Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Tutorials/Boxmodell/Außen- und Innenabstand
Wie im Kapitel zum Boxmodell beschrieben, kommen zur Breite und Höhe von HTML-Elementen noch Außen- und Innenabstände dazu.
Ein Außenrand oder -abstand (margin) ist ein erzwungener Leerraum zwischen dem aktuellen Element und seinem Eltern- bzw. seinen Nachbarelementen.
Ein Innenabstand (padding, englisch: Polsterung) ist ein erzwungener Leerraum zwischen dem Inhalt eines Elements und seinem eigenen Elementrand, also z. B. zwischen dem Text eines Elements und dem Rand dieses Elements.
Daneben gibt es für mehrspaltige Layouts wie Grid Layout, Flexbox und columns noch einen Zwischenabstand zwischen den Feldern, der mit gap (engl. für Lücke) definiert werden kann.
Inhaltsverzeichnis
Außenabstand oder nicht?
Bevor wir Elemente individuell stylen, sollten wir einmal einen Blick auf eine typische Webseite ohne eigene Festlegungen werfen:
body {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 1em;
}
a {
margin: 1em;
}
section p {
margin-top: 5em;
}
Der body enthält ein Grid, das mit gap zwischen den Rasterfeldern einen Zwischenabstand von 1em hat. Zwischen der h1-Überschrift und den beiden Boxen darunter scheint der Abstand aber größer. Hier wirken die Einstellungen der Default-Stylesheets der Browser.
Die Seitenstrukturierungselemente sind farbig gefüllt und mit einer Randlinie versehen. Hier fällt auf, dass der Text links am Rand beginnt und die Randlinien ohne weitere Innenabstände an den Text stoßen.
Es gibt zwei Festlegungen von Außenabständen:
- Der Absatz im grünen section-Element hat ein margin-top: 5em. Folglich wird er ein ganzen Stück von der h2-Überschrift abgerückt.
- Die Links in der Navigation haben mit margin: 1em einen gleichmäßigen Abstand nach allen Seiten. Allerdings wird er nur nach rechts und links dargestellt, da das a-Element as Inline-Element die Höhe des Elternelements ausfüllt.
margin-top und margin-bottom wirkungslos.Verzichten Sie auf einen solchen Reset und vertrauen Sie den Einstellungen des Browsers!
padding oder margin?
Es wird oft gefragt, welche der beiden Eigenschaften man verwenden soll – padding oder margin?
- margin kann den Weißraum um Text und Seiteninhalt vergrößern und so die Seite übersichtlicher wirken lassen.
Diemargin-"Flächen" sind aber immer transparent und lassen sich nicht gestalten. - Wenn die Box eine eigene Hintergrundfarbe hat, sollte der Rand innerhalb des Rahmens liegen, damit der Text nicht an den gedachten Rahmen oder die Farbgrenze stößt. Hier wäre ein
paddingempfehlenswert. - margins können überlappen (→ Collapsing margins). D.h. wenn ich zwei Boxen übereinander habe, und beide haben
margin: 2em, dann ist der Abstand zwischen den Boxen 2em, nicht 4em.
Mit negativen Werten, also Angaben wie beispielsweise margin-top: -50px, können Sie für besondere gestalterische Zwecke eine Überlappung von Elementen erreichen.
margin und padding - mit 1 - 4 Werten
Sie können jeweils jede Seite eines Elements getrennt formatieren, oder mit margin die zusammenfassende Eigenschaft von margin-top, margin-right, margin-bottom und margin-left verwenden. Auch bei padding gibt es die möglichen Einzelangaben padding-top, padding-right, padding-bottom und padding-left. Solcherart Eigenschaften bezeichnet man auch als zusammenfassende Eigenschaften (shorthand properties).
.ein_wert {
margin: 1em;
padding: 1em;
}
.zwei_werte {
margin: 1em 3em;
padding: 1em 3em;
}
.drei_werte {
margin: 2em 1em 3em;
padding: 2em 1em 3em;
}
.vier_werte {
margin: 1em 2em 3em 4em;
padding: 1em 2em 3em 4em;
}
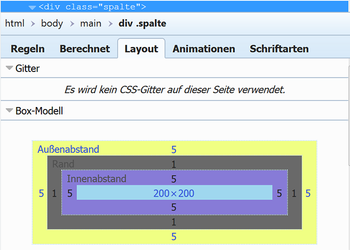
Im Beispiel gibt es ein Grid mit 6 divs. Das Grid erhält mit gap: 2em 1em; einen Innenabstand von 2em nach oben und unten und 1em horizontal. Dieser Abstand gilt aber nicht bei außenliegenden Rasterfeldern.
