsraster)) ist ein Ordnungssystem in der visuellen Kommunikation, das als Hilfskonstruktion die Organisation von grafischen Elementen auf einer Fläche oder in einem Raum erleichtert. Bereits im Mittelalter wurden bei Handschriften vor dem Schreiben einfache Raster auf eine Seite gezeichnet, um eine einheitliche Einteilung der Seiten eines Buches zu erhalten. Auch die Codices (ca. 700–900 n. Chr.) der Maya zeigen eine regelmäßige Einteilung durch erkennbare Hilfslinien, die das Lesen vereinfachen sollen.[1]
Im Webdesign waren das Tabellen-Layout der 90er und die Entwicklung von „CSS-Frameworks“ wie bootstrap Versuche, Webseiten übersichtlich mit Rastern zu gestalten. Allerdings benötigten diese Ansätze eine Vielzahl von zusätzlichen HTML-Elementen, die das Markup an sich unübersichtlich werden ließen und das Prinzip der Trennung von Inhalt, Präsentation und Verhalten missachteten.
Mit dem CSS Grid Layout Modul ist nun endlich eine Lösung gefunden worden. Teilweise ist es sogar möglich, alle CSS-Festlegungen im Grid-Container vorzunehmen, was responsive Flexibilität und spätere Änderungen sehr erleichtert.
Dieses Kapitel stellt mehrspaltige Allround-Layouts vor, die Seitenelemente nach dem Grundsatz „Mobile first!“ auf kleinen Viewports untereinander, bei breiteren Bildschirmen in mehreren Spalten nebeneinander angeordnet werden.[2]
Als Grundlage verwenden wir unsere Webseite aus dem HTML5-Tutorial.
Inhaltsverzeichnis
Holy-Grail-Layout
Information: Holy-Grail-Layout
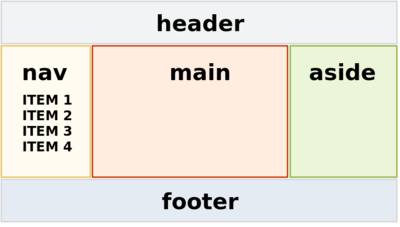
Das Holy-Grail-Layout ist ein Webseiten-layout mit mehreren Spalten, die – egal wie viel Inhalt sie haben – die gleiche Höhe behalten.Es wird häufig gewünscht, konnte aber viele Jahre lang mit damals verfügbarem CSS nur mit vielen Hacks, die alle Nachteile hatten, realisiert werden.
Aus diesem Grund wurde das Finden einer optimalen Implementierung mit der Suche nach dem schwer fassbaren Heiligen Gral verglichen.[3][4]
Häufig sieht man ein Layout mit einer linksseitigen Navigation, einem mittleren Inhaltsbereich mit flexibler Breite und rechts einer Spalte für zusätzliche Informationen.
In der Zeit des Layouts mit CSS-floats konnte diese Struktur nur mit festen Höhen erreicht werden, die dann bei einem zusätzlichen Textabsatz „zerbrachen“. Mit Flexbox können solche Konstrukte hergestellt werden, benötigen oft aber noch einen zusätzlichen Wrapper.
Einfacher ist die Umsetzung mit Grid Layout:
body {
display: grid;
gap: 0.5em;
}
/* 3-spaltiges Layout für breitere Viewports */
@media (min-width: 45em) {
body {
grid-template-columns: 1fr 3fr 1fr;
grid-template-rows: auto 1fr min-content;
}
}
header,footer {
grid-column: 1 / -1;
}
Der body erhält mit display: grid ein Raster und mit gap Abstände zwischen den Rasterfeldern. Diese sind (noch) nicht festgelegt - schließlich macht ein 3-Spaltenlayout auf einem alten Nokia keinen Sinn!
Erst ab einer Viewportbreite von 45em wird ein mehrspaltiges Raster mit zum Teil festen, zum Teil flexiblen Maßen erzeugt:
-
grid-template-columns: 1fr 3fr 1fr;verwendet nur Bruchteile fr (fraction) - der verfügbare Platz verteilt sich automatisch. - Die Höhe richtet sich in der ersten Reihe nach dem Inhalt (
auto), in der letzten beträgt sie min-content - die mittlere Reihe nimmt mit der Festlegung1frwieder den verfügbaren Rest ein.
