Einstieg in SVG/SVG mit CSS stylen
Einer der großen Vorteile von SVG gegenüber zum Beispiel canvas ist die Möglichkeit SVG-Objekte mit CSS zu formatieren.[1]
Anders als bei HTML, wo die Trennung zwischen Inhalt und Design (mittels CSS) schon lange akzeptiert ist, wurde das Aussehen von SVG-Elementen ursprünglich allein durch XML-Attribute festgelegt.[2] Viele davon sind aber Präsentations- oder Geometrie-Attribute, die man auch über CSS notieren kann. So wird das SVG-Markup schlanker, verständlicher und kann zentral im Stylesheet geändert werden.
Inhaltsverzeichnis
XML vs. CSS
<circle id="beispiel1"
cx="50"
cy="50"
r="50"
fill="gold"
stroke="steelBlue"
stroke-width="2"
/>
<circle id="beispiel2"
style="cx:50; cy:50; r:50; fill:gold; stroke:steelBlue; stroke-width:2;"
/>
Information: Attribute
SVG ist ein XML-Dialekt. SVG-Dokumente bestehen aus einzelnen Elementen. Diese können entweder zwischen Anfangs- und End-Tag weitere Inhalte haben oder wie ein Kreis als inhaltsleere Elemente mit /> enden.
Diese Elemente erhalten durch Attribute bestimmte Eigenschaften. So muss für einen Kreis ein Radius festgelegt werden, zusätzlich kann er zum Beispiel eine Füllung oder eine id erhalten.
Mit CSS ist dies möglich.
Im ersten Beispiel sind alle Angaben als XML-Attribute deklariert, während im zweiten Beispiel alle Stileigenschaften als Inline-CSS in einem style-Attribut zusammengefasst wurden.[3]
style-Attribut haben - wie auch in HTML - Vorrang vor CSS-Angaben, die über CSS Regeln in <style>-Elementen oder in externen Stylesheets gemacht wurden.Noch übersichtlicher ist es, die CSS-Anweisungen in einem style-Element zu notieren:
<svg>
<style type="text/css">
<![CDATA[
circle {
cx: 50;
cy: 50;
r: 50;
fill: gold;
stroke: steelBlue;
stroke-width: 2;
}
]]>
</style>
<circle id="beispiel3" />
</svg>
Es ist egal, wo man das style-Element notiert:
- am Anfang des SVG-Abschnitts
- innerhalb eines Definitionsabschnitts
- im head des HTML-Dokuments
Stylesheets, die auf diese Weise in einem Inline-SVG Element erstellt werden, sind gleichrangig mit allen anderen Stylesheets, die im HTML-Dokument verwendet werden. Sie gehen in der Reihenfolge, wie der HTML Parser sie antrifft, in die Kaskade ein und haben entsprechende Spezifität.
> vorkommen darf (z.B. beim Kind-Kombinator E > F, sollten die Stil-Definitionen in CDATA gekapselt werden.SVG-Grafiken werden durch die MediaWiki-Software nicht direkt gerendert.
Es werden als Fallback für ältere (mittlerweile ausgestorbene) Browser Vorschau-Grafiken im png-Format erstellt. Dieses Skript benötigt die in HTML5 eigentlich nicht mehr notwendige Angabe
type="text/css", damit die style-Festlegungen berücksichtigt werden.<img>-Element einbettet, können man sie aus dem HTML heraus mit CSS nicht beeinflussen. Eine solche Grafik stellt ein Standalone-SVG dar, das ein eigenständiges DOM besitzt und daher eigene Stylesheets braucht.Präsentationsattribute mit CSS gestalten
Um SVG-Elemente auszuwählen, können man fast alle Selektoren sowie dynamische Pseudoklassen :hover, :active und :focus und strukturelle Pseudoklassen wie first- und last-child verwenden und für die Präsentationsattribute CSS-Regeln festlegen.