Das div ist hellgrün eingefärbt und enthält je ein p-Element.
Das p-Element erhält nun eine weiße Füllfarbe und enthält den Textinhalt in einem semantisch sinnfreien span-Element. Dieses wird mit display:block; zum Blockelement und erhält einen gepunkteten Rand.
Jetzt wird jedem Absatz sowohl ein Außenabstand mit margin als auch ein Innenabstand mit padding zugewiesen.
Im linken oberen Absatz gibt es …
- eine Polsterung mit 1em, die den durchgezogenen Rand gleichmäßig vom Textinhalt trennt. Diese Polsterung ist in der Füllfarbe des Elements gestylt.
- einen Außenabstand von 1em. Dieser Raum enthält die Füllfarbe des Elternelements. Nach unten ist der Abstand größer als 1em, da die divs als Rasterfelder innerhalb einer Reihe gleich hoch sind.
Im rechten oberen Absatz gibt es je 2 Werte, die …
- den Innenabstand und …
- den Außenabstand oben und unten auf
1em; rechts und links auf3emfestlegen.
Im dritten Absatz gibt es je 3 Werte, die …
- den Innenabstand und …
- den Außenabstand oben auf
2emBreite; rechts auf1emBreite und unten auf3emHöhe festlegen.
Zuerst wird der obere Werte berechnet, der zweite Wert gilt für rechts, der dritte für unten. In Ermangelung eines vierten Werts wird der zweite Wert auch für den linken Abstand herangezogen.
Im vierten Absatz gibt es 4 verschiedene Werte, die im Uhrzeigerseinn auf die Seitenränder angewandt werden.
Der 5. Absatz enthät keine gesonderten CSS-Festlegungen. Im Default-Stylesheet erhalten Absätze einen Außenabstand nach oben und unten, aber keinen rechts und links. Durch die festegelegte Breite von 10em erstreckt sich der Absatz aber nicht bis zum rechten Rand. Es gibt keinen Innenabstand, der Text stößt direkt an die Randlinie.
Wenn Sie Block-Elemente zentrieren wollten, mussten Sie bisher immer mindesten 2 Werte angeben:
body {
max-width: 50em;
margin: 0 auto;
}
Mitterweile gibt es dafür die margin-inline-Eigenschaft, die nur die horizontalen Abstände formatieren kann, ohne auch eine Festlegung für den vertikalen Abstand treffen zu müssen.
Der 6. Block enthält so eine horizontae Zentrierung mit margin-inline. Damit der Textinhalt nicht an die Randinie stößt, erhät er mit padding-inline eine kleine Polsterung.
Fazit:
Dieses Beispiel ist eher technisch und zeigt die Möglichkeiten. Im normalen Einsatz würde man Elementen mit Hintergrundfarbe eine kleine Polsterung geben und bei den Außenabständen im Regelfall die Browsereinstellungen belassen.
Ausnahmen gibt es bei Textabsätzen, die besonders abgesetzt und hervorgehoben werden sollen.
Sobald die eigenen Festlegungen auf andere Formatierungen treffen kann es zu unerwateten Nebenwirkungen kommen:
Zusammenfallende Außenabstände
Zwei oder mehr benachbarte vertikale Außenabstände (margins) können sich miteinander verbinden und so einen einzigen Abstand bilden. Dieser Vorgang wird zusammenfallen genannt und der so entstandene Abstand wird zusammengefallener Außenabstand (englisch: collapsing margin) genannt. Horizontale Außenabstände fallen nicht zusammen.[1]
Das Prinzip der zusammenfallenden Außenabstände ist relativ komplex und kann bei der Gestaltung von pixelgenauen Layouts zum Stolperstein werden. Dennoch handelt es sich um ein wichtiges Verhalten, das oftmals die intuitive Erwartungshaltung von Autoren erfüllt.