Nur header und footer werden mit grid-column von der ersten (1) bis zur letzen Randlinie (-1) positioniert. Im 3-Spalten-Layout bei breiten Viewports erstrecken sie sich über die gesamte Breite.
Information: Benannte Bereiche
grid-column: 1 / -1;), können benannte Bereiche festgelegt werden:
Diese Methode benötigt aber einen CSS-Regelsatz für jedes verwendete Element und jeweils angepasste Grid-areas an alle verwendeten media-queries.
Allerdings ist so das Layout der Seite übersichtlich als ASCII-ähnliche Grid Area Map vorhanden.
body {
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
}
footer bedeutet, dass sich der footer über 3 Rasterfelder erstreckt.Wie sich die Inhalte des footer-Elements anordnen, wird nicht im Raster des body-Elements festgelegt.[5]
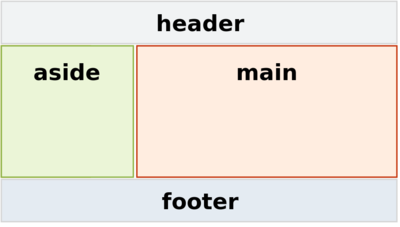
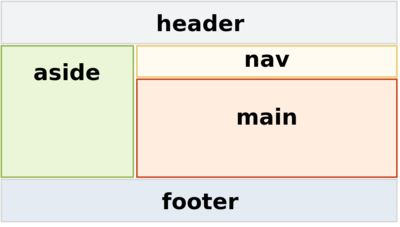
Zweispaltiges Layout
Dieses Zweispalten-Layout besteht aus header, footer und main-Bereich. Daneben gibt es eine Infobox, die wir mit dem aside-Element auszeichnen.
body {
display: grid;
gap: 0.5em;
}
@media (min-width: 30em) {
/* Breite beträgt mindestens 30em */
body {
grid-template-columns: 1fr 3fr;
grid-template-rows: auto 1fr 100px;
}
}
header,footer {
grid-column: 1 / -1;
}
body {
display: grid;
gap: 0.5em;
}
@media (min-width: 30em) {
/* Breite beträgt mindestens 30em */
body {
grid-template-columns: 1fr 1fr;
}
}
header {
grid-column: 1 / -1;
}
main {
grid-row: span 2;
}
body {
display: grid;
gap: 0.5em;
}
@media (min-width: 30em) {
/* Breite beträgt mindestens 30em */
body {
grid-template-columns: 1fr 3fr;
grid-template-rows: auto 5em 1fr auto;
}
}
header,footer {
grid-column: 1 / -1;
}
aside {
grid-row: 2 / 4;
}
nav li {
display: inline-block;
width: 22%;
background: #dfac20;
}
nav li a {
display: inline-block;
padding: 0.5em;
text-align:center;
width: 100%;
}
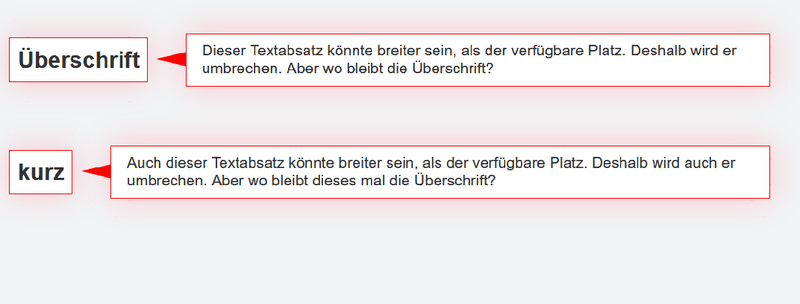
Überschrift links
Das Layout soll die Überschrift als linke Box, den Textabsatz als rechte positionieren. Dabei soll sich die Breite des Absatzes am verfügbaren Platz, der neben der Überschrift bleibt, orientieren.[6]
Mit Grid Layout ist dies kein Problem:
<section>
<h2>Überschrift</h2>
<p>Dieser Textabsatz könnte breiter sein, als der verfügbare Platz. Deshalb wird er umbrechen.
