Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Bilder im Internet/Einbindung mit img
Mit dem img-Element (image (englisch für Bild)) kannst du Grafikdateien in deine HTML-Dokumente einbinden.
Dieses Tutorial zeigt, wie das geht, und vor allem was du dabei beachten musst, und wie du solche Bilder mit CSS gestalten kannst.
Inhaltsverzeichnis
- 1 Das <img>-Element
- 1.1 Angabe einer einfachen Bildquelle mit src
- 1.2 Die Bildquelle für die Ausgabe optimieren: das srcset-Attribut
- 1.3 Alternativtext - alternativlos!
- 1.4 (optionale) Breiten- und Höhenangaben
- 2 Bilder mit CSS gestalten
- 3 Siehe auch
- 4 Weblinks
Das <img>-Element
<img> ist ein sogenanntes Standalone-Tag ohne Elementinhalt und ohne End-Tag.
Die Grafik wird nicht direkt im HTML-Dokument, bzw. im img-Tag gespeichert, sondern bleibt an ihrem Speicherort.
Angabe einer einfachen Bildquelle mit src
Das src-Attribut referenziert die Quelle (engl. source) der Bilddatei. Diese kann wie in HTML üblich relativ oder absolut angegeben werden. Sie wird dann vom Browser als embedded content (eingebetteter Inhalt) in die Webseite eingebunden.
Das alt-Attribut enthält einen Alternativtext.
Falls die Bilder nicht laden, gehe bitte folgende Schritte durch:
- Ist dein HTML-Markup valide?
- Befinden sich die Bilder auch wirklich in dem Verzeichnis, das referenziert wurde?
- Sind URL und Dateiname wirklich identisch?
Windows ist case-insensitiv, sodasssrc="bild.jpg"auchbild.JPGladen würde. Auf dem (Linux)-Server würde er vergeblich die Datei mit der kleingeschriebenen Dateiendung suchen.
Beachte die Konventionen für Dateinamen!
Die Bildquelle für die Ausgabe optimieren: das srcset-Attribut
Es ist auch möglich, mit dem srcset-Attribut Bilder in verschiedenen Größen zu referenzieren, von denen der Browser dasjenige auswählt, das für das Ausgabemedium und den möglichen Bedarf für Datensparsamkeit am besten geeignet ist.
Als Parameter enthält das srcset-Attribut eine kommagetrennte Liste mehrerer …
- URLs , ergänzt durch die optionale Angabe der
- Breite: positive Zahl gefolgt von einem w. (Defaultwert ist unendlich)
- Pixeldichte: positive Zahl gefolgt von einem x. (Defaultwert ist 1x)
In diesem Beispiel werden im srcset mehrere URL angeboten. Browser ohne srcset-Support (Stand: März 2024 weniger als 3%) zeigen das mit src referenzierte Bild an, für Retina-Displays werden höher auflösende Bilder zur Verfügung gestellt.
Alternativtext - alternativlos!
Ihre Webseite muss darauf vorbereitet sein, dass Bilder (aufgrund einer schlechten Internetverbindung) nicht geladen werden oder Nutzer sich die Seite mit einem Screenreader vorlesen lassen.
Ein Weg, etwas über den Inhalt der Grafik zu erfahren, ist der Alternativtext, der mithilfe des alt-Attributs jeder Grafik im HTML-Quellcode beigefügt werden muss.[1] Im Vorlesemodus wird dann dieser Alternativtext angesagt.
Ohne alt-Attribut wird irgendetwas, also z.B. der Dateiname ohne Endung - im schlimmsten Fall etwas wie dsc_img_2345 - vorgelesen, wenn es keinen accessible Name (zugänglichen Namen) gibt. Wie dieser gebildet wird, regelt eine eigene Spezifikation, die Accessible Name and Description Computation 1.1.[2]
Achtung!
wenn ein Alternativtext keinen Sinn ergibt: alt=""
Wenn Bilder rein dekorativen Zwecken dienen und keinen Informationsinhalt vermitteln, also bei Nutzung eines Screenreaders eher den Informationsfluss stören würden, kann man alt="" setzen. So lesen die Screenreader den Wert des Attributs vor - eben nichts!