Eigentlich kennen wir die meisten Präsentationsattribute bereits aus HTML und CSS. Andere wie die Geometrie-Attribute werden im Anschluss erklärt.
→ SVG/Attribut/Präsentationsattribute
Farben
Wir haben schon im letzten Kapitel gesehen, dass Objekte in SVG mehr Gestaltungsmöglichkeiten haben:
In der HTML-Welt haben Block-Elemente einen Hintergrund und Rand, Text jedoch nur eine Textfarbe color. In SVG wird jedes Objekt, ob Grundform, Pfad oder Text gerendert, indem es mit fill gefüllt oder mit einer Randlinie versehen wird. Dabei gibt es viel mehr Möglichkeiten zur Gestaltung dieser Eigenschaften.
* {
stroke: steelBlue;
stroke-width: 5;
}
path {
fill: #c82f04;
}
#quadrat {
fill: gold;
stroke-width: 10;
stroke-opacity: 0.5;
}
Die Grundformen werden über den Universalselektor *ausgewählt und erhalten mit der stroke-Eigenschaft einen blauen Rand, der mit stroke-width eine Breite von 5 erhält. Eine Angabe zur Füllung fehlt, wodurch der Kreis eine schwarze Füllung erhält.
Das Dreieck über den Typselektor path ausgewählt und mit fill rot gefüllt (Sollte dort evtl. fill="none" gezeigt werden?)
Das Viereck wird über seine id quadrat angesprochen und gelb gefüllt. Dort wird die Breite der Randlinie auf 10 erhöht. Da die Randlinie mit stroke-opacity durchscheinend ist, sieht man, dass sich die Randlinie sowohl nach innen als auch nach außen ausdehnt. Obwohl das Quadrat ein width="140"-Attribut hat, ist es tatsächlich 150 Pixel dimensionslose Einheiten breit.
Füllung
Wie eben gezeigt, werden Formen in SVG ohne weitere Festlegung schwarz gefüllt. Deshalb muss man immer die fill-Eigenschaft festlegen.
Mögliche Werte für fill sind:
- eine Farbangabe
- die Angabe
none, Hintergrund wird transparent dargestellt - die Angabe
currentColor, weist den Browser an, einen festgelegten Standardfarbwert zu verwenden - eine
url(#id)um ein Muster oder Verlauf zu referenzieren
Dies ist besonders wichtig für Pfade und Polygonlinie mit offenen Pfaden:

.normal {
stroke: steelBlue;
stroke-width: 3;
fill: none;
}
.normal:hover,
.normal:focus {
fill: gold;
}
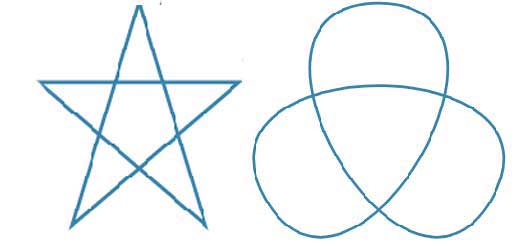
Aber auch bei sich mehrfach überschneidenden Figuren kann es zu unerwarteten Effekten kommen:
.normal {
stroke: steelBlue;
stroke-width: 3;
fill: gold;
fill-rule: evenodd;
}
#zwei {
fill-rule: nonzero;
}
<svg>
<polygon class="normal" points="100,10 40,198 190,78 10,78 160,198"/>
<polygon class="normal" id="zwei" points="300,10 240,198 390,78 210,78 360,198"/>
</svg>
Geometrie-Attribute
Mit SVG 2 werden die XML-Attribute für Abmessungen (width, height bzw. r, rx, ry) und Positionsangaben (x, y bzw. cx, cy) zu Präsentationsattributen und können nun ebenfalls mit CSS festgelegt und dadurch z. B. durch hover verändert werden.[4]
<circle id="kreis" tabindex="1" cx="100" cy="100" />
<path id="dreieck" tabindex="2" d="M200,30 h140 l-70,140 z" />
<rect id="quadrat" tabindex="3" x="380" y="30" width="140" height="140" />
* {
fill: gold;
stroke: steelBlue;
stroke-width: 3;
transition: all 0.5s ease-out;
}
#kreis {
r: 50px; /* für Firefox */
}
#kreis:hover,
#kreis:focus {
r: 100px;
fill: #c82f04;
}
#dreieck:hover,
#dreieck:focus {
fill: #c82f04;
stroke-width: 40;
stroke: #c82f04;
}
#quadrat:hover,
#quadrat:focus {
fill: steelBlue;
width: 150px;
height: 50px;
}
Alle Elemente erhalten über den Universalselektor * eine gelbe Füllung, eine schmale blaue Randlinie und eine transition für weiche Übergänge.
