Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in SVG/SVG mit CSS animieren
In der SVG-Welt kann man mit SMIL (auszusprechen wie englisch: smile – lächeln) Elemente direkt animieren. SMIL wird jeweils einem SVG-Element als Kindelement zugeordnet.
Deutlich flexibler ist jedoch der Einsatz von CSS-Animationen. Mit transition und animation lassen sich SVGs genauso bewegen, skalieren oder einblenden – und das zentral im Stylesheet. So können Animationen leichter angepasst, wiederverwendet und mit bestehendem CSS kombiniert werden.
Die hier vorgeschlagenen Animationen sind besonders performant, da sie hardwarebeschleunigt ausgeführt werden. Rechenintensive Operationen werden dabei an die GPU ausgelagert, wodurch Animationen flüssig und ruckelfrei ablaufen.[1][2][3]
Inhaltsverzeichnis
Animationen
Als Einstieg animieren wir ein einfaches SVG-Element: einen Kreis.
Statt einer spektakulären Bewegung konzentriert sich dieses Beispiel auf zwei grundlegende Effekte, die sehr häufig eingesetzt werden:
- eine sanfte Farbänderung
- ein leichtes Pulsieren durch Skalierung
Beide Effekte laufen gleichzeitig und erzeugen zusammen eine lebendige, aber ruhige Animation. Genau solche Kombinationen sind typisch für Ladeanzeigen, Statussymbole oder Hervorhebungen.
circle {
animation:
colorShift 1s infinite alternate ease-in-out,
scalePulse 1s infinite alternate ease-in-out;
}
@keyframes colorShift {
0% { fill: skyblue; stroke-width: 5; }
100% { fill: crimson; stroke-width: 3; }
}
@keyframes scalePulse {
from { scale: 1; }
to { scale: 1.1; }
}
Mit der zusammenfassenden Eigenschaft animation lassen sich mehrere Animationen gleichzeitig auf ein Element anwenden. Die einzelnen Animationen werden dabei durch Kommata getrennt.
Jede Animation besteht aus mehreren Bestandteilen:
- animation-name definiert eine (Liste von) Animation(en), die in einer @keyframes-Regel aufgerufen werden sind
- animation-duration setzt eine Dauer von 1s für einen einzelnen Durchlauf;
- animation-iteration-count: infinite sorgt dafür, dass die Animation nicht automatisch beendet wird.
- animation-direction: alternate bewirkt, dass die Animation bei jedem zweiten Durchlauf in umgekehrter Richtung (vom "to"-Zustand zum "from"-Zustand) durchlaufen wird.
- animation-timing-function: ease-in-out sorgt dafür, dass die Animation an den Endpunkten langsamer wird, wodurch die Richtungsumkehr sanfter erscheint.
Laufende Linien
Während HTML-Elemente nur einen einfachen border besitzen, bietet SVG mit stroke deutlich mehr gestalterische Möglichkeiten. Linien können nicht nur gefärbt und skaliert, sondern auch segmentiert, verschoben und animiert werden.
Genau das machen wir uns in diesem Beispiel zunutze:
Der Kreis wird nicht eingeblendet, sondern gezeichnet – so, als würde eine Linie langsam um das Objekt herumgeführt.
Möglich wird dieser Effekt durch zwei spezielle SVG-Eigenschaften:
- stroke-dasharray – definiert das Muster der Linie
- stroke-dashoffset – verschiebt dieses Muster entlang des Pfads
In Kombination mit einer CSS-Animation entsteht daraus ein klassischer „Line-Drawing“-Effekt, wie man ihn häufig bei Ladeanzeigen, Diagrammen oder Icons findet. Im Gegensatz zu Border-Animationen bleibt die Bewegung exakt entlang des SVG-Pfads – präzise, skalierbar und unabhängig von der Auflösung.
circle {
stroke-dasharray: 1;
stroke-dashoffset: 1;
animation: drawCircle 3s linear infinite;
}
@keyframes drawCircle {
to { stroke-dashoffset: 0; }
}
<svg viewBox="0 0 120 120">
<circle pathLength="1" cx="60" cy="60" r="50" />
</svg>
Die Randlinie des Kreises erhält mit der Eigenschaft stroke-dasharray einen gestrichelten Rand. Die Werte legen genau fest, wie viel „Randlinie“ und wie viel Lücke gezeichnet werden soll.