Aber wo bleibt die Überschrift?
</p>
</section>
@media (min-width: 20em) {
section {
display: grid;
grid-template-columns: min-content 1fr;
}
}
Mit grid-template-columns werden zwei Spalten angelegt: Die erste erhält mit min-content genau den Platz, den die Überschrift benötigt; die zweite erstreckt sich mit 1fr auf den übrigen verfügbaren Raum.
Pull quote links
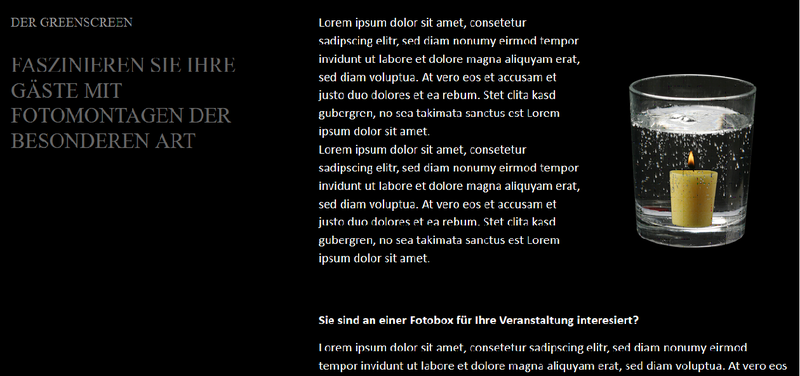
Links neben den Text soll eine „Seitenansprache“ (engl. "pull quote"), bestehend aus Überschrift und einem Textabsatz positioniert werden. Die Anzahl der Textabsätze rechts soll flexibel sein.
<header>
<h2>Der Greenscreen</h2>
<p>Faszinieren Sie Ihre Gäste mit Fotomontagen der besonderen Art</p>
</header>
Als semantisch passendes Container-Element wird ein header verwendet. Die Auszeichnung als h2 und p hat nichts damit zu tun, was davon in größerer Schrift dargestellt wird.
Nun wird der Bereich von .info (bei genügend breitem Viewport und Browserunterstützung von grid) in 2 Spalten info-header und info-body geteilt:
@media (min-width: 40em) {
.info {
display: grid;
grid-template-columns:
[info-header-start] 1fr
[info-header-end info-body-start] 1fr
[info-body-end];
grid-template-rows: 1fr 1fr;
}
}
.info header {
grid-column: info-header;
grid-row: 1 / -1;
}
.info > * {
grid-column: info-body;
}
Der header kommt in die Spalte info-header; der Rest in info-body:
grid-template-rows/grid-row ist nötig, damit der header die ganze Höhe füllen kann und nicht die Höhe der ersten Zelle in der Nachbarspalte bestimmt.
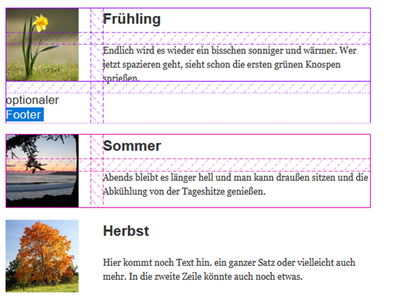
Das Media-Objekt
Das Media-Objekt ist ein Entwurfsmuster mit einer Grafik links und heading sowie Text rechts daneben. Der Begriff wurde 2010 von Nicole Sullivan geprägt und z. B. auch von der MDN verwendet - andere würden es lieber „Bild mit Text“ nennen.[7] Es scheint simpel und kann auf vielen Wegen realisiert werden.
Eine Umsetzung mit float, sowie eine Alternative mit display:tablecell findet sich hier:
Jay Freestone stellt eine Umsetzung mit Grid Layout vor.[8]
<ul class="media">
<li>
<img src="Frühling.png" alt="Bild einer Narzisse, Quelle Wikipedia">
<h3>Frühling</h3>
<p>Endlich wird es wieder ein bisschen sonniger und wärmer.