Aus demselben Grund sollten für solche Grafiken, das role-Attribut auf none oder presentation gesetzt werden. Dadurch ignorieren Screenreader und Suchmaschinen die Grafik, da sie offenbar für das Verständnis der Seite nicht wichtig ist. Hauptkandidaten für solche Bilder sind Stock Photos, die als Füll- oder Symbolbilder den Inhalt auflockern sollen, ohne eigentlichen Bildinhalt zu liefern.
<img>-Elemente, um Schatten oder Hintergrundverläufe darzustellen. Solche Bilder sind zwar ebenfalls dekorative Grafiken, gehören aber in Form von Hintergrundbildern oder Rahmengestaltung ins CSS, um den Inhalt sauber von seiner Präsentation zu trennen.funktionale Alternativtexte
<a href="/">
<img src="/images/logo.svg" alt="Startseite">
</a>
Bildschirmlesegeräte erkennen automatisch alle Links, indem sie "Link" oder "anklickbar" sagen. Die Verwendung von Phrasen wie "Link zu..." oder "Klicken Sie auf..." in Ihrem Alt-Text ist für Screenreader-Nutzer überflüssig.
Beschreibe den Zweck oder die Funktion des Links. Wenn ein Bild das einzige Element in einem Link ist, muss der Alt-Text den Zweck des Links wiedergeben. Selbst wenn das Bild ansonsten als dekorativ angesehen würde, muss in diesem Fall ein Alt-Text hinzugefügt werden.
<img src="/images/logo.svg" alt="Link zur Startseite">
Dies würde als "Link, Link zur Startseite" vorgelesen werden.
<img src="/images/apple.svg" alt="Bild eines Apfels">
Dies würde als "Bild, Bild eines Apfels" vorgelesen werden.
gute Alternativtexte
Der Alternativtext muss nicht unbedingt eine ausführliche Beschreibung sein. Oft ist die Bedeutung in wenigen Worten hinreichend erklärt.[4]
<img src="/images/celsius.jpg" alt="Anders Celsius">
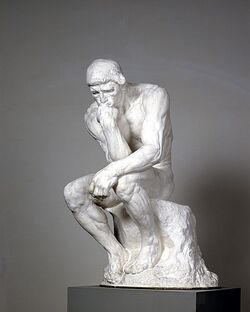
<img src="/images/Rodin Denker.jpg" alt="Auguste Rodin: Der Denker">
<img src="/images/peru-3.jpg" alt="Panorama der Bergfestung Machu Picchu.">
Notiere mittels
alt-Attribut zusätzliche Informationen, wenn diese sinnvoll sind. Vermeide aber Redundanzen zum Fließtext.- WAVE ist ein Web Accessibility Evaluation Tool, mit dem du deine Webseite auf Barrierefreiheit testen kannst.
Gib einfach Deine URL ein und arbeite die Hinweise ab! - Mit einem Validierungs-Stylesheet kannst du während der Entwicklung deiner Webseite überprüfen, ob alle Grafiken ein alt-Attribut besitzen.
Alternativtexte durch KI?
Jedes Bild benötigt einen alt-Text.
Das könnte man doch durch KI erledigen lassen. Oder lieber doch nicht?
Auf den ersten Blick ist erstaunlich, was Online-Tools heute aus einem Bild herauslesen können:
<img src="/images/aidenbachstr.jpg"
alt="Urban street with traffic signs, residential buildings, and overcast sky.">
<img src="/images/aidenbachstr.jpg"
alt="Ein Straßenschild auf einem Pfosten, das vor einem Gebäude platziert ist und wichtige Informationen bietet.">
Wichtig ist aber auch immer der Kontext, in dem ein Bild steht:
Variante 1: Tempo 30
In der Aidenbachstraße wurde nun wegen der Kindergärten Tempo 30 eingeführt. Dies gilt werktags von 7:00 - 17:00 und soll die Verkehrssituation entschärfen. Die Stadtverwaltung hängte gestern neue Schilder auf.<img src="/images/aidenbachstr.jpg"
alt="Neue Tempo 30-Schilder in der Aidenbachstraße.">
Variante 2: Radschnellweg
Wird die Aidenbachstraße zum Radschnellweg?
