SVG/Tutorials/Standalone-SVGs
Mit SVG erstellte Grafiken sind in erster Linie grafische Daten in Textform, die dann als eigenständige Datei (standalone) abgespeichert werden. Analog zur Trennung von Inhalt und Design kann hier von einer Trennung von Text-Inhalt und Grafik gesprochen werden. Inhaltlich für sich abgeschlossene Grafiken können als einzelne SVG-Dokumente erstellt und gespeichert werden.
In diesem Tutorial lernen Sie …
- welches Grundgerüst nötig ist
- wie Sie solche Standalone-Grafiken auch ohne Grafikprogramm erstellen
- wie Sie SVGs mit dem img- oder object-Element als externe Grafiken in Webseiten einbinden können.
Während sich der Einstieg in SVG mit SVG in HTML und dem Styling mit CSS beschäftigt, werden hier die viewBox und Animationen mit SMIL näher erklärt.
Inhaltsverzeichnis
Grundgerüst
SVG ist ein XML-Dialekt. Deshalb verwenden Grafikprogramme wie Inkscape oder Adobe Illustrator als Grundgerüst häufig sowohl eine XML-Deklaration im Prolog als auch eine Dokumenttyp-Deklaration (DTD) vor dem svg-Wurzelement.
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000303 Stylable//EN" "http://www.w3.org/TR/2000/03/WD-SVG-20000303/DTD/svg-20000303-styleable.dtd">
<svg version="2" xmlns="http://www.w3.org/2000/svg">
...
</svg>
Da der Standardwert eines SVG-Dokuments utf-8 ist, kann die XML-Deklaration weggelassen werden. Auch auf die Angabe eines Doctypes kann in SVG2 verzichtet werden! In dem Fall ist die SVG2-Datei sehr ähnlich einer HTML5-Datei, die nur ein Inline-SVG enthält. Wenn Sie zum Beispiel Ihre eingebundenen Standalone-SVGs mit PHP generieren, achten Sie daher auf den korrekten MIME-Typ im Response-Header (header('Content-Type: image/svg+xml');), da der Browser sonst vergeblich versucht, ein HTML-Dokument als Bild einzubinden.
Namensraumangabe
Das SVG-Tag wird durch eine Angabe eines Namensraums erweitert.[1] Mit dem Attribut xmlns wird festgelegt, welcher XML-Dialekt vom Browser interpretiert werden soll. So könnte es in einer Webseite, die aus XHTML und SVG besteht, zu Namenskonflikten kommen, da beide ein a-Element als Verweis kennen.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Inhalt -->
</svg>
Im Beispiel werden im svg-Wurzelelement zwei Namensräume eingebunden:
-
xmlns="http://www.w3.org/2000/svg"ist der Standardnamensraum für SVG -
xmlns:xlink="http://www.w3.org/1999/xlink": Da XLink ein eigener Dialekt ist, muss auch hierfür ein Namensraum angegeben werden.
Diese Namensraumangabe ist für externe Links, aber auch für das Referenzieren von Verläufen, Mustern und Beschneidungen mit xlink:href nötig.
Information
In SVG Version 2 wurde die Notwendigkeit für den xlink-Namensraum beseitigt und ein href-Attribut im SVG-Namensraum definiert. In den Browsern ist das eigentlich angekommen, aber viele Umgebungen (unter anderem der SVG-Vorschaugenerator in unserem Wiki oder bei Mediawiki Commons) erwarten noch das xlink-Attribut.Information
Anders als beim src- oder href-Attribut stellen Namensräume keine URL dar, mit der Daten abgerufen werden, sondern „nur“ einen URI, der das entsprechende Regelwerk benennt. Das W3C bietet unter der gleichlautenden URL zwar auch eine Informationsseite an, das ist aber für den Browser ohne Bedeutung.Laterne, Sonne, Mond und Sterne
Nun wollen wir ein SVG selbst zeichnen. Dazu öffnen wir unseren Editor und speichern ein leeres Dokument mit der Dateiendung .svg ab.
Information: Warum ohne Frickl?