Mit stroke-dashoffset wird der Beginn des Randes verschoben, sodass es aussieht, als ob die Striche sich bewegen. Der Verlauf erhält den Wert linear, damit sie gleichmäßig verläuft und wird wegen infinite unendlich wiederholt.
Wie groß ist der Kreis-Umfang bei einem Radius von 50? – Das kann man ausrechnen (2r * π) oder mit pathLength die Länge des gezeichneten Pfades auf 1 setzen, sodass sich weitere Berechnungen erübrigen.
Line-Drawing
Wenn man gestrichelte Linien mit einem hohen Wert für stroke-dasharray versieht und diesen dann mit stroke-dashoffset so weit verschiebt, dass die Randlinie ursprünglich nicht sichtbar ist, kann man den Eindruck erwecken, dass das SVG-Objekt gerade gezeichnet wird.
path {
fill: none;
stroke: steelBlue;
stroke-width: 5;
stroke-dasharray: 900 900;
animation: strokeAni 5s infinite linear;
}
@keyframes strokeAni {
0% { stroke-dashoffset: 900;}
100% { stroke-dashoffset: 0;}
}
<path d="M200,350 v-100 l-50,-51 l-50,52 h100 l-100,100 v-100 l100,100 h-100" />
Die Randlinie hat eine Strichelung, deren Wert mit stroke-daharray festgelegt wird. Der Wert von 900 ist so hoch, dass die Strichelung länger als der Umriss des Hauses ist. Da er zu Beginn der Animation mit stroke-dashoffset um 900 verschoben wurde, erscheint der Rand allmählich und es entsteht ein Zeicheneffekt. (Einfacher wäre es wie im letzten Beispiel mit pathLength="1" gewesen.)
Siehe auch
Transformationen
Für Transformationen gibt es in SVG das transform-Attribut und seine Verwandten gradientTransform bei Verläufen und patternTransform bei Mustern. Mit ihnen können Größenänderungen wie Skalierungen, Streckungen und Stauchungen, aber auch Drehungen und Verschiebungen vorgenommen werden. In CSS gibt es die gleichnamige transform-Eigenschaft, die sich in allen modernen Browsern auch auf SVG-Elemente anwenden lässt.
Trotz der Ähnlichkeiten gibt es einen gravierenden Unterschied bei dem Bezugspunkt, auf den sich die Transformationen beziehen - den transform-origin. Während er für HTML-Elemente jeweils in deren Mittelpunkt (((50%, 50%)) liegt, befindet er sich bei SVG-Elementen standardmäßig im Punkt (0, 0), dem Koordinatenursprung der Viewbox, in der gerade gezeichnet wird. Gibt man einen transform-origin explizit an, bezieht er sich bei HTML Elementen auf deren linke obere Ecke, bei SVG Elementen dagegen wieder auf den Koordinatenursprung der verwendeten Viewbox. Hinzu kommt eine Lücke bei Safari-Browsern: hier wirkt eine transform-origin Angabe nur auf Transformationen, die mit Hilfe der CSS-Eigenschaft transform gemacht werden, nicht auf Transformationen durch das SVG-Attribut.
Deshalb müssen Transformationen von SVG Elementen anders aufgebaut werden als bei HTML.
