CSS/Tutorials/Hintergrund/Hero-Images
Im vorigen Kapitel wurde gezeigt, wie Sie Hintergründe mit CSS färben können. In diesem Kapitel zeigen wir, wie Sie Webseiten mit viewport-füllenden Bildern gestalten können.
Da das Sehen der wichtigste menschliche Sinn ist, sind hochauflösende Hero-Bilder (engl. hero-images) eine der besten Möglichkeiten Aufmerksamkeit zu erregen. Dabei können sie aus professionell fotografierten Rastergrafiken, SVG-Bildern oder sogar auch eingebundenen Videos bestehen.[1] Wichtig ist, dass sie nicht einfach nur schön aussehen, sondern einen klaren Bezug zum Thema Ihrer Webseite haben.
Meist finden sich Hero-Bilder auf der Startseite oder einer Landing Page und werden durch Scrollen von Single-Page Webseiten entweder durch Zickzack- oder Kartenstapel mit weiteren Bildern abgelöst.
Inhaltsverzeichnis
Vorüberlegungen
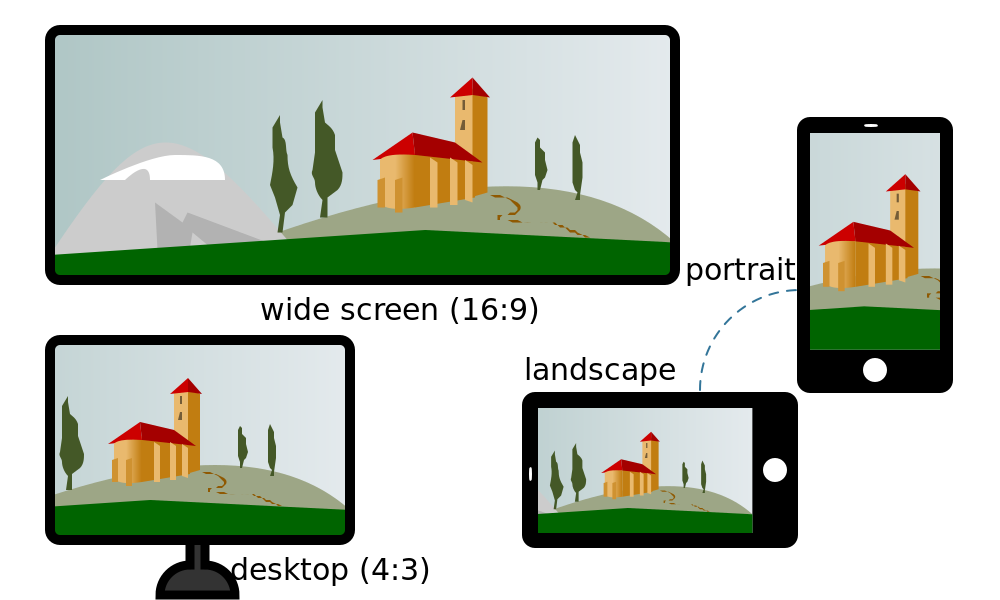
Während noch vor ein paar Jahren eine Bildgröße von 1920px Breite mehr als ausreichend war, sollten Sie für 4k-Monitore Rastergrafiken mit 4000px Breite verwenden. Passend dazu sollten Sie kleinere Versionen vorhalten und den Browser die passende Datei auswählen lassen. Evtl. können Sie mit Art Direction andere Proportionen und Bildausschnitte anbieten.
Da das Hero-Image den Hintergrund für den Text der Webseite bildet, ist es wichtig, dass Sie den Kontrast wiederholt überprüfen. Nichts ist schlimmer als eine elegante graue Schrift auf einem hellen Bild, die nur mit Mühe zu lesen ist.
Überprüfen Sie die Position Ihrer Überschrift in verschiedenen Bildschirmauflösungen, damit diese
- immer gut erkennbar ist
- keine inhaltlich wichtigen Stellen der Grafik verdeckt.
Typografie
Da das Hero-Image die zentrale Aussage der Webseite ist, sollte es nur wenig Text in Form einer kurzen Überschrift und maximal eines Absatzes zur Erläuterung sowie einiger optisch dazu passender Verweise geben.