Unser Frickl-Editor arbeitet nur mit HTML-Seiten. Deshalb sollten Sie die hier vorgestellten Code-Beispiele in Ihren Editor kopieren und dort arbeiten.Dieses SVG-Dokument braucht wie jedes andere ein Grundgerüst. Dieses sieht so aus:
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="600"
height="300"
viewBox="0 0 600 300"
>
<title>Seitentitel</title>
</svg>
Das svg-Wurzelelement enthält weitere Informationen:
- Die zwei im vorigen Kapitel beschriebenen Namensräume
-
xmlns="http://www.w3.org/2000/svg"(für SVG) und -
xmlns:xlink="http://www.w3.org/1999/xlink".
-
- eine optionale Breite und Höhe des SVG-Dokuments.
(Rastergrafiken haben eine interne Größe, die in den Metadaten festgelegt ist. SVGs können mit dieser Breite etwas Ähnliches erhalten, können dann aber von CSS oder dem width-Attribut des img-Elements weiter skaliert werden.)
Ohne Breiten- und Höhenangabe würde sich das SVG auf den verfügbaren Platz ausbreiten. - ein optionales viewBox-Attribut mit dem Koordinatensystem des SVGs.
Dies ist die Leinwand, auf die gezeichnet wird.
Optional kann noch ein title-Element als erstes Kindelement verwendet werden. Wenn man ein SVG direkt im Browser aufruft, wird dieser Titel dann im Tab angezeigt.
viewBox-Attribut des SVG-Elements, das man in HTML problemlos als viewbox schreiben kann. Nicht so in einer eigenständigen SVG-Datei.Der blaue Hintergrund
Als blauen Hintergrund nehmen wir einfach ein Rechteck mit der Breite 100% und der Höhe 100%. Das sieht dann so aus:
<rect x="0" y="0" width="100%" height="100%" fill="blue"/>
Wir haben mit dem rect-Element ein Rechteck erstellt. Dieses hat mehrere XML-Attribute:
- x und y bestimmen den Ursprung 0|0
- width und height die Breite sowie Höhe. sie haben beide den Wert 100% - passen sich also bei späteren Änderungen an die Abmessungen im SVG-Element an.
- Das fill-Attribut bestimmt die Füllfarbe. Ohne wäre das Rechteck defaultmäßig schwarz - hier ist jede Farbangabe aber auch der Einsatz von Farbverläufen und Mustern möglich.
Das rect-Element ist inhaltsleer, enthält also weder Text noch weitere Kindelemente. Deshalb wird es mit /> gleich wieder geschlossen.
Grundformen
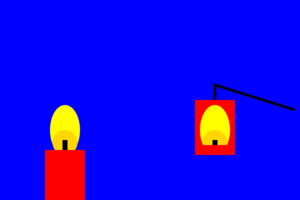
Im folgenden Abschnitt bauen wir eine Kerze, die eigentlich nur aus wenigen Grundformen besteht:
<rect x="0" y="0" width="100%" height="100%" fill="blue"/>
<ellipse id="flame" cx="130" cy="360" rx="30" ry="50" fill="yellow"/>
<circle id="centerflame" cx="130" cy="385" r="25" fill="gold"/>
<rect id="wick" x="125" y="380" width="10" height="20" fill="black"/>
<rect id="wax" x="90" y="400" width="80" height="100" fill="red"/>
Hier lernen wir zwei neue Elemente kennen:
- circle beschreibt einen Kreis.
- ellipse beschreibt eine Ellipse, deren Radii sich unterscheiden:
- Docht und Wachs bestehen aus zwei Rechtecken.
(Ausnahme ist der oben erwähnte blaue Hintergrund mit seinen Prozentangaben, was sonst aber eher unüblich ist.)
Alle vier Elemente haben zusätzlich eine (optionale) id. Sie dient hier nur der eindeutigen Identifizierung. Dies ist bei vier Elementen noch relativ einfach, wird später aber immer schwieriger, da die Elemente anders als bei HTML ja keinen Inhalt haben, sondern eben ein Zeichenobjekt sind, dessen Attribute oft kryptisch scheinen.
- Das erste rect liegt als Hintergrund unten,
- Die Ellipse stellt den Kerzenschein dar,
- Der Kreis das dunklere Zentrum der Flamme,
erst dann wird - der Docht gezeichnet.
Pfade
Eine Zeichnung nur aus Rechtecken und Kreisen könnte nicht alles abdecken. Das path-Element ermöglicht es uns, unregelmäßige Objekte mit Linien, Kurven und Bögen zu zeichnen.
<rect x="0" y="0" width="100%" height="100%" fill="blue"/>
<g id="candle">
...