Es wird überlegt, die Verbindung von Sendling nach Solln radfahrerfreundlich auszubauen. Für einen Radschnellweg benötigt man eine Mindestbreite von 4,50m, damit sich schnelle Ebiker und „normale“ Radfahrer nicht in die Quere kommen. Dafür müssten eine der 4 Fahr- oder 2 Parkspuren geopfert werden.
<img src="/images/aidenbachstr.jpg"
alt="6-spurige Straße mit schmalen Radwegen">
Variante 3: Straßenbäume ohne Wasser
Stadtbäume haben kein leichtes Leben. Sie kämpfen mit den Schadstoffen aus der Luft, mit zu kleinen Pflanzflächen mit wenig Raum für Wurzeln, mit Salzeinsatz im Winter und mit Verletzungen durch Bauarbeiten oder Unfälle.
Ein ausgewachsener Laubbaum verdunstet an einem heißen Sommertag bis zu 400 Liter Wasser und kühlt somit seine Umgebung ab. Außerdem sind sie effektive Schattenspender: Mit gerade einmal 15 Metern Kronendurchmesser schafft es ein einziger Laubbaum, eine Fläche von 160 m² mit seinem Schatten zu kühlen. Eine 100-jährige Buche bindet eine Tonne Staub im Jahr.
Helfen Sie unseren Straßenbäumen und gießen Sie sie mit einigen Eimern Wasser im Sommer.
<img src="/images/aidenbachstr.jpg"
alt="Straßenbäume mit kleinen Baumscheiben, das Regenwasser der Straße fließt in die Kanalisation">
empfehle ich, diesen Artikel von Anfang an zu lesen.
--Matthias Scharwies (Diskussion) 00:07, 1. Dez. 2024 (CET)
Bildunterschrift vs. Bildbeschreibung
Gelegentlich kann es jedoch notwendig sein, eine längere Erläuterung beizufügen, etwa bei Fotos oder Karikaturen. Hier eignet sich die Einbindung der Grafik in ein figure-Element mit einer figcaption-Bildunterschrift besser als der Alternativtext. [5]
<figure>
<img src="möwe.jpg" alt="Das Bild zeigt auf der linken Seite eine junge Frau mit einem roten Luftballon in der Hand, während eine Möwe den Luftballon attackiert.">
<figcaption>Ob sich die Möwe das gut überlegt hat?</figcaption>
</figure>
Stehen alle benötigten Informationen im normalen Text oder in der figcaption eines figure-Elements zur Verfügung, kannst du den Alternativ-Text durchaus leer lassen. Oft ist die figcaption aber keine Beschreibung, sondern eher ein Kommentar. In diesem Falle solltest du einen Alternativtext zur Verfügung stellen.
(optionale) Breiten- und Höhenangaben
Rastergrafiken wie Fotos haben eine intrinsische Größe, die in den Metadaten festgelegt sind. Bei „normalen“ Handyfotos können das 3840 × 2160 Pixel sein.
Ohne weitere Festlegungen nehmen Bilder ihre volle Größe ein. Deshalb ist es empfehlenswert, immer auch eine Breiten- und Höhenangabe hinzuzufügen:
- width
- height geben die Bildbreite bzw. -höhe an. Der Wert wird in CSS-Pixel angegeben.
(In HTML4 war eine Angabe in Bildschirmpixeln (mit Einheitpx) und Prozentangaben zulässig).
<img src="images/SELF-Logo.svg" alt="Self-Logo">
<img src="images/SELF-Logo.svg" width="100" height="100" alt="SELF-Logo" >
Das Logo auf der linken Seite hat eine intern festgelegte Größe von 200x200px. In dieser Größe wird es auch festgelegt.
