Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Einstieg in HTML/Layout mit CSS
Wie so oft im Leben, fallen auch Herrn Meier die wichtigsten Sachen erst zum Schluss ein:
- Ziemlich cool wäre es doch, wenn neben den Leistungen noch Werbung für Angebote erscheinen würde.
- Daneben soll jede Seite einen gleichmäßigen Seitenkopf und -fuß erhalten.
Das englische Wort Layout beschreibt die Seitenaufteilung und Anordnung der Seitenbestandteile.
In diesem Kapitel führen wir einige Elemente zur Seitenstrukturierung ein und lernen, wie wir nicht nur die Farben, sondern auch Größen und Positionierungen festlegen können.
Inhaltsverzeichnis
Seitenstrukturierung
Neben der Textauszeichnung als Überschriften und „normale“ Absätze, die bereits in Kapitel 2 besprochen wurde, gibt es weitere Elemente, die einzelne Abschnitte des HTML-Dokuments beschreiben.
Der sichtbare Seitenkopf mit Logo und Firmenname wird von einem header-Element umschlossen (nicht zu verwechseln mit dem unsichtbaren head). Das Seitenende enthält einen footer mit Links zu Kontakt und Impressum.
<body>
<header>
<a id="backlink" href="/"><img src="img/logo.svg" alt="Startseite"></a>
<p>Schreinerei Meier</p>
<p>Ihre Werkstatt für gutes Wohnen!</p>
</header>
...
<footer>
<a href="kontakt.html">Kontakt</a>
<a href="impressum.html">Impressum</a>
<p>© 2021 by selfHTML</p>
</footer>
</body>
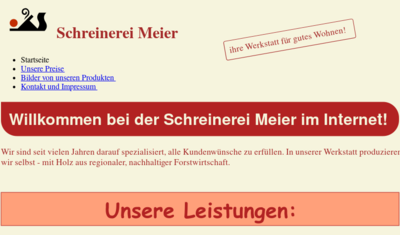
Der header enthält neben dem Namen unserer Firma und einem Slogan noch das Logo.
Neben der Navigation ist ein im header platziertes Logo eines der wichtigsten Navigationselemente, da hier erfahrene wie unerfahrene Nutzer gleichermaßen erwarten, dass ein Klick dort zur Startseite führt. Dieses Logo wird von einem sogenannten Backlink umschlossen, der als URL nur einen Schrägstrich - ein sogenannter Slash enthält. Damit wird automatisch die Standarddatei index.html im Wurzelverzeichnis (engl. root directory) der jeweiligen Domain, lokal ist es der Startpunkt des Filesystems, also auf einer Windows-Maschine typischerweise C:\, aufgerufen.
aside – (nicht nur) neben dem Inhalt
Unser Schreinermeister ist der Meinung, dass die Liste der Leistungen dermaßen wichtig ist, dass man diese angemessen hervorheben muss. Und wie so oft im Leben, fallen auch Herrn Meier die wichtigsten Sachen erst zum Schluss ein: Ziemlich cool wäre es doch, wenn er sein neuestes Angebot hervorheben könnte! Aber dies soll natürlich in einem eigenen Kasten stehen.
Unmöglich, sagst du? Mitnichten! Es gibt ein Element für Abschnitte einer Seite, deren Inhalt nur in einem indirekten Zusammenhang mit dem umgebenden Inhalt steht: aside.
<ul>
<li>Möbel nach Ihren Wünschen</li>
<ul>
<li>Küchenmöbel</li>
<li>Regale und Schrankwände</li>
<li>Badezimmermöbel</li>
</ul>
</li>
<li>Haustüren</li>
<li>Gartenzäune</li>
<li>Reparaturen</li>
</ul>
<aside id="angebot">
<h3>Angebot</h3>
<p>Nächste Woche 10% auf alles!</p>
</aside>
Einmalig und einzigartig
Information: Universalattribut id
Das Attributid dient einfach der Identifikation, damit wir genau dieses Element ansprechen und mit CSS gestalten können (Siehe auch: HTML/Attribute/id.)Bitte wunder dich nicht über die durchgehende Kleinschreibung – dies ist einfach üblich, aber nicht zwingend.
Das aside-Element hat nun wieder ein Attribut, also eine zusätzliche Information: id="angebot".
Im Unterschied zu den feststehenden Elementnamen ist dies ein Wort, das wir uns ausgedacht haben, also keine CSS-Bezeichnung.