</g>
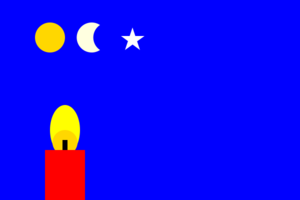
<circle id="sun" cx="100" cy="100" r="50" fill="gold"/>
<path id="moon" d="M300,50 a60,60 1 1,0 0,100 a60,60 1 0,1 0,-100" fill="lightyellow"/>
<path id="star" d="m400,100 l15-45 l15,45 l-38-28 h47" fill="white" />
Die Sonne wird mit dem uns schon bekannten circle-Element gezeichnet. Den Mond könnte man mit zwei Kreisen zeichnen, bei denen der „obere“ in Hintergrundfarbe den „unteren“ gelben Kreis teilweise verdecken würde. Einfacher ist es, ihn aus zwei Bögen zu zeichnen:
Der Pfad mit der id moon besteht aus mehreren Pfad-Kommandos:
-
M300,50(moveTo) setzt den Stift an diesem Punkt an -
a60,60 1 1,0 0,100(arc) zeichnet einen Bogen mit dem Radius 60 (horizontal wie vertikal), die Richtung des Bogen und den (relativen) Endpunkt 0,100, der 100 dimensionslose Einheiten unter dem Startpunkt liegt. -
a60,60 1 0,1 0,-100sieht auf den ersten Augenblick gleich aus. Allerdings ist die Bogenrichtung anders und der Endpunkt führt mit 0,-100 wieder zum Ausgangspunkt zurück.
Der Pfad mit der id star zeichnet einen Stern aus fünf Linien:
-
l15-45zeichnet eine Linie vom Ausgangspunkt zu einem Punkt, der in X-Richtung 15 und in Y-Richtung -45 Einheiten entfernt liegt. -
l15,45zeichnet weiter jeweils in positiver, undl-38-28in negativer Richtung. -
h47zeichnet eine horizontale Linie - die fünfte Linie benötigt keine Angabe, sie entsteht durch Schließen des Pfades.
Grafikobjekte mehrfach darstellen
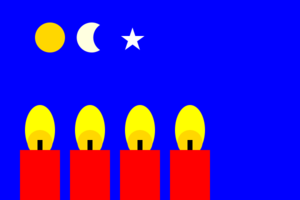
Ein Adventskranz besteht aus mehreren Kerzen. Diese müssen wir nicht jedes Mal neu zeichnen, sondern können unsere erste Kerze als Referenz verwenden:
<g id="candle">
<ellipse id="flame" cx="80" cy="260" rx="30" ry="50" fill="yellow"/>
<circle id="centerflame" cx="80" cy="285" r="25" fill="gold"/>
<rect id="docht" x="75" y="280" width="10" height="20" fill="black"/>
<rect id="wax" x="40" y="300" width="80" height="100" fill="red"/>
</g>
<use xlink:href="#candle" transform="translate(100,0)" />
<use xlink:href="#candle" transform="translate(200,0)" />
<use xlink:href="#candle" transform="translate(300,0)" />
Die Kerze wurde bereits im letzten Schritt in ein g-Element zusammengefasst. Dies hat mehrere Vorteile:
- Das SVG-Markup wird übersichtlicher
- Wir könnten das gesamte Bündel unserer Grafik-Objekte in einem Rutsch verschieben oder skalieren, ohne alle Einzelformen anfassen zu müssen.
- Wir können das Element über die id referenzieren.
Das use-Element ruft die Gruppe von Objekten über das xlink:href-Attribut auf. Der Wert ist die id des g-Elements. Es gelten die gleichen Regeln wie beim Referenzieren in HTML.
Im aktuellen Beispiel wurde die klassische Verlinkung mit xlink:href verwendet. Diese wird nur für Safari <12 benötigt, die aktuell (Stand August 2022) einen Marktanteil von 0.34% haben. Allerdings rendert die Mediawiki-interne png-Vorschau für SVGs keine mit href referenzierten Elemente.