2. Zwei margins
<p style="--mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz</p>
<p style="--mar-top: 2em;margin-top: var(--mar-top)">2. Absatz</p>
3. Die größere Zahl gewinnt
<p style="--mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
<p style="--mar-top: 3em;margin-top: var(--mar-top)">2. Absatz </p>
4. Positiv - negativ
<p style="--mar-bottom: -2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
<p style="--mar-top: 4em;margin-top: var(--mar-top)">2. Absatz </p>
<style>
Dieses Beispiel zeigt je zwei Textabsätze.
- Hier werden die Einstellungen des Browser-Stylesheets verwendet - Um das p-Element gibt es (im Firefox 128) einen Außenabstand von
16px, für h216.6px. Dargestellt wird aber nur jeweils ein Abstand, der andere „fällt zusammen“. - Die beiden p-Elemente haben je einen Abstand von
2em; dargestellt wird jedoch nur einer dieser Abstände. - Die beiden p-Elemente haben einen Abstand von
2emund3em; dargestellt wird jedoch nur einer dieser Abstände. - Die beiden p-Elemente haben einen Abstand von
-2emund4em; dargestellt wird die Summe von(-2) + 4 = 2→zwischen beiden Absätzen entsteht ein Abstand von 2em.
Vertikale Außenabstände können zusammenfallen, wenn sie zu einer Block-Box gehören und weder durch Innenabstände (padding), Rahmen (border), Inlineelemente (mit einer Höhe größer als Null) oder Clearance voneinander getrennt sind. Die Beziehung der Boxen zueinander spielt keine Rolle, folgende Paare können daher zusammenfallen:
- Unterer Außenabstand einer Box und oberer Außenabstand der nachfolgenden Box.
- Unterer Außenabstand einer Box und unterer Außenabstand der letzten Kind-Box.
- Oberer und unterer Außenabstand einer Box, wenn diese keine Höhe bzw. keinen Inhalt hat.
- Oberer Außenabstand einer Box und oberer Außenabstand der ersten Kind-Box.
Fallen positive Außenabstände zusammen, besteht der entstehende Außenabstand aus dem Maximum der zusammengefallenen Außenabstände.
Trotzdem kann es einfacher sein, von oben nach unten zu planen und immer nur margin-bottom zu setzen, um Abstände zu vergrößern oder zu verkleinern.
Allgemeine Ausnahmen
Nicht alle vertikalen Außenabstände fallen zusammen, folgende Ausnahmen gibt es:
- Die Außenabstände, die für das Wurzelelement (in HTML das
html-Element) festgelegt wurden, fallen nicht mit anderen Außenabständen zusammen. - Außenabstände von Boxen, die einen neuen Blockformatierungskontext erzeugen (z. B. Tabellenüberschriften oder Boxen mit einem anderen Wert für
overflowalsvisible) fallen nicht mit den Außenabständen von Kind-Boxen zusammen. - Die Außenabstände von floats, inline-Blöcken und absolut positionierten Boxen fallen nicht mit den Außenabständen anderer Boxen zusammen (also weder mit Abständen benachbarter Boxen noch mit Abständen von Kind-Boxen).
- Der untere Außenabstand einer Box fällt nicht mit dem unteren Außenabstand der letzten Kind-Box zusammen, wenn die Höhe der Elternbox mit
heightfestgelegt wurde.
2. Absätze in einem <div> mit border
<div style="border: thin dashed #c82f04; margin-bottom:1em;">
<p style="--mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
</div>
<p style="--mar-top: 2em;margin-top: var(--mar-top)">2. Absatz </p>
3. Absätze in einem <div> mit padding
<div style="padding-bottom:0.2em;">
<p style="--mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
</div>
<p style="--mar-top: 2em;margin-top: var(--mar-top)">2. Absatz </p>
4. Absätze getrennt durch <br>
<p style="--mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
<br>
<p style="--mar-top: 2em;margin-top: var(--mar-top)">2. Absatz </p>
...
6. Absätze mit float
<p style="float:left; --mar-bottom: 2em;margin-bottom: var(--mar-bottom);">1. Absatz </p>
<p style="float:left;clear:both; --mar-top: 2em;margin-top: var(--mar-top)">2. Absatz </p>
- Obwohl sich das erste p-Element innerhalb eines divs befindet, fallen der margin-bottom mit dem margin-top des folgenden Absatzes zusammen.