Damit können wir das gewünschte Element mit CSS gezielt ansprechen – unsere Hervorhebungen sollen ja schließlich nur exklusiv für dieses eine Element gelten, und nicht für andere.
Jetzt brauchen wir nur noch einen Weg, unser als angebot bezeichnetes Element mit CSS anzusprechen. Nichts leichter als das – wir brauchen nicht mal dazuzusagen, dass wir das aside-Element meinen, der Browser ist schlau genug, das selbst zu folgern. Im CSS schreiben wir einfach:
#angebot {
/* CSS-Festlegungen */
}
#angebot p {
/* CSS-Festlegungen für einen Absatz innerhalb des Elements mit der id "angebot" */
}
Das vorangestellte # Zeichen sagt dem Browser, dass dieser Selektor nicht nach einen HTML-Element angebot suchen soll (das es auch gar nicht gibt), sondern nach einem Element, das die id angebot trägt. Es gibt sehr viele Möglichkeiten, mit CSS-Selektoren nach bestimmten Eigenschaften von Elementen zu suchen.
Wenn wir nicht das aside Element selbst ansprechen wollen, können wir auch präziser sein. Soll zum Beispiel das p-Element innerhalb des Elements mit der Id angebot angesprochen werden, dann geht auch dies.
Ergebnis
Hier jedenfalls unsere neue vollständige Startseite index.html:
<!doctype html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Schreinerei Meier, Dingenskirchen</title>
<link rel="stylesheet" href="css/formate.css">
</head>
<body>
<header>
<a id="backlink" href="/"><img src="img/logo.svg" alt="Startseite"></a>
<p>Schreinerei Meier</p>
<p>ihre Werkstatt für gutes Wohnen!</p>
</header>
<nav>
<ul>
<li><a tabindex="0" aria-current="page">Startseite</a></li>
<li><a href="preise.html">Unsere Preise</a></li>
<li><a href="inhalt.html">Bilder von unseren Produkten</a></li>
<li><a href="kontakt.html">Kontakt und Impressum</a></li>
</ul>
</nav>
<h1>Willkommen bei der Schreinerei Meier im Internet!</h1>
<p>Wir sind seit vielen Jahren darauf spezialisiert, alle Kundenwünsche zu erfüllen. In unserer
Werkstatt produzieren wir selbst - mit Holz aus regionaler, nachhaltiger Forstwirtschaft.</p>
<section id="leistungen">
<h2>Unsere Leistungen:</h2>
<ul>
<li>Möbel nach Ihren Wünschen
<ul>
<li>Küchenmöbel</li>
<li>Regale und Schrankwände</li>
<li>Badezimmermöbel</li>
</ul>
</li>
<li>Haustüren</li>
<li>Gartenzäune</li>
<li>Reparaturen</li>
</ul>
<aside id="angebot">
<h3>Angebot</h3>
<p>Nächste Woche 10% auf alles!</p>
</aside>
</section>
<section>
<h2>Unsere Geschichte:</h2>
<p>Die Anfänge unserer Firma reichen bis ins Mittelalter zurück, als Horst Holzmann begann seine
bisher für den Eigenbedarf hergestellten Möbel auch auf dem Markt der nächsten Stadt zu verkaufen.</p>
<p>Sein Sohn führte diese Tradition fort und nach ihm noch viele weitere Kinder und Kindeskinder.
Heute führt Schwiegersohn Harry Meier den Betrieb in der 15. Generation weiter und arbeitet bereits seinen Enkel als Nachfolger ein.</p>
</section>
<footer>
<a href="kontakt.html">Kontakt</a>
<a href="kontakt.html#impressum">Impressum</a>
<p>© 2021 by selfHTML</p>
</footer>
</body>
</html>
Neben dem aside-Element enthält auch die umschließende section eine id leistungen. Diese id wird benötigt, um diesen Abschnitt anders als „normale“ mit section ausgezeichnete Abschnitte zu formatieren.
Layout mit CSS
Bereits im vorigen Kapitel haben wir mit der Gestaltung einzelner Elemente angefangen. Nun sollen diese auch entsprechend in der Seite platziert werden:
Der Sprung ins kalte Wasser
Wir haben für unseren Angebotskasten gleich mal ganz viel da reingeschrieben:
#angebot {
background-color: firebrick;
margin: 1em 3em;
padding: 1em;
width: 10em;
text-align: center;