Das transform-Attribut ermöglicht es, die Kerzen nicht übereinander darzustellen, sondern sie wie gewünscht mit
- translate zu verschieben
- oder sie beliebig zu skalieren, rotieren und zu stauchen
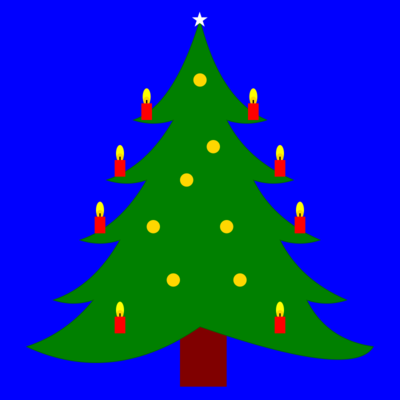
Dieser Weihnachtsbaum baut auf unseren ersten Gehversuchen auf und dient uns dann als Grundlage für weitere Experimente:
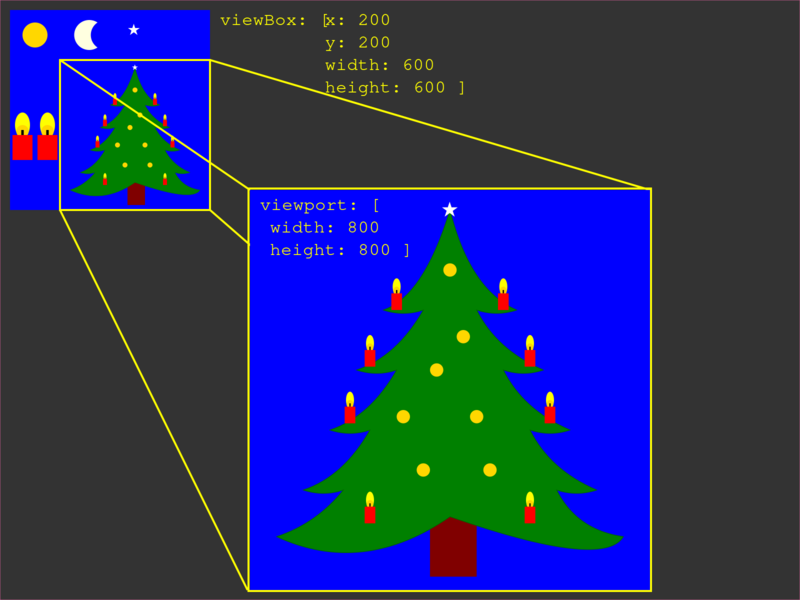
Viewport und viewBox
Bereits weiter oben wurde das viewBox-Attribut kurz erklärt.[2] In diesem Abschnitt werden wir einen genaueren Blick auf Größen und Abmessungen werfen, sowie Viewport und viewBox vergleichen.[3]
SVG Viewport
Der Begriff Viewport (engl. für Sichtöffnung oder Anzeigebereich) wird oft verwendet, um die Bildschirmgröße der verschiedenen Geräte vom Handy bis zum Wand-Display zu beschreiben.
Auch ein SVG hat einen Viewport, der wie ein Flugzeugfenster (engl. porthole) oder ein Schlüsselloch einen Blick (engl. view) auf ein SVG ermöglicht. Die Größe dieses Blicks wird durch die optionalen width- und height -Attribute festgelegt.
Rastergrafiken enthalten in ihren Metadaten die Bildgröße, umgangssprachlich auch Bildauflösung genannt, sowie die Farbtiefe. SVGs dagegen nehmen ohne eine Festlegung von width und height den verfügbaren Viewport des Anzeigegeräts ein.
Wie bei einem Fenster bestimmt die Größe des Ansichtsfensters, wie viel Sie sehen können, aber sie definiert nicht die Größe dessen, was durch das Ansichtsfenster sichtbar sein könnte. Was auf der anderen Seite ist, kann theoretisch jede beliebige Größe haben.
SVG viewBox
Die viewBox kann man sich wie das Ansichtsfenster vorstellen, allerdings mit zwei zusätzlichen Funktionen: Sie kann "verschieben" und "zoomen". In Anlehnung an die Analogie des "Blicks durch Glas" ist das Ansichtsfenster wie ein Fenster und die viewBox wie ein Teleskop, mit dem man das ganze Bild oder nur Ausschnitte davon „heranholen“ kann.
Wir steuern die viewBox, indem wir sie als Attribut zum svg-Element hinzufügen, mit einem Wert, der aus vier durch Leerzeichen getrennten Zahlen besteht:
viewBox = <min-x> <min-y> <Breite> <Höhe>
Die ersten beiden Zahlen bestimmen die Position der viewBox, was wir als "Verschieben" bezeichnen.
