WordPress/Child Theme einrichten
Das Aussehen einer WordPress-Seite wird über sein Theme festgelegt. Ein solches Theme beinhaltet nicht nur ein eigenes Stylesheet, sondern auch eigene Templates für header und footer. Damit dort vorgenommene Änderungen bei einer automatischen Aktualisierung nicht überschrieben werden, empfiehlt es sich ein eigenes Child Theme zu definieren.
Inhaltsverzeichnis
Themes
Bei wordpress.org/themes können Sie einfach und kostenlos geeignete Standard Themes aussuchen und herunterladen. Zusätzlich gibt es viele Stellen im Netz, an denen Sie weitere Themes finden. Die meisten kosten einen zweistelligen Betrag – verglichen mit den Preisen, die für einen professionellen Dienstleister fällig werden, ist das ziemlich günstig.
Gerade Anfänger sind aber mit den zahlreichen Funktionen großer Themes schnell überfordert. Bekannte Themes kommen daher oft mit mehreren Vorkonfigurationen in unterschiedlichen Layouts, sodass man schon einmal grob voreinstellen kann, in welche Richtung es gehen soll. Aber gerade der häufigste Wunsch – die Anpassung an eigene Farben – führt dazu, dass man die oft weit verstreuten Einstellungen für Hintergründe, Link-, Text-, Menü-, Rahmen- und/ oder Akzentfarben suchen und vereinheitlichen muss. Das kann zeitaufwändig werden und ist oft mit wenigen Zeilen CSS – wenn man das schreiben kann – deutlich schneller erledigt.
Die vorhandenen Klassen sind ein Zugeständnis, dass man machen muss, wenn allen Anwendern ermöglichen möchte, eigene Designwünsche mittels CSS umzusetzen, die über die Einstellungsmöglichkeiten der Themes hinaus gehen ohne das HTML anpassen zu müssen.
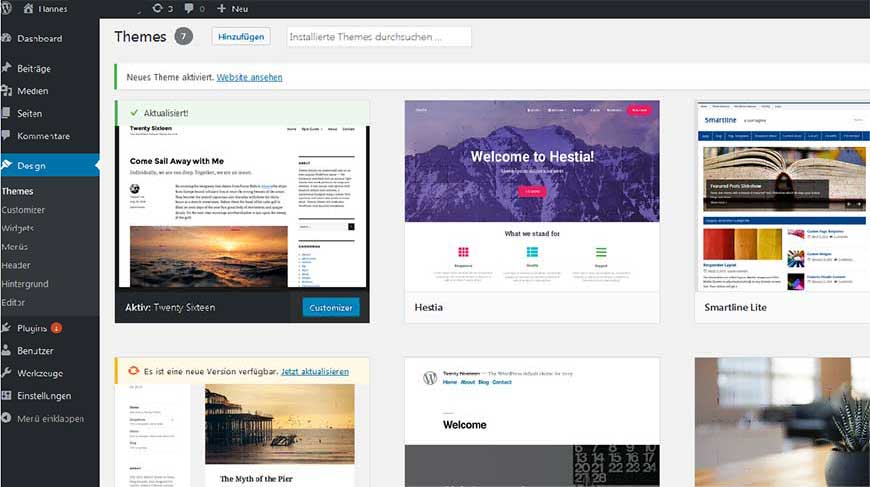
Die Standard Themes von WordPress werden optimal unterstützt und lange Zeit gepflegt. Die neueren sind bereits responsiv und für alle Benutzer zugänglich, sodass Sie sich nicht mehr darum kümmern müssen. Themes die älter als 5 Jahre sind, sollten Sie nur verwenden, wenn das unbedingt nötig ist.Mit einem Klick auf Design > Themes können Sie die verfügbaren Themes verwalten.
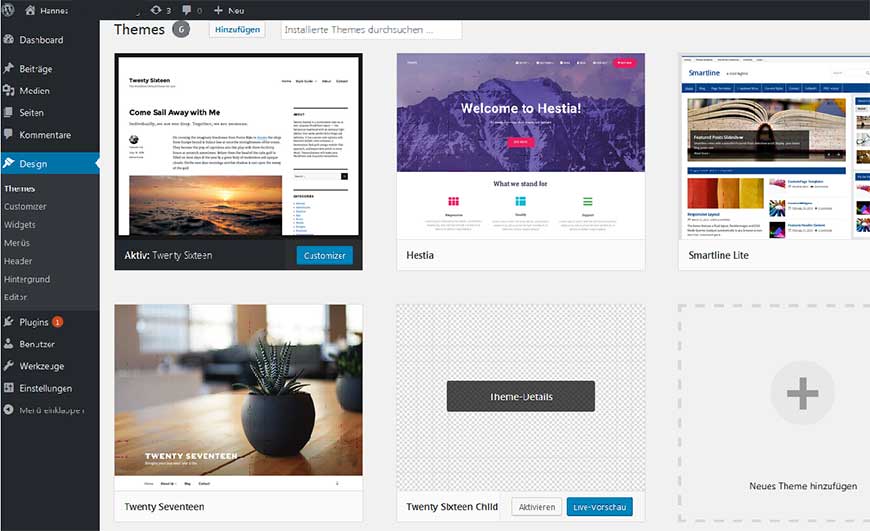
Wenn Sie über den Vorschaubildern hovern, erscheinen die Buttons Aktivieren und Live-Vorschau, mit denen Sie Themes auswählen, oder aber nur schnell ausprobieren können.
