Formulare/Benutzereingaben zugänglich gestalten
Gerade bei Benutzereingaben in Formularen ist es wichtig, dass diese nach den Grundsätzen der usability (Benutzerfreundlichkeit) und accessibility Barrierefreiheit für alle verständlich und zugänglich sind.
Dieses Tutorials zeigt, wie man …
1. Eingabefelder so gestalten kann, dass gleich erkennbar ist, …
- welche Informationen eingegeben werden sollen.
- welche Pflichtfelder ausgefüllt werden müssen
2. beim Absenden
- überprüft, ob Eingaben valide sind
- eine Vorschau, bzw. Kontrollausgabe anzeigt
Inhaltsverzeichnis
Kein Mensch füllt gerne Formulare aus. Deshalb sollte man bei der Erstellung von Formularen darauf achten, dass sie für alle Benutzer möglichst leicht zu bedienen sind.
Alle Bedienelemente (z. B. Links und Formularelemente) sind durch die TAB-Taste ( ↹ ) erreichbar. Du kannst zwar mit dem tabindex-Universalattribut eine Reihenfolge festlegen, solltest das aber im Allgemeinen nicht tun, da eine Abweichung von der auf der Seite vorgegebenen Struktur nur zur Verwirrung des Benutzers führen würde.
⇒ Maus- und Tastaturinteraktionen
Von Tastatatur-Shortcuts ist generell abzuraten, weil es keine Kombinationen gibt, die auf allen Systemen funktionieren und nicht mit Shortcuts von anderen Programmen (z. B. Screenreader) oder den diversen Betriebssystemen kollidieren.[1]
Beschriftungen
Um valide Daten zu erhalten, ist es empfehlenswert dem Benutzer schon vor der Eingabe Hinweise und Hilfen zur richtigen Eingabe zu geben.
Mit dem label-Element (engl. für Etikett) wird Eingabefeldern, Radio-Buttons und Checkboxen bzw. einigen anderen Elementen eine Beschriftung hinzugefügt.
<form>
<label for="vorname">
Vorname
<input name="vorname" id="vorname" maxlength="30">
</label>
<label for="zuname">Zuname</label>
<input name="zuname" id="zuname" maxlength="40">
<button>Eingaben absenden</button>
</form>
Die Beschreibung im label kann einem Eingabe-Element (hier input) in drei Arten logisch zugeordnet werden:
- Wird das betreffende
input-Element als Kindelement deslabeldefiniert, so ist eine ausdrückliche Zuordnung zwischeninputundlabelmittels for-Attribut nicht mehr zusätzlich nötig. Die Zuordnung erfolgt dabei implizit über die Struktur des Quelltextes. Dies führt jedoch bei Screenreadern zu Schwierigkeiten. - Im zweiten Beispielabschnitt erhält das label-Element ein for-Attribut und wird so mit der eindeutigen id des input-Elements verknüpft, was das Fehlerpotenzial durch zukünftige Umstrukturierungen verringert.
- Der Button enthält eine Beschreibung innerhalb der Button-Tags.
Beschrifte sämtliche Formular-Elemente mit einem label-Element, damit …
- Nichtsehende wissen, was in das Eingabefeld eingegeben werden soll
- die anklickbare Fläche (vor allem bei bei Checkboxen und Radio-Buttons) vergrößert wird, da auch auf das Label geklickt werden kann.
Position
Untersuchungen zeigen, dass für eine sehr gute Zugänglichkeit die Beschriftung des Eingabefeldes in unmittelbarer Nähe desselben zu finden sein muss.
