CSS/Tutorials/Hintergrund/Verläufe
Ein Farbverlauf ist eine Änderung von einer (Start-)Farbe in eine (Ziel-)Farbe mit einem anderen Farbton, Farbsättigung und/oder Farbhelligkeit.
Gerade im Webdesign wirken solche Verläufe oft natürlicher als einheitliche Farbflächen, da man mit ihnen Abwechslung und Beleuchtungseffekte erzielen kann.[1]
CSS-Farbverläufe können überall dort verwendet werden, wo man auch ein <Bild> verwenden würde, z. B. in Hintergründen. Da CSS-Farbverläufe vom Browser generiert werden, sehen sie auch beim Vergrößern besser aus als Rastergrafiken und passen sich automatisch bei Größenänderungen an. So haben sie die früher üblichen Rastergrafiken überflüssig gemacht.
Inhaltsverzeichnis
von Rot über Gelb und Grün bis nach blau und violett
Ein linearer Farbverlauf in den Regenbogenfarben
- Setze Hintergrundfarben und Verläufe nur vorsichtig ein.
- Achte immer auf hohe Kontraste und eine gute Lesbarkeit1
Lineare Farbverläufe
linear-gradient()
Die Funktion linear-gradient erzeugt einen linearen Farbverlauf , der dann als Hintergrundgrafik (background-image) eines Elements eingebunden werden kann.
Die Funktion erwartet …
- mindestens zwei color-stops mit einer Farb- und einer optionalen Längenangabe, der festlegt, welche Farbe an welcher Stelle des Verlaufs dargestellt werden soll.
#one {
background-image: linear-gradient(white, black);
}
#two {
background-image: linear-gradient(42deg, transparent, blue);
}
#rainbow {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
#rainbow2 {
background-image: linear-gradient(red, orange, yellow, green, blue, indigo, violet);
}
Die Farbverläufe im Beispiel haben in den color-stops keine Längenangaben. Deshalb beginnt der Übergang zur nächsten Farbe sofort. Die zur Verfügung stehende Breite wird in soviele Teile geteilt, wie Farbübergänge vorhanden sind.
color-stop
Ein Farbverlauf erfordert …
- mindestens zwei, durch Komma getrennte, „Color-Stop“-Angaben
- Ein „Color-Stop“ besteht aus einer Farb- und einer Längenangabe und legt fest, welche Farbe an welcher Stelle des Verlaufs dargestellt werden soll.
- Fehlen die Längenangaben, so wird die zur Verfügung stehende Breite in soviele Teile geteilt, wie Farbübergänge vorhanden sind.
-
linear-gradient(red, green, red)=linear-gradient(red 0, green 50%, red 100%) - Auf die Angaben
0und100%kann grundsätzlich verzichtet werden, ggf. ebenso auf einen ersten und letzten Color-Stop. -
linear-gradient(red 0, green 50%, red 100%)=linear-gradient(red, green 50%, red) -
linear-gradient(red, red 25%, green 75%, green)=linear-gradient(red 25%, green 75%) - scharfe Übergänge erreicht man durch die Festlegung zweier Farben an einem Ort
#rainbow {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, purple);
}
#rainbox10 {
background-image: linear-gradient(to right, red 10px, orange 20px, orange 30px, yellow 40px, yellow 50px, green 60px, green 70px, blue 80px, blue 90px, purple 100px);
}
#rainbowProzent {
background-image: linear-gradient(to right, red 17%, orange 17%, orange 34%, yellow 34%, yellow 50%, green 50%, green 67%, blue 67%, blue 84%, purple 84%);
}
#doppelteLaengen {
background-image:
linear-gradient(
to right,
red 17%,
orange 0 34%,
yellow 0 50%,
green 0 67%,
blue 0 84%,
purple 84%
);
}
Der Regenbogen aus dem ersten Beispiel erhält nun Längenangaben, die den Beginn des color-stops festlegen.
-
#rainbox10erhält nun eine Längenangabe von jeweils 10px. Dadurch werden die Farbstreifen je 10px breit, anschließend folgt ein ebenfalls 10px breiter, weicher Übergang zur nächsten Farbe. Der Rest wird mit der letzten Farbe aufgefüllt.
Von der Verwendung fester Pixelwerte ist abzuraten, da Elemente heute flexible Größen haben (sollten). -
#rainbowProzenterhält nun Farbübergänge mit Prozentwerten. Da jeweils zwei color-stops zusammenfallen (yellow 34%, yellow 50%, green 50%,) gibt es einen scharfen Übergang -
#doppelteLaengen: Es auch möglich doppelte Längenangaben (yellow 0 50%,) anzugeben. So müssen die Werte nicht zwei mal notiert werden. (Dabei ist es empfehlenswert, den ersten Wert nicht auf die überschlägig berechneten 34%, sondern auf 0 zu setzen, da der Code so besser zu warten ist.)