Bei :hover und :focus ändern die Grundformen ihre CSS-Eigenschaften:
- Der Radius des Kreises wird von 50px auf 100px erhöht
r keine Einheit; innerhalb von Style-Regeln empfehlen wir aber die Verwendung der Einheit px, weil es Browser-Versionen gab, die die Angabe ohne Einheit nicht akzeptiert haben.- Das Dreieck erhält bei
:hovermit der Eigenschaft stroke-width einen breiteren Rand. Da der Rand genau auf der Grenze liegt, teilt sich der Rand von 40 so auf, dass er 20px innerhalb und 20px außerhalb des Dreiecks liegt und so Breite und Höhe scheinbar vergrößert. - Das Quadrat hat ein width- und ein height-Attribut. Bei :hover werden die Werte durch die entsprechenden CSS-Regelsätze überschrieben.
:hover und :focus beim Aufrufen mit use-Elementen nicht. Verschiebe die Kindelemente in das zu animierende Objekt.Siehe auch:
- SVG-Icons, die bei
:hoverund:focusandere CSS-Festlegungen erhalten - Datenvisualisierung/Balken-_und_Kreisdiagramme
Beispiel, wie die meisten Geometrie-Attribute mit custom properties berechnet werden können! - Lampe auf :hover (Dieses Beispiel arbeitet mit einer externen SVG-Grafik, die mit JavaScript verändert wird.)
- fließender Strom, Lampe und Schatten mit CSS von Sara Soueidan
SVG und Custom Properties
Custom properties ermöglichen es, Werte mehrfach zu verwenden bzw. als Grundlage für Berechnungen zu verwenden. Dies ist auch in SVG möglich - sowohl in den XML-Attributen als auch im Stylesheet:
<style>
.stylesheet {
fill: var(--gold);
stroke: var(--blue);
stroke-width: calc(1.5px * var(--width));
}
svg {
--blue: steelBlue;
--green: #8db243;
--red: #c82f04;
--gold: gold;
--width: 5;
border: thin dotted var(--blue);
}
</style>
<rect ... fill="var(--gold)" stroke="var(--green)" stroke-width="calc(0.5px * var(--width)"/>
<rect ... style="fill: var(--gold);stroke: var(--red);stroke-width: var(--width);"/>
<rect class="stylesheet" x="400" width="90" height="90"/>
SVG hat keinen :root-Selektor, deshalb sind die Farben und die Stärke der Randlinie als custom properties im Regelsatz für das svg-Element notiert und werden …
- im ersten Rechteck, bzw. Kreis als Werte für die XML-Attribute verwendet
- im zweiten Rechteck als Werte im Inline-Style des Style-Attributs und …
- im dritten Rechteck als Werte im Stylesheet verwendet.