Die letzten beiden Zahlen definieren die Abmessungen der viewBox, was wir als "Zoomen" bezeichnen.
Verschieben
Mit den ersten beiden viewBox-Parametern können Sie "verschieben", indem Sie festlegen, wo die linke obere Ecke der viewBox sein soll. Die erste Zahl steuert die horizontale Position, die zweite die vertikale Position.
- Um nach rechts zu verschieben, erhöhen Sie die erste Zahl.
- Um nach links zu verschieben, verringern Sie die erste Zahl.
- Um nach unten zu verschieben, erhöhen Sie die zweite Zahl.
- Um nach oben zu verschieben, verringern Sie die zweite Zahl.
Zoom
Mit den beiden letzten Parametern können Sie zoomen, d. h. bestimmen, wie wie groß der gewählte Bildausschnitt ist.
Im Beispiel oben wird ein Bildausschnitt von 600x600 Einheiten ausgewählt, der bei 200|200 beginnt. Dieser Bildausschnitt wird im zweiten SVG in 800 Einheiten Breite und Höhe, also mehr als doppelt so groß, dargestellt. (Das SVG oben links hat als viewBox 800x800 Einheiten, aber eine width von nur 400.)
neue viewBox mit dem view-Element
Mit dem view-Element können Sie Ausschnitte aus einem SVG definieren und mittels Dokumentfragment wieder aufrufen:
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 800 800" >
<title>Standalone-SVG - 5</title>
<defs>
<view id="tree-view" viewBox="200 200 600 600" />
<view id="top-view" viewBox="400 200 200 200" />
<view id="icon-arrow-right-view" viewBox="0 64 32 32" />
</defs>
Die Idee war, das schon vorhandene Demo-Bild Standalone-5.svg zu nutzen und dort im Definitionsabschnitt mehrere Ausschnitte mit jeweils anderen viewBox-Einstellungen zu definieren. Diese würden dann im nächsten SVG mit dem image-Element referenziert:
<image href="Standalone-5.svg" x="10" y="10" width="400" height="400" >
<title>Weihnachten</title>
</image>
<image href="Standalone-5.svg#tree-view" transform="translate(400,400)" width="800" height="800" >
<title>Weihnachtsbaum - mit viewBox gezoomt</title>
</image>
Die URL des zweiten Bildes ist um das Dokumentfragment #tree-view ergänzt; es wird nun der Bildausschnitt geladen.
Hauptartikel: SVG/Tutorials/Einstieg/Einbindung
Einfacher ist es die SVGs einfach zu verschachteln.
SVG in SVG schachteln
In diesem Beispiel wird das Markup des Demo-Bilds einfach zweimal in unser SVG kopiert.
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
width="1600" height="1200" viewBox="0 0 1600 1200">
<title>ViewBox und Viewport</title>
<!-- Malfläche -->
<rect id="background" width="1600" height="1200" style="fill:grey;stroke:hotpink; stroke-width:1" />
<svg id="original" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 800" x="20" y="20" width="400" height="400" >
<title>Standalone-SVG - 5</title>
...
</svg>
<svg id="zoomed" xmlns="http://www.w3.org/2000/svg" viewBox="200 200 600 600" x="500" y="380" width="800" height="800" >
<title>Standalone-SVG - 5 - gezoomt</title>
...
</svg>
</svg>
Das so geschachtelte Kind-SVG (engl. nested SVGs) kann mit dem viewBox-Attribut beliebig skaliert werden. (Eleganter wäre es das Markup des Demobilds als symbol im Definitionsabschnitt zu deklarieren und dann zweimal mit use aufzurufen. Da use aber kein viewBox-Attribut erlaubt, müssten die zwei SVG-Kindelemente weiterhin verwendet werden.)
SVG animieren
Neben der Beschreibung von Grafiken gab es immer schon einen Bedarf, diese Grafiken auch zu animieren, d. h. ihre Eigenschaften zu ändern. [4] [5]
Animationen mit SMIL
Das Werkzeug dafür war SMIL (auszusprechen wie englisch: smile – lächeln), eine Beschreibungssprache für Multimedia-Präsentationen, die bereits 1998 vom W3C festgelegt wurde (SVG erst 2001).[6] Dies hat den Vorteil, dass keine externen (JavaScript)-Scripte eingebunden werden müssen und so Animationen selbst in eingebetteten img-Grafiken möglich sind.