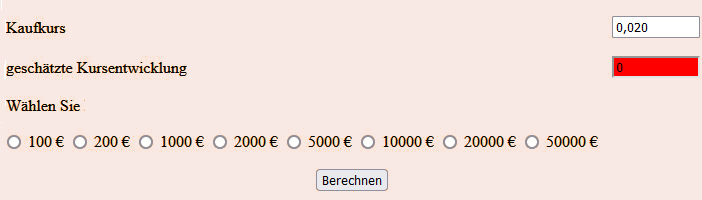
In diesem Beispiel wird die Breite des Formulars durch die Radio-Buttons bestimmt - den Labels fehlt durch den großen Abstand die optische Zuordnung zu den Eingabefeldern. Die Radio-Buttons könnten untereinander stehen, dann würden die Zahlenwerte alleine durch die Anzahl ihrer Stellen sortiert.
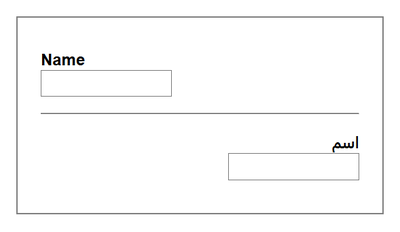
Der optimale Platz ist – in Abhängigkeit von der Schreibrichtung – links- bzw. rechtsbündig oberhalb des Eingabefeldes, weil in diesem Fall selbst bei sehr schmalen Bildschirmen und großen Zoomfaktoren das Eingabefeld und seine Beschriftung gemeinsam zu sehen sind.
Für Nichtsehende erfolgt die Zuordnung der Beschriftung zu ihrem Eingabefeld über eine ID des input-Elements, welche mit einem entsprechenden for-Attribut des labels referenziert wird.
Tool-Tipps
Damit der Benutzer überhaupt weiß, was er eingeben soll, sind Beschriftungen sinnvoll. Weitergehende Erklärungen, die nichts mit dem Ausfüllen des Formulars zu tun haben, stören die Übersichtlichkeit und sollten daher an anderer Stelle platziert und durch einen Link erreichbar sein.
Häufig sieht man kleine Info-Icons, die beim Klick einen Tooltip öffnen.
Um einer Formularbeschriftung weitere, optionale Informationen mitzugeben, kannst du es mit einem details-Element erweitern. Dies ist erlaubt, da das label-Element zwar keinen labellable content erlaubt, andere Kindelemenente wie details jedoch schon.[2]
<label class="input-container">
<span>Vorname</span>
<details>
<summary>Wie Sie Ihren Vornamen finden</summary>
<h1>Fragen Sie Ihre Mama</h1>
...
</details>
<input id="first-name">
</label>
Auf den ersten Augenblick wirkt das Beispiel aufgeräumt - und trotzdem lenkt der Text meiner Meinung nach vom Ausfüllen des Eingabefelds ab!
Browsereigene Validierung
Mit HTML5 wurden für das input-Element neue Typen und Attribute eingeführt, die ein jeweiliges Format vorschreiben. Bei E-Mail-Adressen, Zahlen und Daten ist es nun möglich, bereits beim Ausfüllen eine browsereigene Validierung vorzunehmen, d. h. die Eingabe auf Gültigkeit zu überprüfen. Ungültige Eingaben werden gleich zurückgewiesen und nicht erst zum Server gesandt. Dabei können browsereigene Fehlertexte, aber auch CSS-Formatierungen genutzt werden.
Achtung!
Die serverseitige Validierung der übermittelten Daten ist trotzdem unbedingt notwendig.
E-Mail- und Passworteingaben
Im folgenden Formular werden zum Login E-Mail-Adresse und Passwort abgefragt.
Entweder verwenden die Benutzer aus Bequemlichkeit immer den gleichen Benutzernamen und womöglich sogar dasselbe Passwort oder sie vergessen es bis zum nächsten Einloggen und müssen die Login-Daten erst wieder anfordern. Die E-Mailadresse ist dagegen eindeutig und unverwechselbar.
Das Eingabefeld erhält ein input-Element type="email". So überprüfen die Browser mittels eines regulären Ausdrucks, ob die Eingabe den Konventionen einer E-Mail-Adresse entspricht. Bei einer ungültigen Eingabe wird das Feld rot umrandet, wenn es den Fokus verlässt.