Richtung
Ein Farbverlauf verläuft normalerweise von oben nach unten.
Optional kann man die Richtung des Verlaufs angeben
- als Winkelmaß
oder - durch die Angabe einer Ecke (
top right,bottom right,bottom left,top left) bzw. Seite des Elements (top,right,bottom,left) in Verbindung mit dem Schlüsselwortto.
- Die angegebene Richtung ist die Ausbreitungsrichtung des Verlaufs.
- Der Standardwert ist dabei
to bottom=180deg=200grad=3.1415rad - Der Winkel wird mathematisch negativ, also mit dem Uhrzeigersinn, gemessen (
0deg=to top,90deg=to right). - Der Scheitelpunkt des Winkels ist dabei der Mittelpunkt der durch background-clip festgelegten Hintergrundbox des Elements.
.landscape { width: 20em; }
.square { width: 10em; }
.portrait { width: 5em; }
.angle div {
background-image:
linear-gradient(45deg, gold 50%, blue 50%);
}
.corner div {
background-image:
linear-gradient(to top right, gold 50%, blue 50%);
}
Farbverläufe mit einer Richtung von 45° führen, anders als vielleicht vermutet, nur bei einem Quadrat durch die rechte obere Ecke!
Deshalb ist es oft besser, antelle eines Winkelmaßes eine Ecke anzugeben.
Exkurs: Flaggen
Diese Verläufe lassen sich velfältig kombinieren:
figure {
#Deutschland {
background-image:
linear-gradient(black 33.3%, red 33.3%, red 66.6%, gold 66.6%);
}
#Frankreich {
background-image:
linear-gradient(to right, blue 33.3%, white 33.3%, white 66.6%, red 66.6%);
}
#Congo {
background-image:
linear-gradient(135deg, green 40%, #fbde4a 40%, #fbde4a 60%, red 60%);
}
#Namibia {
background-image:
url(Stern_Namibia_Flagge.svg),
linear-gradient(147deg, darkblue 40%, white 40%, white 42%, red 42%,
red 58%, white 58%, white 60%, green 60%);
background-position: 20px 20px, center;
background-repeat: no-repeat, no-repeat;
background-size: 70px, auto;
}
<h2>Länderflaggen mit CSS</h2>
<figure id="Deutschland">
<figcaption>Deutschlandflagge</figcaption>
</figure>
<figure id="Frankreich">
<figcaption>Tricolore</figcaption>
</figure>
So können Grafiken durch CSS erzeugt werden, ohne dass es zu zusätzlichen http-requests kommt. In Kombination mit radial-gradient und den Pseudoelementen ::after und ::before sind der Phantasie keine Grenzen gesetzt.
- Farbverläufe werden vom Browser immer wieder neu errechnet, sodass man also den Prozessor mehr belastet (Akkuverbrauch bei mobilen Geräten) und unter Umständen den Seitenaufbau verlangsamt.
- Es gibt für Hintergrundbilder keine Möglichkeit einen Alternativtext zur Verfügung zu stellen.
- SVG-Einstieg: Flaggen mit SVG zeichnen
Unterstreichungen
Für Unterstreichungen gibt es die Möglichkeit, die Eigenschaft text-decoration zu verwenden oder dem entsprechenden Element eine untere Rahmenlinie zu geben. Allerdings erlauben weder text-decoration-style noch border-style eine individuelle Gestaltung der Linie. Vorgesehen ist eine Eigenschaft border-clip, sie wird derzeit (Stand November 2020) noch von keinem Browser unterstützt. Allerdings wären Strichpunktlinien damit auch nicht möglich.
h2 {
background-repeat: repeat-x;
background-position: left bottom;
padding-bottom: 3px;
}
h2.kurz {
background-size: .5em 2px;
background-image: linear-gradient(to right, currentColor 50%, transparent 50%);
}
h2.lang {
background-size: 1em 2px;
background-image: linear-gradient(to right, currentColor 50%, transparent 50%);
}
h2.länger {
background-size: 1.5em 2px;
background-image: linear-gradient(to right, currentColor 75%, transparent 50%);
}
h2.strichpunkt {
background-size: 20px 2px;
background-image: linear-gradient(to right, currentColor 10px, transparent 10px,
transparent 14px, currentColor 14px,
currentColor 16px, transparent 16px);
}
h2.sos {
background-size: 96px 2px;
background-image: linear-gradient(to right, currentColor 2px, transparent 2px,
transparent 6px, currentColor 6px,
currentColor 8px, transparent 8px,
transparent 12px, currentColor 12px,
currentColor 14px, transparent 14px,
transparent 18px, currentColor 18px,
currentColor 28px, transparent 28px,
transparent 32px, currentColor 32px,
currentColor 42px, transparent 42px,
transparent 46px, currentColor 46px,
currentColor 56px, transparent 56px,
transparent 60px, currentColor 60px,
currentColor 62px, transparent 62px,
transparent 66px, currentColor 66px,
currentColor 68px, transparent 68px,
transparent 72px, currentColor 72px,
currentColor 74px, transparent 74px,
transparent 96px);
}
Mit SVG gibt es auch hier deutlich mehr Möglichkeiten.