Child Theme
Wenn Sie ein Theme stärker anpassen wollen, empfiehlt es sich ein Child Theme anzulegen. Dieses Child Theme wird nach dem eigentlichen Theme geladen und überschreibt dessen Einstellungen. Auch wenn es dabei zu geringen Geschwindigkeitseinbußen kommt, ist dies dem Entwickeln eines eigenen Themes vorzuziehen.
Um ein Child Theme anzulegen, legen Sie per FTP im Ordner wp-content/themes einen Unterordner mit dem Namen des Child Themes an.
Stylesheet
In diesem Ordner wird eine Stylesheet-Datei style.css angelegt. Sie enthält als Information folgenden Kommentar:
/* Theme Name: TwentySixteen Child Description: Layout für unseren Verein .V. Author: Vorname Nachname Author URI: https://selfhtml.org/ Template: twentysixteen Version: 1.0 Text Domain: twenty-sixteen-child */
functions.php
Danach erstellen Sie eine Datei functions.php. In dieser wird festgelegt, dass zunächst das Stylesheet des Original-Themes (parent-style) geladen wird. Erst danach wird das Stylesheet des Child-Themes (child-theme-css) geladen.
<?php
/**
* Child theme Stylesheet einbinden
*/
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );?>
auswählen
Im Backend von WordPress können Sie unter Design > Themes nun alle verfügbaren Themes sehen und das neue Child Theme aktivieren.
Das (noch leere) Child Theme kann nun aktiviert werden.
Wenn Sie alles richtig gemacht haben, sollte sich nichts an der Ansicht des Parent Themes geändert haben, da das Child Theme ja noch leer ist.
Falls die Webseite ohne CSS-Formatierungen geladen wird, was Sie mit den Entwicklerwerkzeugen überprüfen können, muss die functions.php entsprechend angepasst werden.
screenshot.png
Um das Child Theme auf den ersten Blick zu erkennen, können Sie (natürlich erst nach Abschluss des layout-Gestaltung) einen Screenshot machen und diesen als screenshot.png in den Ordner des Child Themes hochladen.
Child Theme anpassen
Hierfür gibt es drei Möglichkeiten. Sie können in der style.css Farben, Schriften und die Seitenaufteilung an Ihre Vorstellungen anpassen. Das geht erstens über das Backend von Wordpress (Design > Editor und in der rechten Spalte die zu bearbeitende Datei auswählen – Sie sehen hier nur die Dateien die zu Ihrem (Child-)Theme gehören). Zweitens können Sie diese Datei auch herunterladen, in einem eigenen Editor bearbeiten und nach den Änderungen wieder hochladen.
Alternativ können Sie auch den erstaunlich komfortablen Editor des Customizers verwenden, um eigenes CSS hinzuzufügen. Das ist für Anfänger vermutlich der einfachere Weg. Profis werden aber die erweiterten Möglichkeiten des Lieblingseditors, einer Versionsverwaltung und die Einbindung in das eigene Backup-Konzept bevorzugen und daher die CSS-Datei auf dem eigenen Rechner bearbeiten und anschließend in die Wordpress-Installation hochladen.
Ihre Einstellungen überschreiben die des Standard Themes.
style.css oder im Customizer, sonst verliert man leicht den Überblick, wo man welche Anpassungen vorgenommen hat.Falls etwas nicht passt, können Sie die vorherige Version wiederherstellen – besser ist es jedoch Änderungen am CSS zuerst im Seiteninspektor live auszuprobieren und, erst wenn die Werte passen, sie dann in die style.css zu kopieren.
style.css
Wahrscheinlich werden Sie im Layout nicht bei Null anfangen, sondern auf einer bestehenden Webseite, einem vorhandenen Logo oder etablierten Vereinsfarben aufbauen.
Das Logo sollte in einer vektorisierten From (vorzugsweise SVG) vorhanden sein. Sie können Rastergrafiken konvertieren; häufig ist ein Neuzeichnen aber schneller.
Aus diesen Farben sollte eine Farbpalette aus zueinanderpassenden Farben entwickelt werden.
Hauptartikel: Farbe/Farbkonzept
header.php
Das verwendete Farbkonzept betrifft hauptsächlich die Farbeinstellungen der style.css. Daneben können bei mobilen Geräten auch die Browserzeile und die Registertabs in einer theme-color gestylt werden.
Da sich die Browserhersteller hier noch nicht auf Standards festgelegt haben, sind jeweils mehrere meta-Tags nötig:
In der Grundeinstellung enthält der Footer einen "Stolz präsentiert von WordPress"-Hinweis. Diesen können Sie auskommentieren oder ganz entfernen.
<div class="site-info">
<?php
/**
* Fires before the twentysixteen footer text for footer customization.
*
* @since Twenty Sixteen 1.0
*/
do_action( 'twentysixteen_credits' );
?>
<span class="site-title"><a href="<?= esc_url(home_url('/'))?>" rel="home"><?= bloginfo('name')?></a></span>
<!--- <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentysixteen' ), 'WordPress' ); ?></a> --->
</div><!-- .site-info -->
Weblinks
- WordPress.org: Child Themes
- How To Create And Customize A WordPress Child Theme (alistapart.com)
- Clean Box Pro – Simple, Clean, Grid Base Responsive WordPress Theme (catchthemes.com)