Die Überschrift sollte groß und auffällig in einer zum Bild passenden Schriftart sein. Im Augenblick sind dünnere Schrifttypen oder nur die Konturen einer Schrift modern. Dies lässt sich mit SVG (siehe: SVG/Tutorials/Text/Füllungen und Randlinien) realisieren.
Navigationselemente und Erläuterung, wenn überhaupt vorhanden, sollten so dezent wie möglich sein, um das Bild wirken zu lassen. Eventuell könnten Ghost-Buttons zum Einsatz kommen.
Auch die Farbwahl sollte vom Bild abhängig sein.
- Ein farbiges Bild erhält schwarze und weiße Textelemente.
- Schwarz-weiß-Bilder erhalten Bedienelemente aus einer Farbe oder einer einfachen Farbpalette.
Anwendungsbeispiele
Im Folgenden werden nun einige Lösungsansätze vorgestellt und ihre Vor- und Nachteile abgewogen. 2016 konnte nur eine HTML-Lösung realisiert werden, 2021 ist es nun auch möglich, passende Hintergrundbilder mit CSS anzubieten, damit der Browser nicht mehrere Bildversionen herunterladen muss.
Dank der immer besseren Übertragungsraten und der Anwendung responsiver Bilder können Sie viewport-füllende Bilder einsetzen, ohne auf erträgliche Ladezeiten der Seite zu verzichten.
CSS-Lösung mit image-set()
Dieser Ansatz besticht durch seine klare HTML-Struktur: Nur der Text wird ausgezeichnet, das Bild wird als Hintergrundbild eingebunden:
Zuerst müssen wir dafür sorgen, dass die Webseite den vollen Viewport einnimmt:
html, body {
margin: 0;
}
html {
height: 100vh;
overflow-y: hidden;
}
background-size
Sie können Hintergrundbilder mithilfe der Eigenschaft background-size skalieren.
.contain { background-size: contain; }
.cover { background-size: cover; }
.eins { background-size: 50px;}
.zwei { background-size: auto 100px;}
.drei { background-size: 50%; }
.vier { background-size: 50% 100%; }
-
contain: passt unter Beibehaltung des Seitenverhältnisses die größere Seite der Grafik in den Anzeigebereich ein, ergibt eine vollständige Füllung des Anzeigebereiches -
cover: passt unter Beibehaltung des Seitenverhältnisses die kleinere Seite der Grafik in den Anzeigebereich ein
Wie Sie im Beispiel erkennen können, wird das Bild mit dem Wert cover so groß skaliert, dass es verpixelt erscheint. Hier müsste eine größere Grafik mit besserer Auflösung zur Verfügung gestellt werden.
Feineinstellungen
Nun muss per CSS festgelegt werden, dass sich das Hintergrundbild über den gesamten Viewport erstreckt:
html {
background-image: url(hero-image-4096.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
- Mit background-size:cover wird das Bild über die gesamte Fläche gezogen.
- Hintergrundbilder, die kleiner als die verfügbare Größe sind, werden normalerweise gekachelt. Deshalb wird background-repeat auf
no-repeatgesetzt, falls die obere Einstellung von background-size einmal geändert wird. - Das Bild wird mit background-position mittig platziert.
Das Hero-Image sieht auf großen Viewports gut aus.
Problematisch ist, dass auch bei kleinen Viewports (und geringen Datenübertragungsraten, obwohl das nicht abgefragt werden kann) das hochauflösende 4k-Bild geladen werden musss, dann aber nur ein kleiner Ausschnitt angezeigt wird.
Responsivität mit image-set()
Mit der image-set()-Funktion ist es jetzt möglich, mehrere Hintergrundbilder anzubieten, von denen sich der Browser das am besten geeignete aussucht.
html {
background-image: url("hero-image-2000.jpg"); /*Fallback */
background-image: image-set(
url("hero-image-2000.jpg") 1x,
url("hero-image-4096.jpeg") 2x
);
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
Als Fallback (für den IE11) wird ein Regelsatz mit herkömmlicher url()-Funktion notiert. Browser, die image-set verstehen, erhalten nun zwei Grafiken, die über eine Abfrage des zweiten Parameters vom Browser selbst nach der Auflösung des Endgeräts ausgewählt werden.