Das Logo rechts erhält sowohl ein width-, als auch ein height-Attribut und wird so nur halb so groß dargestellt.
Sonst wartet der Browser dagegen mit der Anzeige der Web-Seite, bis er alle nötigen Größenangaben aus eingebundenen Grafikdateien eingelesen hat, oder er muss den Bildschirmaufbau korrigieren, was nicht sehr schön aussieht.
Ebenso bleibt ggf. das Layout bei fehlenden Bildern erhalten.
flexible Breiten im responsiven Webdesign
Im responsiven Webdesign sollen Bilder (und der Rest der Webseite) auf jedem Bildschirm gut aussehen. Da die Gesamtbreite des verfügbaren Viewports nicht bekannt ist, kann man auch keine feste Breite vergeben. So würde ein 200px breites Bild auf einem Handy mit 20em breiten Viewport nur ca. 6em (≙≈ 100px) für den umfließenden Text lassen.
Deshalb ist es sinnvoll, Bildern per CSS zuerst die volle Breite und erst bei größeren Viewports einen festen oder relativen Wert zuzuweisen:
img {
width: 100%;
height: auto;
}
@media (min-width: 35em) {
img {
width: 50%;
}
img.rechts {
float: right;
margin-left: 0.5em;
}
img.links {
float: left;
margin-right: 0.5em;
}
}
@media (min-width: 50em) {
img {
width: 25%;
}
}
Das Bild erhält auf kleinen Bildschirmen die volle Breite.
Eine Medienabfrage an den Browser lässt das Bild bei einer Viewport-Breite von mehr als 35em auf die halbe Breite schrumpfen und mit float an die rechte oder linke Seite floaten (engl. für schweben, hängen). Passend dazu erhält es mit margin einen unteren und linken Abstand zum umfließenden Text.
Es ist ebenso möglich, eine Maximalbreite anzugeben:
img {
width: 100%;
max-width: 500px;
height: auto;
}
Bilder mit CSS gestalten
Bilder in Webseiten sind insofern ein Sonderfall, da das img-Element ein so genanntes ersetztes Element ist. Es ist eigentlich nur ein inhaltsleerer Container für das von anderer Stelle geladene Bild. Deshalb beschränkte sich die Gestaltung durch CSS eigentlich nur auf die Abmessungen und Abstände des Bildes.
Heute kannst du mit CSS-Filter und mix-blend-mode auch das Aussehen der Bilder selbst verändern.
Bildeffekte mit Filtern und Rahmen
Dieses Beispiel soll nur aufzeigen, dass die border-Eigenschaft mehr als nur eine einfache Randlinie erzeugen kann.
Mit der CSS-filter-Eigenschaft kann man Bilder verfremden. Dies mag in Einzelfällen interessant sein; generell ist hier aber auch weniger oft mehr.
#blackwhite {
filter: grayscale(1);
border:solid 2vmin #eee;
border-bottom-color:#fff;
border-left-color:#eee;
border-radius:2px;
border-right-color:#eee;
border-top-color:#ddd;
box-shadow:0 0 5px 0 rgb(0 0 0 /.25) inset, 0 5px 10px 5px rgb(0 0 0 /.25);
padding:3vmin;
position:relative;
}
#blackwhite:before {
border-radius:2px;
bottom:-2vmin;
box-shadow:0 2px 5px 0 rgb(0 0 0 / .25) inset;
content:"";
left:-2vmin;
position:absolute;
right:-2vmin;
top:-2vmin;
}
#blackwhite:after {
border-radius:2px;
bottom:-2.5vmin;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / .25);
content:"";
left:-2.5vmin;
position:absolute;
right:-2.5vmin;
top:-2.5vmin;
}
#two {
border:1em groove gold;
}
#three {
border:1em double black;
filter: url('#KantenErkennung');
}
Im letzten Bild mit der id #three wird ein SVG-Filter eingebunden, der im HTML-Dokument in einem SVG-Abschnitt notiert ist.