@keyframes rotation {
0% { transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
@keyframes rotation2 {
0% {transform: translate(250px,100px) rotate(0deg);}
100% {transform: translate(250px,100px) rotate(360deg);}
}
<svg viewBox="-100 -100 600 200">
<symbol id="pinkSym" viewBox="-2 -2 4 4" overflow="visible">
<rect x="-2" y="-2" width="4" height="4" fill="pink" />
</symbol>
<rect id="gelb" x="0" y="0" width="30" height="30" />
<rect id="rot" x="60" y="30" width="30" height="30" />
<rect id="blau" x="-15" y="-15" width="30" height="30" />
<rect id="grün" x="250" y="15" width="30" height="30" transform-origin="265 30" />
<use href="#pinkSym" width="30" height="30" x="100" y="-50" />
</svg>
Das rote und das gelbe Quadrat drehen sich um 360 Grad, nehmen als Mittelpunkt der Drehung aber den Ursprung des SVG-Koordinatensystems.
Das blaue Quadrat wird so gezeichnet, dass sein Mittelpunkt im Ursprung des Koordinatensystems liegt. Die Rotation dreht es deshalb um sich selbst. Die für blau verwendeten Keyframes rotation2 fügen der Transformation aber noch translate(150px,30px) hinzu, so dass es sich an dieser Position zu drehen scheint.
Bei dem grünen Quadrat wurde dagegen ein transform-origin gesetzt. Es verwendet die gleichen Animations-Keyframes wie das rote und gelbe Quadrat, rotiert aber durch den geänderten Ursprungspunkt ebenfalls um sich selbst.
Das pink-farbene Quadrat ist Teil eines Symbols. Hier sieht man, dass die Transformation sich auf die verwendete Viewbox bezieht. Das Quadrat wird in seiner Viewbox so gezeichnet, dass sein Mittelpunkt in deren Ursprung liegt, und die Animation ist auf das rect Element innerhalb des Symbols gerichtet, deswegen dreht es sich innerhalb des Symbols um sich selbst.
translate(x,y) an die Zielposition. Die Verwendung eines Symbols kann ebenfalls hilfreich sein, um ein geeignetes Koordinatensystem für die Rotation bereitzustellen.Ana Tudor hat einen sehr ausführlichen Artikel auf CSS-Tricks veröffentlicht, in dem die systembedingten Unterschiede und auch die abweichenden Browser-Verhalten vorgestellt werden.[4] In fernerer Zukunft sollen die beiden Spezifikationen zu einer einheitlichen verschmelzen, so wie es bei Masken und Beschneidungen schon erfolgt ist.
SVG-Uhr
Als Anwendungsbeispiel wollen wir nun eine Uhr erstellen, die mit SVG gezeichnet und mit CSS-animation und transform zum Laufen gebracht wird.
Zifferblatt
Wie oben gesehen, gehen Transformationen immer vom Ursprung des Kordinatensystems aus. Also liegt es nahe, dem Mittelpunkt der Uhr, an dem sich auch die Zeiger orientieren, auf 0|0 festzulegen.
Im Normalfall wäre dies die linke, obere Ecke des SVG-Elements. Durch die viewBox können wir es aber passend verschieben, dass der Ursprung in der Mitte liegt:
<svg viewBox="-100 -100 200 200">
<circle id="clockface" r="98" />
<circle id="origin" r="2" />
</svg>
Die beiden circle-Elemente benötigen keine cx- und cy-Angaben, da für diese der Standardwert genommen wird.
Während der Ursprung (engl. origin) nur aus einem 4px breiten Punkt besteht (d = 2r), wird das Zifferblatt mit CSS gestylt.
Eine Möglichkeit wäre das Einfügen eines Fotos als Hintergrundbild einer Uhr. Wir wollen jedoch die Indizes für die Stunden per SVG einfügen, damit sie später mit CSS beliebig gestylt werden können.
<svg viewBox="-100 -100 200 200">
<defs>
<line id="index" x1="80" y1="0" x2="90" y2="0" />
</defs>
<circle id="clockface" r="98" />
<circle id="origin" r=" 2" />
<g id="indizes">
<use href="#index" transform="rotate(300)" />
<use href="#index" transform="rotate(330)" />
<use href="#index" transform="rotate(0)" />
<use href="#index" transform="rotate(30)" />
<use href="#index" transform="rotate(60)" />
<use href="#index" transform="rotate(90)" />
...