Das input-Element type="password" - bereits aus dem vorherigen Kapitel bekannt - ermöglicht eine verdeckte Eingabe des Passworts.
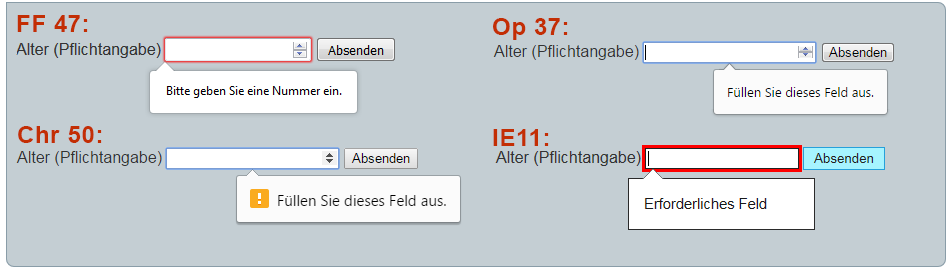
Beide Eingabefelder sind Pflichtangaben. Deshalb erhalten sie ein required-Attribut (engl. für erforderlich). Solange die Eingaben nicht valide sind, wird ein Absenden des Formulars verhindert und eine Fehlermeldung ausgegeben.
Es könnte empfehlenswert sein, die browsereigene Gültigkeitsüberprüfung abzuschalten und durch eigene JavaScripte zu ersetzen.
⇒ Formulare/Eingaben mit JavaScript validieren
Häufig ist man jedoch alleine zuhaus und möchte kontrollieren, ob man das Passwort auch richtig eingegeben hat. Hier findet sich ein Beispiel, wie das mit wenigen Zeilen Javascript erreicht wird:
Eingabe von Zahlen und Daten
Zur Anmeldung auf einer Webseite benötigen wir noch das Alter und Geburtsdatum. (Aus Gründen der Benutzerfreundlichkeit wäre es besser, das Formular so einfach wie möglich zu halten; nur das Geburtsdatum zu erheben und das Alter auszurechnen.)
Bei input type="number" erscheinen im Eingabefeld rechts zwei Pfeile, mit denen der Wert schrittweise erhöht oder gesenkt werden kann – eine Eingabe per Tastatur ist natürlich ebenfalls möglich. Die Eingabe von Buchstaben und Sonderzeichen wird in Chromium abgewiesen, im Firefox hingegen nicht - dort wird erst beim Absenden validiert.
Bei input type="date" erscheint im Eingabefeld ein placeholder mit der Formatierung TT.MM.JJJJ, der dem Nutzer bei der Eingabe hilft. Bei einem Klick in das Feld erscheint bei mobilen Geräten und modernen Browsern ein benutzerfreundliches Kalenderfeld, auf dem das Datum nur angeklickt werden muss.
Das inputmode-Attribut hilft mobilen Geräten, die richtige systemeigene Tastatur-(belegung) zu wählen. Da nur Zahlen eingegeben werden können, soll mit dec eine numerische Tastatur eingeblendet werden.
Weitere Beispiele zu Datumseingaben findest du unter Formulare/Eingabe von Zeitangaben.
Im Kurs Formulare und JavaScript stellen wir noch einen Schieberegler zur stufenlosen Eingabe von numerischen Werten vor.
Eingabemuster mit pattern
Wäre es nicht gut, beim Geburtsdatum „unmögliche“ Werte wie das gestrige oder ein 200 Jahre zurückliegendes Datum auszuschließen? Das ist mit zusätzlichen Attributen des input-Elements möglich!
Mit dem pattern-Attribut kannst du die Eingaben von input-Elemente gegen einen regulären Ausdruck hin überprüfen, ob die Eingabe den Erwartungen entspricht. Für die Eingabe von Zahlen, Telefonnummern und E-Mail-Adressen gibt es bereits eigene Typen, sodass du keine weiteren Einstellungen vornehmen musst.