Größenanpassung mit object-fit
Mit object-fit und object-position kann man das Bild innerhalb des durch das img-Element gebildeten Containers positionieren.
Die object-fit Eigenschaft gibt an, wie die Inhalte eines ersetzten Elements wie img oder video an die Inhaltsbox angepasst werden, die durch dessen verwendete Höhe und Breite erzeugt wird.
So kann ein Bild in der Größe angepasst werden, dass es seine Inhaltsbox vollständig ausfüllt, ohne dabei sein Seitenverhältnis zu verlieren. Falls das Seitenverhältnis nicht übereinstimmt, wird die Grafik zugeschnitten oder es bleibt ein (gewollter) Rand:
.fill {
object-fit: fill;
}
.contain {
object-fit: contain;
}
.cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
Die Bilder erhalten eine feste Größe von 12em Breite und 9em Höhe (Seitenverhältnis 4:3). Dies erreichen wir mit der aspect-ratio-Eigenschaft. Bei einer eventuellen Änderung der Breite „wächst“ die Höhe automatisch mit.
Da die referenzierte SVG-Grafik aber ein Seitenverhältnis von 5:2 hat, muss sie an die Größe des img-Elements angepasst werden.
Die fünf Beispiele zeigen die verschiedenen Werte.
Kreisrunder Ausschnitt eines rechteckigen Bildes
Wenn man ein rechteckiges Bild kreisrund darstellen möchte, kann man mit border-radius: 50% die Ecken abrunden. Allerdings verzerrt sich das Bild, wenn man Höhe und Breite auf den gleichen Wert setzt. Anstelle des Einsatz eines Container-Elements ist dies mit object-fit und object-position viel einfacher:
Die object-position Eigenschaft bestimmt ähnlich der background-position, an welcher Stelle sich die linken oberen Ecken von ersetzten Elementen befinden sollen.
.rund {
object-fit: cover;
object-position: 50% 0;
border-radius: 50%;
width: 15em;
height: 15em;
}
.vergleich {
object-fit: cover;
object-position: 50% 100%;
border-radius: 50%;
width: 15em;
height: 15em;
}
Die abgerundeten Bilder erhalten eine feste Größe von 15em Breite und 15em Höhe. Da die referenzierte Grafik aber rechteckig ist, wird sie mit object-position im ersten Beispiel .rund so nach oben verschoben, dass das Gesicht im Mittelpunkt ist. Im zweiten Beispiel .vergleich richtet sich das Bild am unteren Ende aus.
Panorama mit Image-Slider
Dieses Beispiel beruht auf einem Missverständnis im Forum. Der Threadersteller wollte eigentlich ein Bilderkarussell - ein slider ist ein Schieberegler type = "range". Er eignet sich dafür, Panoramabilder, die aufgrund ihrer Breite nur in geringer Höhe dargestellt werden können, so zu formatieren, dass jeweils ein Ausschnitt größer dargestellt wird:
figure img, figcaption, input {
width: 335px;
max-width: 100%;
margin-bottom: 0.4em;
}
figure img {
height: 335px;
object-fit: cover;
object-position: calc(var(--percentage, 0) * 1%) center;
}
Das Bild innerhalb des figure-Containers (figure img) wird 335px breit und hoch, obwohl das Panorama viel breiter ist. Mit object-fit:cover füllt es nun den gesamten Platz, deshalb stehen die Seiten außerhalb des verfügbaren Platzes. Mit dem Slider wird bei einer Eingabe über eine CSS-Variable der Wert für object-position verändert und das Bild entsprechend verschoben.
Qualität der Bildskalierung mit image-rendering beeinflussen
Es ist oft so, dass man ein Bild nicht in seiner natürlichen Größe anzeigen will. Statt dessen muss es vergrößert oder verkleinert werden. Die Browser verwenden dafür zumeist ein Interpolationsverfahren wie bilineare Filterung (oder Interpolation). Es funktioniert für Fotos recht gut und stellt einen Kompromiss zwischen Qualität und Geschwindigkeit dar.