Der blaue Rand rechts ist doppelt so stark, da er mit der calc()-Funktion mit 2 multipliziert wurde; das XML-Attribut für das Rechteck mit grünem Rand entsprechend halbiert.
px ergänzt, da das Ergebnis sonst vom Firefox nicht übernommen wird. Eigentlich ist der Wert für stroke-width ja eine dimensionslose Größe, was Chrome und Safari auch so akzeptieren.Siehe auch:
- Custom properties

(CSS-Variablen)var(--♥) - SVG mit CSS animieren
- SVG-Uhr
- Transformmit CSSdrehen,
skalieren, schräg
stellen und
verschieben - SVG – Strukturieren und Recyceln mit

<symbol>und<use>„Muss ich den Baum jetzt 100𝑥 malen?“
SVG und Pseudoelemente
Nur der Einsatz von Pseudolementen wie :after und :before ist nicht möglich, da sie in SVG nicht definiert sind. Die Spezifikation ist nicht ganz eindeutig, aber anscheinend werden SVG-Elemente als Grafik wie ein img behandelt, die keine Pseudoelemente erlauben.[5]
Benutzerwünsche respektieren
Nicht nur die Bildschirmabmessungen - auch die Vorlieben der Nutzer in Bezug auf Farbschemata, Kontraste und Animationen unterscheiden sich. Dies kann direkt im OS oder in den Browsereinstellungen festgelegt und über Medienabfragen ermittelt werden:
Dark Mode
Mittlerweile wird das Wechseln zwischen hellem Hintergrund und so genanntem Dark Mode von allen Browsern unterstützt.
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<style>
svg {
background-color: white;
color-scheme:light dark;
}
@media (prefers-color-scheme:dark) {
svg {
background-color: black;
}
}
</style>
</defs>
</svg>
Selbst in externen SVGs ist Dark Mode mit einer Medienabfrage im Stylesheet der Grafik möglich. Bilder, die mit img oder object referenziert werden, lesen nun die Benutzereinstellungen aus und übernehmen das gewünschte Farbschema. Allerdings funktioniert das nur im Firefox ohne Probleme; Chrome lädt nur einmal und schaltet nach dem Laden nicht mehr um; Safari unterstützt es noch nicht.[6][7]
Überhaupt kein Problem ist dies mit Inline-SVGs, die genauso wie das HTML mit CSS und custom properties formatiert werden können:
:root{
color-scheme: light dark;
--background-color: #fff;
--blue: #337599;
--green: #8db243;
--orange: #df6c20;
--red: #c82f04;
--yellow: #dfac20;
--lightblue: #e6f2f7;
--lightgreen: #ebf5d7;
--lightorange: #ffede0;
--lightred: #ffebe6;
--lightyellow: #fdfcf3;
--font-color: #4c4a4a;
--link-color: rgb(0 102 204);
background-color: var(--background-color);
color: var(--font-color);
}
@media (prefers-color-scheme: dark) {
:root {
--background-color: #000033;
--font-color: white;
--link-color: skyblue;
}
}
Wie in der Info-Box erklärt, kannst du im Firefox mit [F12] die Entwicklerwerkzeuge öffnen und zwischen hellem und dunklem Modus umschalten.
Neben Hintergrund-, Text- und Linkfarbe wird auch das Inline-SVG verändert: Die Pastell-Töne der SELFHTML-Farbpalette wirken im Dunklen Modus zu grell - stattdessen werden die Volltöne verwendet.
Die Info-Box bleibt gleich.
Oben rechts wird der jeweils aktuelle Modus gezeigt, indem zwei span-Elemente wechselweise von display:none auf inline gestellt werden.
Icons in Textfarbe
Analog zu der Trennung von Inhalt, Präsentation und Verhalten in HTML und CSS sollte SVG-Markup im Idealfall nur die Geometrie umfassen - Farben gehören zur Präsentation und damit ins CSS der Grafik oder noch besser: der Webseite.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 140 140">
<circle stroke="currentColor" stroke-width="10" cx="70" cy="70" r="60"/>
<circle cx="69" cy="39" r="11" fill="currentColor" />
<path fill="currentcolor"
d="M80 100c0 3 1.6 3.9 4 4l5 0.1v5h-38v-5l5-0.12.4-0.1 4-1 4-4v-31c0-4.4-6-4-9-3.9v-5l29-1"/>
</svg>
Die Farbangaben der stroke- und fill-Attribute erhalten den Wert currentColor. Damit wird die jeweils aktuelle Textfarbe der CSS-color-Eigenschaft übernommen und das Icon passt sich automatisch an die Farbschemata der Webseite an.