<svg id="zoomed" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="200 200 600 600" width="800" height="800" >
<animate
attributeName="viewBox"
begin="1s"
dur="18s"
values="200 200 600 600;
0 0 800 800;
200 200 600 600;
400 200 200 200;
450 180 100 100;
0 0 800 800;
0 400 200 200;
200 200 600 600"
repeatCount="indefinite"/>
...
</svg>
Das svg-Element erhält ein animate-Kindelement. Als XML-Attribute enthält es mit …
-
attributeNamedas zu animierende XML-Attribut, - Beginn (
begin) und Dauer (dur) sowie im -
values-Attribut die verschiedenen Werte der viewBox - repeatCount sorgt mit dem Wert
indefinitefür eine Dauerschleife
Vorteile
+ Komplexe Animationen, z. B. entlang von Pfaden, möglich.
+ Relative Positionierung zur Viewbox in % möglich.
+ Fast alle Attribute können animiert werden, auch viewBox und d-Attribut (Shape-Morphing) .
Nachteile
– Unübersichtlich, weil Animation Bestandteil des Markup ist
– Nicht wiederverwendbar
– keine Möglichkeit, Animationen auf Benutzerwunsch zu stoppen oder ganz zu unterdrücken
Animationen mit CSS
Aus diesen Gründen ist die Verwendung der CSS-Eigenschaften transition und animation heute Stand der Dinge. Sie haben gegenüber SMIL den Vorteil, dass CSS-Animationen im Stylesheet einmal definiert und dann mehrfach aufgerufen werden können.

@media (prefers-reduced-motion: no-preference) {
#sky {
animation-name: changing;
animation-duration: 24s;
animation-direction: alternate;
animation-iteration-count: infinite;
}
}
@keyframes changing {
0% {
fill: #113;
}
100% {
fill: #d6e3eb;
}
}
Die erste Zeile unseres CSS ist eine Medienabfrage mit prefers-reduced-motion, ob der Benutzer Animationen überhaupt wünscht. Falls dort no-preference gesetzt wird, erhält der Hintergrund über seine id sky eine Animation mit dem Namen changing. Diese dauert 24s und verläuft unendlich lang wieder vor und wieder zurück.
Innerhalb der @keyframes-Regel changing werden die Füllwerte geändert.
Die hier vorgeschlagenen Transformationen laufen schneller, da sie hardwarebeschleunigt sind, d. h. dass rechenintensive Operationen an die GPU ausgelagert werden. So können Animationen glatt und ruckelfrei ausgeführt werden.
Vorteile
+ Animation kann in das Dokument-Stylesheet integriert werden.
+ Kompakte, einfache Syntax.
+ Einmal definieren, mehrmals anwenden.
Nachteile
– Es können nur Präsentations- und Geometrie-Attribute animiert werden;
das d-Attribut bei Pfaden nicht im Safari; die viewBox überhaupt nicht.
– Positionierung nur über Transforms.
– CSS Transforms heben SVG Transformationsattribute auf.
Hauptartikel: SVG/Tutorials/Einstieg/SVG mit CSS animieren
Pfad-Animationen
So könnte man auch die Sonne einblenden, indem man entweder die fill- oder die fill-opacity-Eigenschaft animiert. Allerdings bewegen sich Sonne und Mond auf einer Bahn. Dies können wir mit der offset-path-Eigenschaft realisieren, die dann animiert wird:
@media (prefers-reduced-motion: no-preference) {
#sun, #moon {
offset-path: path('M0,200 q425-300 850,0');
animation: orbit 24s linear normal infinite;
}
#moon {
animation-delay: 12s;
}
}
@keyframes orbit {
0% {
offset-distance: 0;
}
50% {
offset-distance: 100%;
}
100% {
offset-distance: 100%;
}
}
}
In offset-path wird ein Pfad definiert, der als Grundlage für die Position der Elemente dient. Die Animation orbit verschiebt nun den offset-distance-Wert. Da die Animation synchron zur oben erwähnten Animation changing laufen soll, wird der Pfad der Sonne nur in der ersten Hälfte bis zum Wert von 100% animiert, dann bleibt sie auf dieser Position stehen. Der Mond erhält mit animation-delay eine Verzögerung von einem halben Tag (12s) und startet dann ebenfalls. Um ihn erst mit Beginn einzublenden, wird die fill-opacity erst in der Animation auf 1 gesetzt.