Wenn viele oder große Bilder zu skalieren sind, wird der Ressourcenbedarf des Verfahren aber doch merklich. Und für Bilder, die keine Fotos, sondern Grafiken mit scharfen Kanten sind, führt ein für Fotos vorgesehenes Verfahren zu unerwünschten verschwommenen Übergängen.
Die CSS Images Module 3 Spezifikation adressiert dieses Problem und führt die Eigenschaft image-rendering ein. Hiermit kannst du Einfluss auf den verwendeten Skalierungsalgorithmus nehmen.
Diese CSS Eigenschaft ist vom SVG Präsentationsattribut gleichen Namens abgeleitet, verwendet aber andere Werte.
img {
image-rendering: crisp-edges;
}
Das Beispiel zeigt ein Bild, das auch in der CSS Spezifikation verwendet wird. Mithilfe von fünf Buttons kann der image-rendering Eigenschaft des hochskalierten Bildes ein Wert zugewiesen werden. Dies geschieht im Beispiel der Einfachheit halber nicht über das Stylesheet, sondern durch direkte Zuweisung an das style-Attribut des img Elements.
Die genaue Bedeutung der einzelnen Werte ist etwas vage. Die Spezifikation hat sich einige Male verändert, und der neueste Arbeitsentwurf (WD2022) weicht von der Kandidatenempfehlung (CR2020) von 2020 ab. In der MDN Dokumentation stehen teils wieder andere Dinge - vermutlich, weil der dortige Text verfasst wurde, als die Spezifikation noch einen anderen Stand hatte.
-
auto - Standardwert. Der Browser wählt den Skalierungsalgorithmus aus. Normalerweise handelt es sich hier um die bilineare Filterung, bei dem ein Bildpunkt im skalierten Bild auf seine Position im ursprünglichen Bild umgerechnet wird und dann ein gewichteter Mittelwert der Farbwerte der umgebenden Bildpunkte gebildet wird. Je näher ein Original-Bildpunkt an der berechneten Position ist, desto stärker geht sein Farbwert in den gebildeten Mittelwert ein.
-
crisp-edges - Mit diesem Wert soll der Browser ein Interpolationsverfahren wählen, das Kontrast und Kanten im Bild erhält und weder Farben glättet noch Unschärfe im Bild erzeugt (CR2020). WD2022 verlangt explizit das nearest-neighbour Interpolationsverfahren. Man kann sich das so vorstellen, dass wie bei der bilinearen Filterung eine Position im Orignalbild errechnet wird, die Koordinaten dann aber einfach auf ganze Zahlen gerundet werden und der Farbwert dieses Bildpunktes verwendet wird.
- Chromium-Browser kennen diesen Wert nicht und bleiben bei
auto. MDN behauptet zwar, dass Chrome einen alternativen Namen-webkit-optimzie-contrastkennen würde, steht damit aber im Widerspruch zu caniuse.com, wo dieser Wert nur für ältere Safari-Versionen genannt wird. Eigene Versuche geben caniuse recht, Chrome kennt - zumindest in 2022 - diesen Wert nicht oder nicht mehr. - Firefox kennt diesen Wert, dem Augenschein nach interpretiert er ihn aber als
pixelated. -
pixelated - Der Browser soll als Interpolationsverfahren nearest-neighbour oder ein ähnliches Verfahren verwenden, um im Bild ein „pixeliges Aussehen“ zu erhalten (CR2020). WD2022 ergänzt das so, dass die pixelige Natur des Bildes möglichst erhalten bleiben soll, aber leichte Glättungen zulässig sind, um unangenehme Verzerrungen zu vermeiden.
-
smooth - Der Browser soll einen qualitiativ hochwertigen Interpolationsalgorithmus wählen, der für Fotos geeignet ist.
- Zur Zeit (2022) ist dieser Wert noch in keinem Browser implementiert.