SVG und die CSS-Kaskade
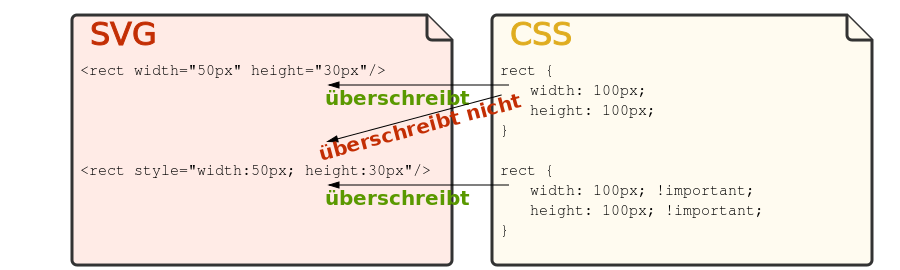
Wie oben schon erwähnt, überschreiben inline-CSS-Angaben Einstellungen aus externen Stylesheets oder aus dem style-Bereich. Dies entspricht der Spezifität des style-Attributs in HTML.
Während es ziemlich einfach ist, XML-Attribute durch CSS zu überschreiben, benötigt man bei Inline-Styles das Schlüsselwort !important.
Auch wenn es scheint, als ob XML-Attribute nun gar nicht mehr verwendet werden müssen, kann es doch empfehlenswert sein, diese zu setzen, um einen FOUSVG (‘Flash Of Unstyled SVG’) zu vermeiden.[8][9][10]
Möglichkeiten und Grenzen
Eigentlich sollten gerade die Präsentationsattribute, die ja Elemente formatieren und die Darstellung festlegen, in einen externen CSS-Bereich ausgelagert werden, um so durch Klassen eine Vielzahl von Objekten zentral zu formatieren.
Andererseits ist z. B. das path-Element eben doch kein immer gleich aussehendes Objekt, sondern eine Möglichkeit eine Vielzahl von verschiedenen Objekten zu erzeugen. Deshalb wäre es nicht zielführend (und auch nicht möglich) das d-Attribut mit den Pfadangaben ins CSS auszulagern.
Hier gilt es abzuwägen, wie oft ein Attribut wiederverwendet werden soll. Will man einheitliche Linien bei mehreren Elementen, ist eine Festlegung im Stylesheet oder zumindest im oberen style-Abschnitt zu empfehlen.
Festlegungen, die nur einmal getroffen werden, können als XML-Attribut oder innerhalb eines style-Attributs ihren Platz finden.
Weblinks
- ↑ W3C: SVG Styling
- ↑ Auch in HTML gibt es Attribute; anfangs auch zur Gestaltung - wie z.B. bei
<body bgcolor="white">.
Da diese Attribute aus einer Zeit vor der Einführung von CSS 1996 stammen, gilt dort eine etwas abweichende Syntax.
(Siehe: SELF-Forum: schwarzer Hintergrund vom 09.11.2021) - ↑ tutorials.jenkow: SVG and CSS
- ↑ Dirk Schulze auf Twitter: x, y, width and height are #SVG "presentation attributes" in @webkit now.
- ↑ stackoverflow: css-before-on-inline-svg
- ↑ The best method for embedding dark-mode friendly SVG in HTML von Daniel Aleksandersen
- ↑ bugs.webkit.org: Bug 199134 - SVG images don't support prefers-color-scheme adjustments when embedded in a page
- ↑ css-tricks: Presentation Attributes vs Inline Styles Chris Coyier (23.12.2016)
- ↑ Sara Soueidan: SVG Style Inheritance and the ‘Flash Of Unstyled SVG’ (01.03.2016)
- ↑ wikibooks.de: CSS: Kaskadierung, Spezifität und Vererbung: Präsentationsattribute