-webkit-image-set() für Chrome, Edge, Opera und Safari notiert ist.Nachteil dieser Version ist es, dass sich zwar die Auflösung, nicht jedoch die Abmessungen des Bildschirms abfragen lässt.
HTML-Lösung mit img und srcset
In den letzten Jahren wurden Hero-Images aufgrund der damals besseren Browser-Unterstützung überwiegend mit dem picture-Element realisiert. Das folgende Beispiel verwendet einen Viewport-füllenden header mit einem seitenfüllenden Bild und einer Überschrift. Somit ist die Grafik Teil des Inhalts und kann durch einen Alternativtext auch bei einer Sprachausgabe beim Autofahren oder beim Aufrufen durch Screenreader erklärt werden.
html, body, header, h1, img {
padding: 0;
margin: 0;
}
header {
position: relative;
height: 100vh;
overflow-y: hidden;
}
Die Innen- und Außenabstände werden auf 0 gesetzt und der header erhält mit height: 100vh; die gesamte Höhe des Viewports. Die Einheit der Längenangabe vh bezieht sich direkt auf die Höhe des Viewports.
<header>
<img src="narzisse-m.jpg"
alt="Osterglocke als Zeichen des Frühlings, Quelle: Wikipedia"
srcset="narzisse-lg.jpg 4140w,
narzisse-m.jpg 1920w,
narzisse-sm.jpg 1000w">
<h1>
<svg id="eins" width="270" height="150">
<text x="1" y="100">
Frohe
</text>
</svg>
<svg id="zwei" width="270" height="150">
<text x="1" y="100">
Ostern!
</text>
</svg>
</h1>
</header>
Das Bild wird mit dem srcset-Attribut für verschiedene Viewport-Abmessungen in mehreren Größen referenziert - der Browser lädt sich dann das passende aus.
Die Überschrift wird über das Bild gelegt. Innerhalb des h1-Elements sind zwei svg-Elemente eingebunden, die untereinander absolut positioniert sind. Diese Lösung wurde gewählt, da man SVG-Text (noch) keine feste Breite geben kann und er deshalb bei kleinen Viewports nicht umbricht.
Variante 2: SVG-Grafik
<main>
<header>
<h1>
<svg>
<text x="1" y="100">
Frohe Ostern!
</text>
</svg>
</h1>
</header>
<img id="eins" src="ostern-1.svg"
alt="Tulpe mit Ostereiern">
<img id="zwei" src="ostern-2.svg"
alt="Bunny mit Ostereiern">
</main>
In diesem Beispiel besteht das Hero-Image nicht aus einem einzigen Bild, sondern wird aus mehreren Bildern zusammengesetzt, da sich die einzelnen Bildelemente bei einer Veränderung des Seitenverhältnisses sonst nicht responsiv im Raum verteilt hätten.
Die Links sind als Ghost-Buttons ausgelegt, damit sie zum Gesamteindruck des Bildes passen.
Parallax Scrolling
Unter Parallax Scrolling (Bewegungsparallaxe) versteht man einen Panoramablick, der entsteht, wenn sich Inhalt und der Hintergrund (oder mehrere Hintergrundebenen) mit unterschiedlichen Geschwindigkeiten bewegen und so den Eindruck von räumlicher Tiefe erzeugen.[3][4][5]
Gunnar Bittersmann stellte im Forum einen CodePen mit wenigen Zeilen Javascript vor: parallax scrolling
background-attachment
Sie können mithilfe der Eigenschaft background-attachment bestimmen, wie sich die Hintergrundbilder verhalten sollen, wenn das Element oder sein Inhalt bewegt wird.
p {
outline: thin solid;
overflow: auto;
width: 167px;
height: 300px;
background-image: url("Sonnenuntergang.jpg");
background-repeat: no-repeat;
}
#one { background-attachment: fixed; }
#two { background-attachment: scroll; }
#three { background-attachment: local; }
1. Beispiel mit background-attachment
<header class="parallax">
<h1>Der wilde Westen</h1>
</header>
<section>
...
</section>
<section class="parallax"></section>
<section>
...
</section>
Das Beispiel enthält einen header und drei section-Elemente. Der header und das zweite section-Element erhalten die Klasse parallax.