- Das div erhält nun eine gestrichelte border. Beide Abstände werden nun dargestellt!
- Das div erhält ein padding-bottom von 0.2em. Beide Abstände werden nun dargestellt!
- Zwischen beiden Absätzen befindet sich ein unsichtbares br-Element. Beide Abstände werden nun dargestellt!
- Das section-Element wird mit display: grid formatiert - alle Abstände werden dargestellt.
- Beide Absätze werden gefloatet - die Abstände fallen nicht zusammen!
Wenn nur das erste Element gefloatet ist, fallen die Abstände zusammen!
Ausnahme Clearance
Erzeugt ein Element Clearance (d. h. das Element wird Aufgrund seiner clear-Eigenschaft unter ein floatendes Element geschoben), so wird verhindert, dass der obere Außenabstand des clearenden Elements mit einem anderen Außenabstand zusammenfällt. Dies kann dazu führen, dass das clearende Element vertikal höher positioniert wird, als es wäre, wenn es die clear-Eigenschaft nicht besäße.
Fallen die Außenabstände eines clearenden Elements ggfs. auch mit den Außenabständen nachfolgender Elemente zusammen, so fällt der dabei entstehende Außenabstand nicht mit dem unteren Außenabstand des Elternelements zusammen.
@media print {
h3 { margin: 20pt 0; }
p { margin: 12pt 0;}
}
<h3>Überschrift</h3>
<p>Absatz Eins.</p>
<p>Absatz Zwei.</p>
In diesem Beispiel besitzt das Überschriftenelement einen größeren vertikalen Außenabstand als die Absatzelemente. Ziel der Definition ist es, die Überschrift von den Absätzen etwas abzuheben. Der gewünschte Abstand zwischen Überschrift und Absatz beträgt dabei 20 Punkte. Diese Darstellung wird jedoch nur erreicht, wenn die Außenabstände zusammenfallen.
Der Vorteil liegt darin, dass bei der Gestaltung der Überschrift die Gestaltung der Absätze nicht berücksichtigt werden muss. Auch die Abstände der Absätze zueinander entsprechen mit 12 Punkten eher dem Autorenwunsch als ein kumulierter Abstand von 24 Punkten.
Padding-bottom height fix
Wenn Sie für padding-bottom oder padding-top einen prozentualen Wert verwenden, wird dieser nach der Breite des Elements berechnet. Dies können Sie sich zunutze machen, wenn Sie ein bestimmtes Seitenverhältnis anstreben.
.quadrat {
width: 500px;
height: 0;
padding-bottom: 100%;
So entsteht ein Quadrat mit gleichen Seitenlängen. Auch ein festes Verhältnis von 16:9 ist so möglich:
.videoscreen {
width: 1000px;
height: 0;
padding-bottom: 56.25%;
background: url(/images/happy-birthday.svg);
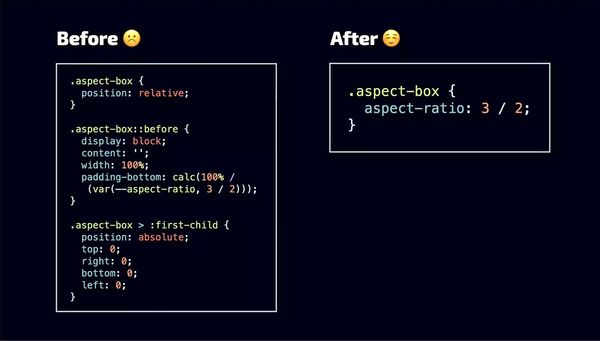
aspect-ratio
Einfacher geht dies heutzutage mit der aspect-ratio-Eigenschaft, die auch Elemente mit Inhalt formatieren kann.[2]
Siehe auch
- Bilderwand aus Quadraten (im Grid Layout)
- SVG/Tutorials/Einstieg/SVG in responsiven Webseiten#padding-bottom height fix (festes Seitenverhältnis für SVG-Grafiken)
Siehe auch
Referenz:
Weblinks
- ↑ MDN: Mastering margin collapsing
- ↑ css-tricks: Aspect Ratio Boxes (Boxen mit festen Seitenverhältnissen)