</g>
</svg>
Im Definitionsabschnitt wird ein line-Element notiert, dass aber nicht gerendert wird.
Mit dem use-Element wird es über die ID mehrfach aufgerufen und dabei mit dem transform-Attribut entsprechend (360° / 12h = 30°) gedreht. Diese Transformation ist bewusst im SVG-Markup geblieben, da sie ja eher zum Inhalt gehört und nicht durch einen anderen Stil geändert werden sollte.
CSS
Nur die Darstellung an sich wird im CSS-Abschnitt festgelegt.
Dabei verwenden wir für die Farben custom properties, damit die Farbgestaltung später schnell geändert werden kann.
svg {
--bgcolor: #fdfcf3;
--primarycolor: #337599;
--accent1color: #dfac20;
--accent2color: #c82f04;
}
#indizes > use {
stroke: var(--accent1color);
stroke-width: 1;
stroke-linecap: round;
}
#indizes > use:nth-child(3n+3) {
stroke-width: 3;
}
Warum startet die Reihe der use-Elemente mit rotate(300)? Über den use:nth-child(3n+3)-Selektor wird jedes dritte use-Element (≙ 3, 6, 9, 12 Uhr) selektiert und entsprechend deutlicher markiert.
Zeiger
Genauso können wir mit den drei Zeigern vorgehen:
<svg viewBox="-100 -100 200 200">
<defs>
</defs>
<circle id="clockface" r="98" />
<g id="indizes">
...
</g>
<line class="hand" id="hours" x1="0" y1="0" x2="0" y2="-50" />
<line class="hand" id="minutes" x1="0" y1="0" x2="0" y2="-95" />
<g id="seconds" class="hand">
<line x1="0" y1="0" x2="0" y2="-55" />
<circle cx="0" cy="-60" r="5" fill="none" />
<line x1="0" y1="-65" x2="0" y2="-95" />
</g>
<circle id="origin" r="2" />
</svg>
Die beiden ersten Zeiger bestehen aus line-Elementen, die eine gemeinsame Klasse und individuelle IDs erhalten.
Der Sekundenzeiger besteht aus zwei Linien, die durch einen circle verbunden werden. Da die drei Elemente innerhalb eines g-Elements gruppiert wurden, erhält dieses die Klassen und Id, deren Festlegungen dann auf die Kindelemente vererbt werden.
Da SVG-Elemente der Reihe nach gerendert werden, würden sie jetzt über dem Ursprungspunkt liegen, weswegen das circle-Element nun ans Ende des SVG-Abschnitts verschoben wurde.
#indizes > use,
.hand {
stroke: var(--primarycolor);
stroke-width: 1;
stroke-linecap: round;
}
#indizes > use:nth-child(3n+3) {
stroke-width: 3;
}
#hours {
stroke: var(--primarycolor);
stroke-width: 4;
}
#minutes {
stroke: var(--primarycolor);
stroke-width: 2;
transform: rotate(33deg);
}
#seconds {
stroke: var(--accent2color);
transform: rotate(9deg);
}
Der Stundenzeiger wird 4x breiter, der Minutenzeiger doppelt so breit wie der Sekundenzeiger. Dieser wird rot eingefärbt. Normalerweise würden die drei Zeiger übereinanderliegen. Damit sie jetzt schon sichtbar sind, wurden Minuten- und Sekundenzeiger mit CSS-transform gedreht.
Nun haben wir ein schönes Bild einer Uhr. Perfekt wäre es allerdings, wenn sich die Zeiger bewegen würden.
Animation
Mit CSS-animations können wir keyframes definieren, innerhalb der bestimmte Eigenschaften ihre Werte ändern. Das zu animierende Element erhält nun eine Eigenschaft animation, in der dieser keyframe aufgerufen wird:
svg {
--start-hours: 0;
--start-minutes: 0;
--start-seconds: 0;
height: 250px;
}
#seconds {
stroke: #c32e04;
transform: rotate(calc(var(--start-seconds) * 6deg));
animation: rotateSecondsHand 60s steps(60) infinite;
}
@keyframes rotateSecondsHand {
from {
transform: rotate(calc(var(--start-seconds) * 6deg));
}
to {
transform: rotate(calc(var(--start-seconds) * 6deg + 360deg));
}
}
Zuerst werden nun CSS-Variablen für Stunden, Minuten und Sekunden gesetzt. Diese werden aber erst später gebraucht – im jetzigen Beispiel sind sie noch nicht gesetzt.