repeating-linear-gradient()
Sich wiederholende Farbverläufe können mithilfe der Funktion repeating-linear-gradient() erreicht werden.
body {
background-color: #8FBC8F;
background-image:
repeating-linear-gradient(transparent, transparent 30px, white 30px, white 32px),
repeating-linear-gradient(to right, transparent, transparent 30px, white 30px, white 32px);
height: 85vh;
}
Es werden zwei Verläufe übereinandergelegt (siehe auch Verwenden mehrerer Hintergrundbilder). Die Darstellung ist für das body-Element allerdings nicht optimal, weil der Wiederholungsgradient in vertikaler Richtung so groß ist wie das Element, in dem er definiert wird, und sich dann wiederholt, um den Viewport zu füllen. Dadurch entsteht im unteren Bereich je nach Fenstergröße eine Unregelmäßigkeit im Raster. In anderen Elementen als <body> passiert das nicht.
Man könnte sich fragen, warum man einen repeating-linear-gradient() braucht. Schließlich kann man den gleichen Effekt auch durch die Kombination von linear-gradient(), background-size und background-repeat erreichen. Das stimmt teilweise. Wenn der Winkel des Gradienten ein Vielfaches von 90° beträgt, dann funktioniert es. Aber andernfalls sieht es schrecklich aus, beziehungsweise benötigt schrecklichen Aufwand, der auch noch spezifisch für den Winkel des Gradienten sein muss.
main {
background-color: #8FBC8F;
background-image:
linear-gradient(transparent, transparent 30px, white 30px, white 32px),
linear-gradient(to right, transparent, transparent 30px, white 30px, white 32px);
background-repeat: repeat-y, repeat-x;
background-size: 100% 32px, 32px 100%;
height: 85vh;
}
Spezialfälle
Beachte die Besonderheiten der Wiederholungsgradienten im nachfolgenden Beispiel.
#one {
background-image: repeating-linear-gradient(90deg, gold, blue);
}
#two {
background-image: repeating-linear-gradient(90deg, gold, blue 10%);
}
#three {
background-image: repeating-linear-gradient(90deg, gold, blue 5%, gold 10%);
}
-
repeating-linear-gradient(gold, blue)=repeating-linear-gradient(gold 0 , blue 100%). Das heißt, es erfolgt lediglich eine Wiederholung des Verlaufs. - Wenn Anfang und Ende des Verlaufs verschiedene Farben haben, so wird es einen scharfen Übergang geben, da die Verläufe einfach nur aneinander gereiht werden.
- Falls du mit prozentualen Längenangaben arbeitest, müssen die Angaben durch die Anzahl der gewünschten Wiederholungen dividiert werden.
Radiale Farbverläufe
radial-gradient()
Die CSS-Funktion radial-gradient() erzeugt ein Bild, das aus einem progressiven Übergang zwischen zwei oder mehr Farben besteht, die strahlenförmig von einem Ursprung ausgehen. Seine Form kann ein Kreis oder eine Ellipse (Standardwert) sein.
Das Bild kann dann als Hintergrundgrafik eines Elements verwendet werden.