Wer jetzt spazieren geht, sieht schon die ersten grünen Knospen sprießen.
</p>
<footer>
optionaler Footer
</footer>
</li>
</ul>
Das Media-Objekt besteht aus einem Listenelement, das ein Bild, eine Überschrift sowie einen Textabsatz und optional einen Footer enthält.
.media li {
display: grid;
grid-template-columns: 7em 1fr;
grid-template-rows: 2em 3em;
gap: 1em;
margin-bottom: 1em;
}
.media li>img {
grid-row: 1 / 3;
width: 6em;
}
Das Listenelement wird zum Grid-Container mit 2 Spalten und Reihen. Nur das Bild wird fest über zwei Zeilen verankert, durch seine Position im HTML kommt es in die erste Spalte. Alle anderen Elemente fügen sich automatisch in die Rasterzellen ein: Die Überschrift rechts oben, der Text rechts darunter. Der optionale footer würde in einer dritten, automatisch erzeugten Reihe am linken Rand stehen.
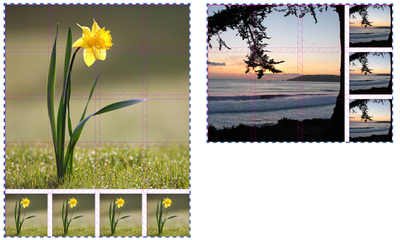
Bilder-Galerie
Bildergalerien enthalten eine Anzahl Bilder, die oft im gleichen Format nebeneinander dargestellt werden. Manchmal möchte man ein Bild herausheben und größer darstellen.
Dieses Beispiel enthält eine Großansicht und mehrere thumbnails. Dabei wollen wir demonstrieren, dass man für Grid Layout kein explizites Raster festlegen muss. Weitere Elemente werden einfach automatisch oder implizit erzeugt.
.grid {
--n: 3;
display: grid;
max-width: 20em;
gap: .5em;
border: medium dashed #337599;
margin-bottom: 1em;
}
.horizontal {
grid-auto-flow: column;
}
.grid img:first-child {
grid-area: span var(--n) / span var(--n);
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
Das Raster wird nur durch display: grid erzeugt. Die Anzahl der Spalten und Reihen richtet sich ganz nach der Anzahl der Bilder - der Grid-Items.
Das erste Bild wird mit dem first-child-Selektor ausgewählt. Über die grid-area-Eigenschaft erhält es eine Zuordnung über 3x3 Rasterzellen:
.grid img:first-child {
grid-area: span 3 / span 3;
}
Im Live-Beispiel wurde die Magic Number durch eine Custom property ersetzt, die innerhalb eines style-Attributs im div angegeben wird.
Alle weiteren Bilder ordnen sich implizit in das Raster ein.
Hauptartikel: CSS/Tutorials/Grid/responsive Raster ohne Media Queries
Eine abgewandelte Version, in der die Bilder bei :hover in einer Großansicht gezeigt werden, findet sich hier:
Fazit: Flexbox oder Grid Layout?
Grid Layout ist ein mächtiges und gar nicht kompliziertes Werkzeug, das pixelgenaue Layouts abgelöst hat und in allen Browsern funktioniert.
Mittlerweile verwende ich fast nur noch Grid Layout, da es intuitiver ist. --Matthias Scharwies (Diskussion) 08:09, 2. Aug. 2022 (CEST)
Jeffrey Zeldman empfiehlt den Einsatz von Grid Layout, wenn ein (zweidimensionales) Layoutraster erstellt werden soll,
von Flexbox, wenn bestehende Inhalte ein Layout erhalten sollen.[9]
Flexbox is essentially for laying out items in a single dimension – in a row OR a column. Grid is for layout of items in two dimensions – rows AND columns.