Der Sekundenzeiger erhält eine animation-Eigenschaft, mit der der keyframe rotateSecondsHand aufgerufen wird. Hier wird eine Drehung des Zeigers erreicht, indem der transform-Eigenschaft die calc()-Funktion calc(var(--start-seconds) * 6deg) als Wert zugewiesen wird. So wird der Sekundenzeiger innerhalb der Dauer der Animation (60s) um 360° gedreht. Dabei verläuft die Animation nicht durchgehend, sondern wird mit steps(60) in 60 Schritte geteilt – so springt der Zeiger jede Sekunde eine Position weiter.
Analog werden die Minuten berechnet und der Minutenzeiger entsprechend gedreht:
#minutes {
stroke-width: 2;
transform: rotate(calc(var(--start-minutes) * 6deg));
animation: rotateMinuteHand 3600s steps(60) infinite;
animation-delay: calc(var(--start-seconds) * -1 * 1s);
}
@keyframes rotateMinuteHand {
from {
transform: rotate(calc(var(--start-minutes) * 6deg));
}
to {
transform: rotate(calc(var(--start-minutes) * 6deg + 360deg));
}
}
Die Animation verläuft vergleichbar der Drehung der Sekundenzeiger; über animation-delay wird aber so lange gewartet, bis der Sekundenzeiger seine 360°-Drehung vollendet und die "12" oben erreicht.
#hours {
transform: rotate(calc(var(--start-hours) * 30deg));
animation: rotateHourHand calc(12 * 60 * 60s) linear infinite;
animation-delay: calc(calc(var(--start-minutes) * -60 * 1s) + calc(var(--start-seconds) * -1 * 1s));
}
@keyframes rotateHourHand {
from {
transform: rotate(calc(var(--start-hours) * 30deg));
}
to {
transform: rotate(calc(var(--start-hours) * 30deg + 360deg));
}
}
Analog wird der Stundenzeiger gesteuert. Da wir die Startzeit auf 0:00:00 gesetzt haben, ist dies nun eine gute Uhr, die die Zeit seit dem Aufruf des Beispiels misst. Besser wäre allerdings eine Uhr, die die aktuelle Zeit angibt. Dies ist mit CSS alleine aber nicht möglich.
Zeitabfrage
Nach dem Prinzip der Trennung von Inhalt, Präsentation und Verhalten sind HTML und SVG für die Auszeichnung des Inhalts, CSS für die Darstellung und JavaScript für Interaktion zuständig. Um die Systemzeit des Computers oder eine Zeit im Internet abzufragen, benötigt man JavaScript.
Theoretisch kann das script-Element auch innerhalb des svg-Elements notiert werden. Besser ist es jedoch, dies im head des HTML-Dokuments zu tun:
document.addEventListener('DOMContentLoaded', function () {
const svg = document.querySelector('svg');
const currentTime = new Date();
svg.style.setProperty('--start-seconds', currentTime.getSeconds());
svg.style.setProperty('--start-minutes', currentTime.getMinutes());
svg.style.setProperty('--start-hours', currentTime.getHours() % 12);
});
Das Script beinhaltet einen Eventlistener, der nach dem Laden der Webseite mit new Date() ein neues Datumsobjekt mit der aktuellen Zeit (engl. currentTime) erzeugt.
Mittels setProperty() wird dann die aktuelle Zeit den CSS-Variablen zugewiesen.