Animationen mit JavaScript
Nutzer können Animationen mit SMIL und CSS nur eingeschränkt steuern: SMIL startet mit Events wie begin="id.click" ; CSS kennt :hover. Aber nur mit JavaScript können Sie SVG-Animationen durch Benutzer stoppen, pausieren und wieder aufnehmen oder zoomen und verschieben lassen. JavaScript kann sowohl in Webseiten als auch in SVG-Dokumenten selbst eingebunden werden. Allerdings führen in img-Tags eingebundene SVGs kein JavaScript aus. Auch in vielen CMS ist SVG aus diesen Grund verboten oder muss erst von möglichem „Schadcode“ gesäubert werden.
Es ist möglich, externe SVG-Dokumente anzusprechen, die z. B. in einem object- Element eingebunden sind. Einfacher ist es aber, das SVG als Inline-SVG in die Webseite zu integrieren.
Mit der Web Animations API können Sie Präsentationseigenschaften schnell und komfortabel animieren und diese Animationen auch steuern. Leider ist sie aber eben auf diese beschränkt, sodass z. B. Shape-Morphing mittels Animation des d-Attributs oder Kamerafahrten, bei denen das viewBox-Attribut animiert wird, nicht möglich sind.[7]
Dies kann aber mit klassischen Animationsmethoden realisiert werden:
Externe Resourcen nachladen
SVG ist wie HTML und MathML eine Auszeichnungssprache für Dokumente, bei denen Sie auch externe Resourcen wie SVG-Dateien, Scripte und Stylesheets nachladen können.
Im oben erwähnten use-Element können Sie anstatt eines Dokumentfragments innerhalb der SVG-Datei auch externe URLs verwenden:
<use xlink:href="http://example.com/images.svg#candle" transform="translate(100,0)" />
Aus diesem Grund werden SVGs heute innerhalb von Webseiten oft als inline-SVG notiert oder dynamisch nachgeladen.
externe Stylesheets nachladen
Mehrere SVGs können sich ein Stylesheet teilen.
Die klassische Vorgehensweise wäre eine Verarbeitungsanweisung (PI, Processing Instruction) innerhalb der XML-Deklaration:
<?xml version="1.0"?>
<!-- Daten -->
<?xml-stylesheet type="text/css" href="styles.css"?>
<!-- Daten -->
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<style>@import url(styles.css);</style>
Da eine XML-Deklaration in SVG2 nicht mehr nötig ist, wird mittlerweile die Verwendung des HTML-link-Elements empfohlen.[8]. Das HTML Element <link> ist allerdings kein SVG-Element, deshalb muss der "http://www.w3.org/1999/xhtml" hinzugefügt werden. Ein HTML-"link"-Element in einem SVG-Dokument (d.h. ein Element im HTML-Namensraum mit dem lokalen Namen "link"), dessen "rel"-Attribut auf "stylesheet" gesetzt ist, muss wie in der HTML-Spezifikation definiert verarbeitet werden und dazu führen, dass externe Stylesheets geladen und auf das Dokument angewendet werden.
<link xmlns="http://www.w3.org/1999/xhtml" rel="stylesheet" href="styles.css" type="text/css" />
<!-- alternativ: mit der @import-Regel -->
<style>@import url(styles.css);</style>
Ebenso möglich ist die Verwendung eines style-Elements mit einer @import-Regel.
<img>-Elements als Bild in einem HTML Dokument verwenden, werden externe Ressourcen nicht geladen. Dazu müssen Sie das Bild mit Hilfe des <object>-Elements einbinden!Interaktive SVGs mit JavaScript
Anfang der 2000er gab es viele Demo-Beispiele, in denen mit JavaScript Grafikobjekte wie Kreise zu Buttons oder gar mehrere Rects zu ganzen Menüs interaktiv wurden. Gerade bei der oben besprochenen Einbindung in HTML ist so etwas aber kontraproduktiv, da diese Funktionalität bei einer Einbettung mit img verloren geht.