Rachel Andrew
„Flexbox dient im Wesentlichen dem Layout von Objekten in einer Reihe oder einer Spalte. Grid ist für ein Layout in zwei Dimensionen - Reihen und Spalten.“
Rachel Andrew[10]
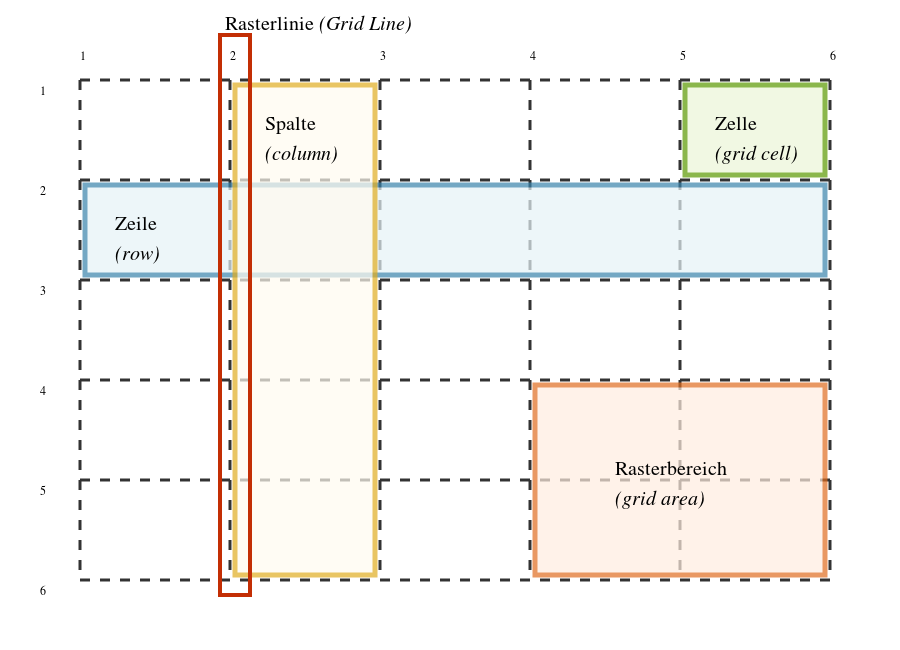
Aufbau eines Gestaltungsrasters
Ein Raster besteht grundsätzlich aus senkrechten Spalten (engl. columns) und waagerechten Zeilen (engl. rows). Genau genommen befinden sich dort aber nur Rasterlinien (engl. grid lines). Zwischen zwei Rasterlinien befinden sich die eigentlichen Spalten und Zeilen (grid tracks).
Ein Bereich innerhalb von zwei horizontalen und zwei vertikalen, jeweils benachbarten Rasterlinien heißt Zelle (grid cell). Durch Positionsangaben kann man aber auch mehrere Zellen überspannen und Rasterbereiche (grid-area) mit mehreren Zellen bilden.
Änderung der Anordnung
Im Grid Layout kann die Reihenfolge der Elemente unabhängig von HTML-Markup bestimmt werden. Dies erreicht man entweder über eine feste Positionierung mit grid-row und grid-column oder über die schon aus Flexbox bekannte Eigenschaft order.
- sitepoint: How to Order and Align Items in Grid Layout Nitish Kumar, 14.03.2017
Quellen
- ↑ Wikipedia: Gestaltungsraster vom 16.07.2017
- ↑ css-tricks: CSS Grid Starter Layouts Geoff Graham on Dec 13, 2019
- ↑ Wikipedia: Holy grail (web design)
- ↑ kulturbanause: Was ist ein »Holy Grail« Web-Layout?
- ↑ SELF-Forum: Dreispaltiges Layout vom 01.02.2021
- ↑ Frage im Self-Forum: zwei variabel breite Elemente zwingend nebeneinander vom 29.04.2016
- ↑ stubbornella: The media object saves hundreds of lines of code June 25, 2010 Nicole Sullivan
- ↑ Jay Freestone: Bulletproof flag components A resilient take on a flag-like media object.
- ↑ Jeffrey Zeldman auf Twitter
- ↑ Rachel Andrew: Should I use Grid or Flexbox?