}
#angebot h3 {
font-size: 2em;
font-variant: small-caps;
color: lightyellow;
}
#angebot p {
color: white;
}
Und selbstverständlich versäumen wir es nicht, Ihnen alles zu erläutern:
-
padding: 1em;legt den Innenrand in unserer Box fest. Der Text soll nicht direkt an den Rand stoßen.
Die Breite des Innenrands beträgt 1em in alle Richtungen. -
margin: 1em 3em;legt den Außenrand um unsere Box fest.- die Werte 1em und 3em geben an, dass der Außenrand 1em Höhe nach oben und unten und je 3em Breite nach links und rechts betragen soll. Natürlich wären auch vier verschiedene Werte für jede Richtung möglich.
-
width: 10em;: Der Kasten mit der idangebotsoll eine Breite von 10em erhalten.
Platzverschwendung – nein, danke!
Weiterhin fanden wir es ziemlich verschwenderisch, den Platz rechts neben unserer Liste mit den Leistungen frei zu lassen. Wäre es nicht klasse, wenn dort unser Angebotskasten stehen würde?
Nichts leichter als das, aber vorher müssen noch einige Grundlagen behandelt werden:
- HTML ohne CSS ist bereits responsiv.
Bis jetzt nehmen alle Blockelemente wie Überschriften, Absätze und Listen die volle Breite ein. Falls Elemente mehr Inhalt haben als der Viewport Platz bietet, brechen sie automatisch in die nächste Zeile um. - Zu breit ist auch nicht gut!
Die Wikipedia geht hier mit schlechten Beispiel voran: Auf großen Bildschirmen sind die Zeilen ohne Maximalbreite zu lang und man hat Schwierigkeiten, die nächste Zeile zu finden. - Mobile first!
Auf kleinen Bildschirmen benötigt man kein Layout nebeneinander. Viele (unüberlegte) CSS-Festlegungen sorgen dafür, dass Inhalte nicht mehr sichtbar werden.
#leistungen {
display: grid;
grid-template-columns: 1fr 12em;
}
#leistungen h2 {
grid-column: 1 / -1;
}
Der Text wird in 2 Kapitel, bzw. Abschnitte geteilt, die mit dem section-element ausgezeichnet werden. Die id #leistungen wird nun dem entsprechenden Abschnitt mitsamt Überschrift und dem Angebotskasten gegeben, der nun mit display: grid; zum Raster wird.
Dieses Raster ist aber nicht pixelgenau festgelegt, sondern besteht aus flexiblen Rasterfeldern:
grid-template-columns: 1fr 12em;
Es werden mit grid-template-columns 2 Spalten gebildet:
- die zweite mit unserem Angebotskasten soll 12em breit werden (width: 10em + die je 1em padding)
- die linke Rasterzelle mit der
ulkann ja so breit wie möglich sein und nimmt mit 1fr den restlichen, verfügbaren Platz ein.
Die Überschrift innerhalb des section-Elements #leistungen (alle Seitenstrukturierungslemente sollten eine Überschrift haben, die das Dokument in Abschnitte gliedert) muss aber über beide Rasterfelder gelegt werden:
grid-column: 1 / -1;
Mit grid-column wird festgelegt, dass sie an der ersten Rasterlinie links beginnt und an der letzten (genauer: ersten von rechts) wieder endet.
Media queries - Ansichten umschalten
Eine solche Einteilung in Raster und Positionierung mehrerer Seitenelemente nebeneinander ist aber nur sinnvoll, wenn auch wirklich genügend Platz vorhanden ist.
Deshalb sollten solche Raster erst ab einer gewissen Breite verwendet werden. Richte dich dabei nicht an der Display-Größe des aktuell vorhandenen Mobiltelefons oder Tablets, sondern überpüfe, ab wann es genügend Platz für die Elemente gibt.
@media (min-width: 30em) {
#leistungen {
display: grid;
grid-template-columns: 1fr 12em;
}
#leistungen h2 {
grid-column: 1 / -1;
}
}
Öffne das Beispiel in einem neuen Tab und ziehe das Browserfenster kleiner und größer. Du siehst, wie das Layout automatisch umspringt!
Ziel erreicht!