Die Syntax entspricht weitgehend der oben besprochenen CSS-Funktion für lineare Verläufe:
#eins {
background-image:
radial-gradient(red 30%, white 30%);
}
#zwei {
background-image:
radial-gradient(circle, red 30%, white 30%);
}
#drei {
background-image:
radial-gradient(circle, red 25%, white 75%);
}
#vier {
background-image:
radial-gradient(red 25%, white 50%);
}
Größe der Endform
- die Größe der Endform (extent-keyword)
-
closest-side, Die Endform trifft auf die der Mitte nächstgelegene Seite (für circle) oder trifft auf vertikale und horizontale Seiten (für ellipse) -
closest-corner, Endform trifft nächste Ecke -
farthest-side, trifft auf die der Mitte am weitesten entfernten Seite -
farthest-corner, (Standardwert) trifft auf die am weitesten entfernte Ecke
-
#eins {
background-image: radial-gradient(circle closest-side at center, gold 20%, yellow 30%, dimgray 60%);
}
#zwei {
background-image: radial-gradient(circle closest-corner at center, gold 20%, yellow 30%, dimgray 60%);
}
#drei {
background-image: radial-gradient(circle farthest-side at center, gold 20%, yellow 30%, dimgray 60%);
}
#vier {
background-image: radial-gradient(circle farthest-corner at center, gold 20%, yellow 30%, dimgray 60%);
}
#fuenf {
background-image: radial-gradient(closest-side at center 70%, gold 20%, yellow 30%, dimgray 60%);
}
#sechs {
background-image: radial-gradient(closest-corner at center 70%, gold 20%, yellow 30%, dimgray 60%);
}
#sieben {
background-image: radial-gradient(farthest-side at 70% 70%, gold 20%, yellow 30%, dimgray 60%);
}
#acht {
background-image: radial-gradient(farthest-corner at 70% 70%, gold 20%, yellow 30%, dimgray 60%);
}
repeating-radial-gradient()
Sich wiederholende Farbverläufe können mithilfe der Funktion repeating-radial-gradient() erreicht werden.
body {
background:
repeating-radial-gradient(
black,
black 5px,
white 5px,
white 10px);
height: 85vh;
}
Das konzentrische Muster wiederholt sich immer wieder. Die Angabe der scharfen Übergänge könnte auch mit doppelten Längenangaben vorgenommen werden: (repeating-radial-gradient(black 0 5px, white 0 10px);
Da die Höhe auf 85vh (85% der Viewporthöhe) begrenzt ist, wird das Muster dann erneut gezeichnet.
Denselben Effekt erreicht man auch durch die Kombination von background-size und background-repeat. Gegebenenfalls muss die Höhe fest vorgegeben werden oder auf andere Einheiten wie vh bzw. vw ausgewichen werden.
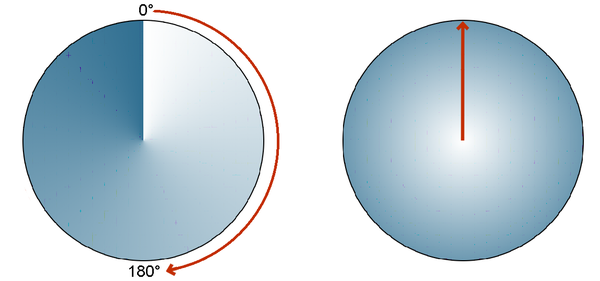
Konische Verläufe
conic-gradient()
Mithilfe der Funktion conic-gradient() kann ein kreisförmiger Farbverlauf als Hintergrundgrafik eines Elements erstellt werden. Im Unterschied zum radialen Verlauf, der beginnend im Mittelpunkt nach außen läuft (in Richtung des Radius, deshalb radial), verläuft dieser um den Kreis herum. Der Name ergibt sich, weil bei manchen Ergebnissen der Eindruck eines Kegels (lat, conus) entsteht.[2][3][4][5]
.conic-gradient-sw {
background: conic-gradient(black, #fff, #000);
}
.conic-gradient1 {
background: conic-gradient(red, orange, yellow, lime, aqua, blue, magenta, red);
}
.farbkreis {
background: conic-gradient(#c32e04 22deg, #df6c20 0 67deg, #dfac20 0 112deg, #8db243 0 157deg, hsl(85 100% 30%) 0 202deg, #306f91 0 247deg, #9357b9 0 292deg, #660033 0 337deg,#c32e04 0);
}
.sunbeam {
background: conic-gradient(from 0.25turn at 20% 50%, #dfac20, 10deg, #306f91, 350deg, #e6f2f7);
border-radius: 0;
}
.squares {
background: conic-gradient(#c32e04 90deg, #dfac20 0 180deg, #306f91 0 270deg, #5a9900 0);
border-radius: 0;
}
.prism {
background: conic-gradient(at 0% 30%, #c32e04 10%, yellow 30%, #306f91 50%);
border-radius: 0;
}
Der Farbkreis, .squares und das Prisma verwenden harte Übergänge, indem die colorstops zwei Längenangaben (double position syntax) erhalten, wie es schon im linear-gradient()-Kapitel besprochen wurde.
Zur Realisierung von Diagrammen oder Schachbrettmustern für Spielfelder sind SVG-Elemente, die dann mit Metadaten und Text beschriftet werden können, besser geeignet.[6]
Siehe auch: Datenvisualisierung
repeating-conic-gradient()
Sich wiederholende konische Farbverläufe können mithilfe der Funktion repeating-conic-gradient() erreicht werden.