.parallax {
background-image: url("https://wiki.selfhtml.org/images/e/e4/TotemPole-2000.jpg");
min-height: 90vh;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
section.parallax {
background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/c/c9/Forrest_Gump_Point_Monument_Valley_November_2018_003.jpg/1280px-Forrest_Gump_Point_Monument_Valley_November_2018_003.jpg);
}
@media (prefers-reduced-motion: no-preference) {
.parallax {
/* Create the parallax scrolling effect */
background-attachment: fixed;
}
}
Elemente mit der Klasse parallax werden nun 90% der Viewporthöhe hoch, und erhalten ein füllendes Hintergrundbild.
Dann folgt eine Media Query, die die Benutzereinstellungen von prefers-reduced-motion abfragt. Wer hier im Betriebssystem eingestellt hat, dass er weniger Animationen bevorzugt, erhält eine ruhigere Variante ohne Parallax Scroll.
Ohne Festlegung werden die Hintergrundbilder mit background-attachment: fixed fest positioniert und die folgenden section-Elemente werden beim Scrollen über die Hintergrundbilder geschoben.
https://commons.wikimedia.org/wiki/File:USA_10315_Monument_Valley_Luca_Galuzzi_2007.jpg
2. Beispiel mit transform:translate()
Dieses Beispiel erzielt den gleichen Effekt, verwendet aber eine Verschiebung mit transform.
Das HTML-Markup ist ähnlich wie im oberen Beispiel - allerdings werden nur zwei section-Elemente verwendet, da das mittlere ja bis auf das Hintergrundbild leer war.
.parallax::before {
content: '';
position: absolute;
top: 0; left: 0; right: 0; bottom: 0;
display: block;
background-image: url("https://wiki.selfhtml.org/images/e/e4/TotemPole-2000.jpg");
background-position: center center;
background-size: cover;
transform: translateZ(-1px) scale(1);
min-height: 100%;
z-index: -2;
}
section.parallax::before {
background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/c/c9/Forrest_Gump_Point_Monument_Valley_November_2018_003.jpg/1280px-Forrest_Gump_Point_Monument_Valley_November_2018_003.jpg);
background-position: top center;
z-index: -1;
}
Der Header und das letzte section-Element erhalten Pseudoelemente, die auf volle Viewportgröße skaliert und mit einem Hintergrundbild versehen sind.
Siehe auch
- responsive Bilder mit picture
- Resolution Switching mit srcset
- Art Direction
- light and dark mode

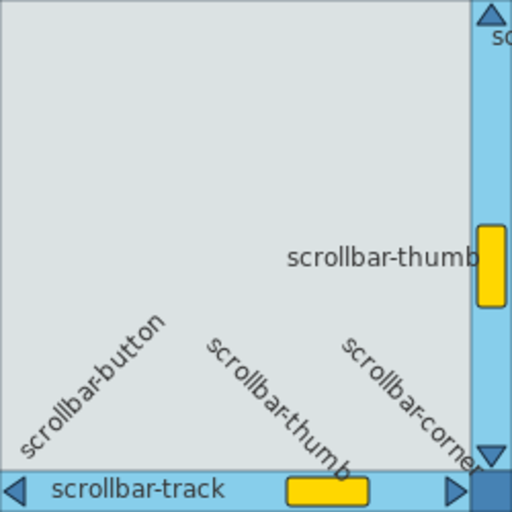
- Scrollbalken gestalten

Bildlaufleisten mit CSS formatieren
- OnePager

(Single-Page Webseite mit Scroll)
- Komfort-Version
- interactive Storytelling
- Bildwechsler

- Lightbox
- Thumbnail und Großansicht
- Bildwechsler
- Lightbox
- Responsive Imagemaps

Klickflächen innerhalb eines Bilds? - Das wird jetzt mit SVG gemacht!
Weblinks
- ↑ Wikipedia: Hero image
- ↑ Stack Overflow: When using “height: 100vh” for the container, vertical scrollbar appears
- ↑ Wikipedia: Bewegungsparallaxe
- ↑ t3n.de: Parallax Scrolling: 30 schicke Beispiele des Webdesign-Trends vom 08.12.2014
- ↑ creativebloq: 17 great parallax scrolling websites vom 05.09.2016
- marketblog.envato: Exploring the Hero Image Trend in Web Design
- designmodo: Make the Most of Your Design with a Hero Header