Du kannst alle Dateien herunterladen: src.selfhtml.org/kurse/html-einstieg.zip (ZIP, 8.9MB)
Oder etwa nicht? Die optische Gestaltung ist selbstverständlich Geschmackssache. Vielleicht findest du diese Farben auch einfach nur scheußlich. Das ist dein gutes Recht.
Aber du weißt ja jetzt, wo du nachsehen kannst, wenn du z. B. die Farbe ändern willst:
Mit F12 kannst du den Seiteninspektor öffnen und das HTML-Markup und das verwendete CSS untersuchen. Dabei kannst du auch die Werte für CSS-Eigenschaften ändern und ausprobieren.
→ Arbeiten mit dem Seiteninspektor
Wie geht es weiter?
Ja, nun hast du uns tapfer durch diesen Kurs begleitet, und wir hoffen, dir einen ersten Einstieg in HTML vermittelt zu haben.
Vieles haben wir aber auch weggelassen. Anderes vereinfacht. Die HTML- und CSS-Dateien, die wir dir präsentiert haben, sind zwar formal korrekt, aber nicht unbedingt in jeder Hinsicht ideal und praxistauglich, und sie reizen keineswegs alle Möglichkeiten aus, die es gibt – weder technisch noch ästhetisch.
Und gar nicht erwähnt haben wir bislang JavaScript, eine Programmiersprache, mit der du – genügend Zeit, Wissen und Motivation vorausgesetzt – nahezu beliebige interaktive Anwendungen schreiben kannst, die dann im Browser ausgeführt werden.
Wir hätten also noch viel, viel mehr schreiben können; natürlich hatten wir noch zahlreiche Ideen, wie man die Seiten der Schreinerei Meier noch weiter hätte verbessern können, aber irgendwo muss man eine Grenze ziehen. Schließlich bist du jetzt schon kein völliger Anfänger mehr und kannst dich nach und nach weiter in die Thematik einlesen. Und mit SELFHTML hast du ein großartiges Mittel dafür an der Hand.
In diesem Sinne hoffen wir, dass wir dich anregen konnten, sich mit diesem Thema eingehender zu befassen und womöglich einmal selbst im Internet zu publizieren.
- OnePager

(Single-Page Webseite mit Scroll)
- Komfort-Version
- interactive Storytelling
- Formulare

- Was ist ein Webformular?
- Benutzereingaben zugänglich gestalten
- browsereigene Validierung
- Bilder im Internet
- Formate und Größen
- Einbindung
- responsive Bilder
- Bilder präsentieren
- Bilderkarussell (mit CSS-animation)

- Links

- Referenzieren in HTML
- Link-Gestaltung mit CSS
- Navigation

- Dropdown-Menüs
- Flyout-Menü
- Einstieg in CSS

- Warum Layouts mit CSS?
- Stylesheet einbinden
- Webseiten responsiv umbauen
- vom Entwurf zum Layout
- Einstieg in Grid Layout

- Grid-Container + Grid-Items (Rasterelemente)
- benannte Linien und Rasterbereiche
- Responsive Raster ohne Media Queries
- Typografie

- Schriftformatierung
- Textformatierung
- Textausrichtung
- Spalten (mit columns)