Fazit:
Mit nur 5 Zeilen JavaScript und drei ähnlichen CSS-Animationen, der Verwendung von CSS-Variablen für Farbe und die Zeitwerte ist eine semantisch passende, und übersichtliche Uhr gelungen. Vielen Dank an John O. Paul für sein englischsprachiges Tutorial, aus dem ich die Animationen verwendet habe.
Die unten verlinkten Beispiele funktionieren mit SMIL und JavaScript und können als Anregungen für weitere Uhren-Themes dienen.
What's the time?
Für den Anfangsunterricht in Englisch habe ich mir diese Uhr „gebastelt“. Sie zeigt ursprünglich die aktuelle Zeit. Mit einem Klick auf den Button kann man eine zufällige Uhrzeit anzeigen lassen:
const svg = document.querySelector('svg');
const currentTime = new Date();
var current = 0;
document.querySelector('#newT').addEventListener('click', newTime);
function currTime() {
svg.style.setProperty('--start-seconds', currentTime.getSeconds());
svg.style.setProperty('--start-minutes', currentTime.getMinutes());
svg.style.setProperty('--start-hours', currentTime.getHours() % 12);
}
function newTime() {
if (current <= 10) {
var number = 0;
} else {
number = rand(0,11)*5;
}
svg.style.setProperty('--start-seconds', 0);
svg.style.setProperty('--start-minutes', number);
svg.style.setProperty('--start-hours', rand(0,11));
current++;
}
function rand (min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
In den ersten 10 Durchläufen wird der Wert für Minuten auf 0 gesetzt, um Begriffe wie „eight o'clock“ zu üben. Beim 11. Durchlauf wird der Minutenzeiger ebenfalls zufällig gedreht. Da die Zufallszahl aber nicht aus dem Bereich 0,59 , sondern aus dem Bereich 0,11 gebildet und dann mit 5 multipliziert wird, haben wir anfangs nur „einfachere“ Werte wie „quarter past“ oder „ten to“.
Anhang
Vergleich von Animationsmethoden
Beim Thema Animationen werden im Wiki immer wieder die Begriffe CSS, WAAPI und SMIL erwähnt. Hier eine Beispiel-Animation, die zum Vergleich mit allen drei Methoden umgesetzt wurde.
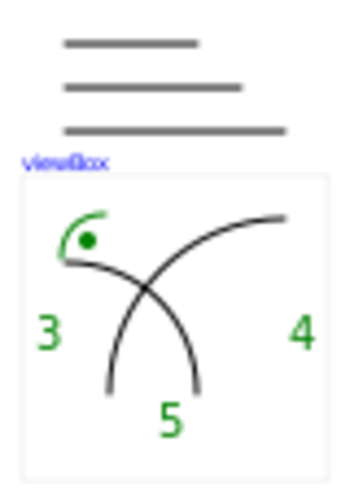
Die Animation zeigt, wie der Satz des Pythagoras mit einfachen Mitteln praktisch angewendet werden kann, indem man z.B. auf dem Feld drei Schnur-Stücke auf 3, 4 und 5 beliebige Längeneinheiten zurecht schneidet, denn 3² + 4² = 5².
Die Ausgangslage im grafischen SVG-Editor sind diese Elemente:
In den Quelltexten der Vergleich für #linie_3, die 3 Einheiten lange Linie (Kathete) links. Sie fliegt als Letzte der drei Linien von oben in den sichtbaren Bereich (viewBox) herein, rotiert währenddessen und setzt auf die Grundlinie (Hypotenuse) auf. Dann eine kurze Pause, während Zahlen und Radien eingeblendet werden. Anschließend rotiert sie pendelnd bis zu ihrer Endposition im rechtwinkligen Dreieck.
In CSS und WAAPI werden hier für bessere Les- und Wartbarkeit jeweils zwei separate Rotations-Angaben geschrieben (man könnte diese 2 Werte auch summieren und nur je 1 Wert angeben).
Somit ist im CSS erkennbar, dass sich Linie 3 zuerst von @keyframes 23% bis 42% gegen den Uhrzeigersinn von 0 auf -90 Grad dreht (während sie mittels translate gleichzeitig herein fliegt), in einer zweiten Rotation von @keyframes 50% bis 83% dann zusätzlich von 0 Grad über 50 Grad und 21 Grad pendelt bis zur Endposition von 36.87 Grad.