.starburst{
background:
repeating-conic-gradient(
yellow, #c32e04 20deg
);
}
.starburst2 {
background: repeating-conic-gradient(
from 3deg at 0 0,
#337599 2deg,
yellow 4deg 7deg,
#337599 15deg 18deg
);
}
.macedonia {
background:
radial-gradient(
#dfac20 10%,
#c32e04 0 12%,
transparent 12%
),
repeating-conic-gradient(
#dfac20 0 15deg,
#c32e04 0 40deg
);
border-radius: 0;
}
CSS3 Patterns
Konische Farbverläufe vereinfachen besonders das Entwerfen von komplexen Mustern für Hintergrundbilder. Lea Verou schuf bereits 2011 ihre CSS3 Patterns Gallery.[7] Einige dieser Muster lassen sich nun vereinfacht notieren, wie Ana Tudor zeigt.[8]
.checkers {
background:
repeating-conic-gradient(
black 0deg 25%,
white 0deg 50%);
background-size: 60px 60px;
}
.diagonalesSchach {
background-image:
repeating-conic-gradient(
from 45deg,
black 0% 25%,
white 0% 50%);
background-size: 2em 2em;
}
.squares {
background:
repeating-conic-gradient(#c32e04 0 25%, #dfac20 0 50%, #337599 0 75%, #5a9900 0 100%);
background-size: 2em 2em;
}
.pyramid {
background:
conic-gradient(from 45deg,
hsl(13 96% 39% / 1) 25%,
hsl(13 96% 39% / 0.86) 0% 50%,
hsl(13 96% 39% / 0.63) 0% 75%,
hsl(13 96% 39% / 0.50) 0%);
background-size: 2em 2em;
}
.triangles {
background: conic-gradient(from 26.56505deg, white 0% 63.43495deg, blue 0% 126.8699deg, white 0% 50%, blue 0% 243.43495deg, white 0% 306.8699deg, blue 0%) 0 0/ 16px 32px;
}
.bavarian {
background:
conic-gradient(
from 26.56505deg,
white 0% 126.8699deg,
DeepSkyBlue 0% 50%,
white 0% 306.8699deg,
DeepSkyBlue 0%
)
0 0/ 16px 32px;
}
- css-challenges.com: conic-gradient-patterns
- css-tricks: Creative Background Patterns Using Gradients, CSS Shapes, and Even Emojis
glänzendes Metall
Mit dieser Funktion sind optisch ansprechende Effekte wie ein metallic look mit scheinbar reflektierenden Oberflächen möglich:
.gold {
--accentcolor: gold;
background:
repeating-conic-gradient(
var(--accentcolor) 0deg,
white 45deg,
var(--accentcolor) 90deg
);
}
.silver {
--accentcolor: silver;
background:
repeating-conic-gradient(
var(--accentcolor) 0deg,
white 45deg,
var(--accentcolor) 90deg
);
}
Auf glänzenden Flächen bildet sich oft ein sphärisches Lichtkreuz. Dies wird mit einem repeating-conic-gradient() nachgebildet. Der Verlauf changiert von der Grundfarbe zu weiß und wieder zurück.
Siehe auch:
- CodePen: pure CSS metallic buttons with shadow (no pseudos) von Ana Tudor
- CodePen: Metallic button von Ana Tudor
- CodePen: Starry (uses clip-path) von Ana Tudor
Siehe auch
Weblinks
- ↑ Farbgradient (de.wikipedia.org)
- ↑ CSSWG.org: 3.3. Conic Gradients
CSS Images Module Level 4, Editor’s Draft, 9 November 2020 - ↑ MDN: conic-gradient()
- ↑ kulturbanause: CSS conic gradients (gewinkelte Verläufe)
- ↑ Lea Verou: https://leaverou.github.io/conic-gradient/fill mit vielen spektakulären Beispielen am Ende der Seite.
- ↑ W3C: Non-text Content Understanding SC 1.1.1
- ↑ Lea Verou: CSS3 patterns gallery and a new pattern
- ↑ css-tricks: Background Patterns, Simplified by Conic Gradients von Ana Tudor, 28.05.2020
- grabient.com Grab and Customize a Web Gradient (sehr intuitiver Gradient-Generator)
- Lea Verou: CSS3 Patterns (viele Musterbeispiele)
- uigradients.com: Bautiful Gradients große Sammlung von Verläufen, die aus zueinander passenden Farben bestehen. (Oft sind es nur Farbtöne – so wirkt der Verlauf „echt“ und natürlich.