Beachten Sie die Trennung von Inhalt, Präsentation und Verhalten und nutzen Sie
- HTML als Grundgerüst für Text und interaktive Elemente
- SVG für grafische Objekte
- CSS, um sowohl HTML als auch CSS zu stylen
- JavaScript, um sowohl HTML als auch CSS interaktiv zu gestalten
Programme
Bis jetzt haben wir nur unseren Editor verwendet. Allerdings haben Grafikprogramme eingebaute Werkzeuge, mit denen sich Grundformen und Pfade leichter erzeugen lassen. Allerdings werden mit jeder Maus-Bewegung und mit jedem Klick oft leere Gruppierungen und neue Pfadpunkte angelegt. So ist es oft erstrebenswert, bereits vorhandene SVGs erst einmal zu optimieren.
Adobe Illustrator oder Inkscape?
Der kostenlose Open-Source-Editor Inkscape hat die beste Unterstützung für SVG, eine Alternative ist Adobe Illustrator. Adobe erzeugt aber beim Exportieren eine Datei mit dem svg-Code und .AI source code, der ein schnelleres Editieren und Rendering durch Adobe-Produkte erlaubt.
Ein Editieren solcher Dateien würde den SVG-Code verändern, den .AI-Code jedoch nicht. Ein Workaround wäre es, in Inkscape gleich nach dem Öffnen alle nicht-SVG-Elemente zu entfernen. Alternativ könnten Sie schon beim Speichern im Illustrator die Häkchen bei den Optionen
- "Illustrator-Bearbeitungsinformationen behalten"
- "für Adobe SVG Viewer optimieren"
entfernen.
TMs PocketSVGEditor
Im TMs PocketSVGEditor können Sie Code einfügen. Einige direkt nutzbare Snippets stehen ebenfalls zur Verfügung.
So können Sie mit SVG experimentieren, ohne dauernd zwischen Editor und Browser umschalten zu müssen.
- datenverdrahten.de: TMs PocketSVGEditor
weitere SVG-Editoren
Nachdem google mit svg-edit schon früher einen browser-basierten Editor anbot, wurde im April 2016 der Nachfolger boxySVG vorgestellt.[9]
Boxy SVG konzentriert sich auf wenige, aber für das Webdesign nötige Grundfunktionen wie Grundformen, Pfade, Symbole und Gruppierungen sowie Farben, Verläufe und Transformationen. Dabei legt es Wert auf einen übersichtlichen und sparsamen Ausgangscode.
Es ist unter allen verfügbaren Anwendungen der erste WYSIWYG-Editor, bei dem Formen bearbeitet werden können, ohne sich in einzelnen Vektoren verlieren zu müssen.
Boxy-SVG ist im google-play-Store erhältlich und läuft nach Registrierung 15 Tage kostenlos auf allen Systemen mit dem Chrome-Browser.
- svg-edit (Ein vollständiger Vektorgrafik Editor im Browser (in JavaScript))
- Method Draw (ein komfortablerer SVG-Editor – Github Fork von SVG-Edit von Mark MacKay)
- blobmaker.app – geniale, sehr einfach zu bedienende App, die unregelmäßige Blobs erzeugt
- DRAW SVG – einfach zu bedienender Editor mit vielen Beispielformen wie Pfeile, Emojis und Icons
Weblinks
- ↑ W3C: Defining an SVG document fragment: the ‘svg’ element
- ↑ W3C: 8.6 The ‘viewBox’ attribute in Chapter 8: Coordinate Systems, Transformations and Units
- ↑ tutsplus: SVG Viewport and viewBox (For Complete Beginners) von Kezz Bracey, May 21, 2021 (Updated Jun 16, 2022)
- ↑ medium.com: The Art of SVG Animation, allerdings schon 2016 geschrieben
- ↑ smashingmagazine: Styling And Animating SVGs With CSS von Sara Soueidan
- ↑ Dieser Abschnitt war ursprünglich ein eigenes Tutorial, das verschiedene Arten der Animation verglich und sich auf die Beschränkungen durch mangelnde Browserunterstützung konzentrierte – mittlerweile werden sowohl SMIL als auch CSS-Animations von allen modernen Browsern unterstützt.
- ↑ sarasoueidan: Art-Directing SVG Images With The viewBox Attribute How-To, Notes, Tips and Why We Need A viewBox Property in CSS
- ↑ W3C: 6.3. External style sheets: the effect of the HTML ‘link’ element
- ↑ sitepoint: Boxy SVG: A Fast, Simple, Insanely Useful, FREE SVG Editor vom 21.04.2016