In der WAAPI-Version sind die beiden Rotationen (rotA und rotB) in der Definition der Konstanten const line3KF = [] ebenfalls gut sichtbar.
In der SMIL-Version werden diese beiden Rotationen separat definiert und addieren sich, SMIL ist jedoch eine abgekündigte Technologie.
Animation per CSS:
@keyframes linie3 {
0% { transform: translate(0px, 0px) rotate(0deg) rotate(0deg); }
17% { transform: translate(0px, 0px) rotate(0deg) rotate(0deg); }
23% { transform: translate(0px, 21px) rotate(0deg) rotate(0deg); }
42% { transform: translate(0px, 80px) rotate(-90deg) rotate(0deg); }
50% { transform: translate(0px, 80px) rotate(-90deg) rotate(0deg); }
60% { transform: translate(0px, 80px) rotate(-90deg) rotate(50deg); }
70% { transform: translate(0px, 80px) rotate(-90deg) rotate(21deg); }
83% { transform: translate(0px, 80px) rotate(-90deg) rotate(36.87deg); }
100% { transform: translate(0px, 80px) rotate(-90deg) rotate(36.87deg); }
}
Animation per WAAPI (im JavaScript Code):
const line3KF = [
{ t: 0.0, tx: 0, ty: 0, rotA: 0, rotB: 0 },
{ t: 2.0, tx: 0, ty: 0, rotA: 0, rotB: 0 },
{ t: 2.8, tx: 0, ty: 21, rotA: 0, rotB: 0 },
{ t: 5.0, tx: 0, ty: 80, rotA: -90, rotB: 0 },
{ t: 6.0, tx: 0, ty: 80, rotA: -90, rotB: 0 },
{ t: 7.2, tx: 0, ty: 80, rotA: -90, rotB: 50 },
{ t: 8.4, tx: 0, ty: 80, rotA: -90, rotB: 21 },
{ t: 10.0, tx: 0, ty: 80, rotA: -90, rotB: 36.87 },
];
animations.push(
el("linie_3").animate(
line3KF.map(k => ({
transform: `${T(k.tx, k.ty)} ${R(k.rotA + k.rotB)}`,
offset: k.t / 10.0
})),
{ duration: ms(10), delay: 0, fill: "forwards", easing: "linear" }
)
);
Animation per SMIL (im SVG Code):
<line id="linie_3" style="transform-origin:0% 100%" x1="10" y1="-30" x2="40" y2="-30">
<animateTransform type="translate" additive="sum" attributeName="transform"
values="0 0;0 80" begin="start.begin+2s" dur="3s" fill="freeze"/>
<animateTransform type="rotate" additive="sum" attributeName="transform"
values="0;-90" begin="start.begin+2.8s" dur="2.2s" fill="freeze"/>
<animateTransform type="rotate" additive="sum" attributeName="transform"
values="0;50;21;36.87" begin="start.begin+6s" dur="4s" fill="freeze" keyTimes="0;0.3;0.6;1"/>
</line>
Weblinks
- ↑ SVG Properties and CSS (css-tricks:) 13.05.2019
- ↑ Animating SVG with CSS (css-tricks)
- ↑ Styling and animating SVG with CSS von Sara Soueidan (smashing-magazine, 03.11.2014)
- ↑ css-tricks: Transforms on SVG Elements
- Hongkiat: How To Create SVG Animation Using CSS
- Tavmjong Bah's Blog Animation in SVG and CSS (The digital river)
- Animated Animals in CSS and SVG David Khourshid (21.03.2016)
Uhren
- David Dailey, SRU: Ball Clock
- tavmjong.free.fr: SteamEngine.svg (ein schöner Zeiger sogar mit Schattenwurf) von Tavmjong Bah
- tavmjong.free.fr: Gear Clocks von Tavmjong Bah