-
high-quality - Ähnlich wie
smooth, aber ein mithigh-qualitygekennzeichnetes Bild soll vorrangig mit einem anspruchsvollen Algorithmus bearbeitet werden, sofern die Leistungsressourcen auf dem Computer eingeschränkt sind. - Zur Zeit (2022) ist dieser Wert noch in keinem Browser implementiert.
-
optimizeSpeedundoptimizeQuality - Diese Werte werden in der SVG Spezifikation verwendet und befanden sich kurzfristig auch in der CSS Spezifikation. Deshalb werden sie dort als Kompatibilitätswerte geführt und entsprechen den Angaben
smoothundpixelated.
Siehe auch
- Bilder präsentieren
- Bildergalerie mit Scroll Snap
- figure und figcaption
- Lazy loading
- img:hover?
- Bilderzoom mit Grid Layout
- Bildwechsler

- Lightbox
- Thumbnail und Großansicht
- Bildwechsler
- Polaroid-Galerie
- Lightbox
- OnePager

(Single-Page Webseite mit Scroll)
- Lazy Loading
- interactive Storytelling
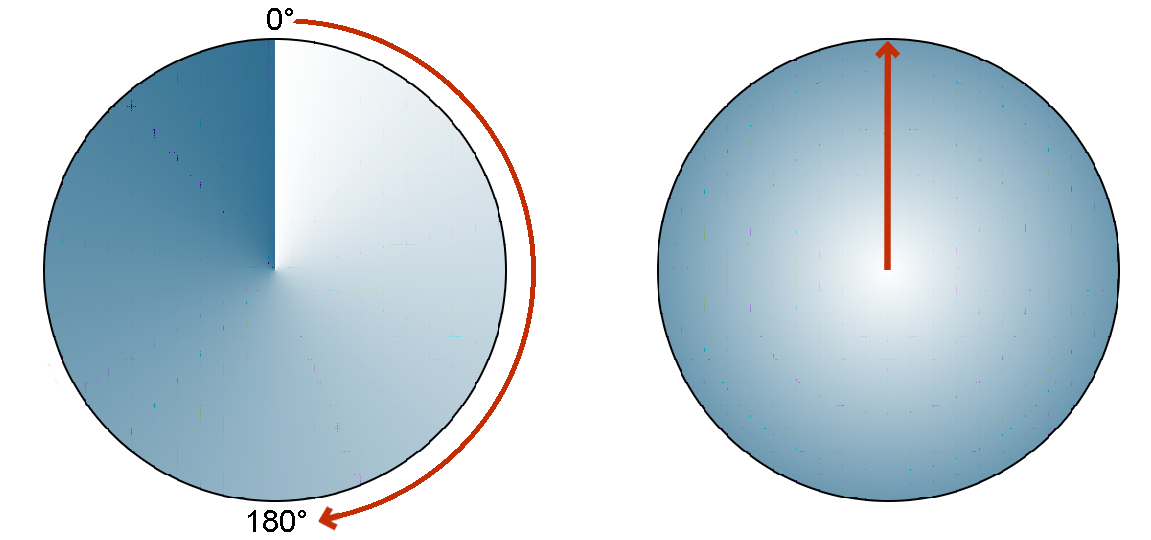
- Hintergrund und Verläufe

- Image Replacement
- Sprites
- Hero-Images
- Vermischen mit Blend-Modes
- responsive Imagemaps

Klickflächen innerhalb eines Bilds?
Das wird jetzt mit SVG gemacht!
Weblinks
- ↑ WHATWG: Requirements for providing text to act as an alternative for images HTML Living Standard
- ↑ Accessible Name and Description Computation 1.1.
Die "Computation" des accName ist wirklich so kompliziert. Auch title-Attribut, aria-Attribute und anderes können einbezogen werden. - ↑ Barrierefreiheitsstärkungsgesetz (bfsg-gesetz.de)
- ↑ Jan Hellbusch: Alternative Texte - Die nicht triviale Kunst der Bildbeschreibungen auf den Grund gehen
- ↑ TU Chemnitz: Leitfaden für Alternativtexte von Grafiken