Damit sind auch komplexere Abfragen möglich; die dabei verwendeten RegEx sind jedoch nicht trivial:
<label for="age">Geburtsdatum</label>
<input id="age" type="date" placeholder="YYYY-MM-DD"
pattern="(?:19|20)[0-9]{2}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-9])|(?:(?!02)(?:0[1-9]|1[0-2])-(?:30))|(?:(?:0[13578]|1[02])-31))"
title="Enter a date in this format YYYY-MM-DD" >
Die Eingabe wird vor dem Absenden des Formulars auf Korrektheit überprüft. Hier wird für das englische Datumsformat überprüft, ob die (im Englischen führende) Jahreszahl mit 19 oder 20 beginnt. Anschließend werden für die Monate nur 1-12 akzeptiert, dann für die Monate entweder 30, für den Monat 02 nur 29 und für die Monate 1,3,5,7,8 dann 31 Tage.
Ober- und Untergrenzen mit max und min
Im Allgemeinen ist der Einsatz solch regulärer Ausdrücke nicht nötig – HTML5 bietet dafür mit den Attributen min und max, mit denen Ober- und Untergrenzen festgelegt werden können, bequemere Alternativen:
input {
border: thin solid black;
}
input:in-range {
background-color: rgb(0 255 0 / 0.25);
}
input:out-of-range {
background-color: rgb(255 0 0 / 0.25);
border: medium solid red;
}
input:in-range + ::after {
content:' ✔';
}
input:out-of-range + ::after {
content:' außerhalb des Bereichs!';
}
<form action="" id="form1">
<label for="alter">Ihr Alter ist: </label>
<input id="alter" name="altersangabe" type="number" placeholder="6 bis 99" min="6" max="99">
<span></span>
</form>
Im vorliegenden Beispiel ändert sich die Hintergrundfarbe des Eingabefelds von grün auf rot, sobald etwas außerhalb des Gültigkeitsbereichs eingegeben wurde. Die Hintergrundfarbe ist in den Pseudoklassen :in-range und :out-of-range festgelegt. Sobald der eingegebene Wert wieder im Gültigkeitsbereich der Bereichsbegrenzung liegt, wird der Hintergrund wieder grün.
Die Breite der Input-Felder lässt sich im Übrigen sogar in Abhängigkeit vom Wert für maxlength mit CSS formatieren.[3]
Mindest- und Maximallänge mit min-/maxlength
Durch das maxlength- Attribut kannst du eine Maximallänge - und analog dazu mit dem minlength-Attribut eine Mindestlänge der Eingabe festlegen.
<form>
<label for="benutzername">Benutzername</label>
<input id="benutzername" minlength="5" maxlength="8">
<label for="passwd">Passwort</label>
<input type="password" minlength="5" maxlength="8">
<button>Anmelden</button>
</form>
Chrome, Edge und Opera geben bei einer Eingabe von weniger als 5 Zeichen eine Fehlermeldung aus. Firefox springt nur auf das Eingabefeld zurück.
Bei einer Eingabe von mehr als 8 Zeichen schneiden alle Browser weitere Eingaben ab.
Valide Eingaben mit CSS sichtbar machen
Es ist sinnvoll, Pflichtfelder zu kennzeichnen. Häufig geschieht das durch einen Asterisk *. In diesem Beispiel ändert sich die Kennzeichnung zu einem Haken ✔, sobald die Eingabe valide ist. Durch Verwendung der Pseudoklassen :valid, :invalid kannst du die Eingabe überprüfen:
input:required + label::before {
position: absolute;
left: 300%;
content: "★";
color: red;
}
input:required:valid + label::before {
content: "✔";
color: green;
}
<form>
<input id="bname" required><label for="bname">Benutzername</label>
<input id="passwd" type="password" required><label for="passwd">Passwort</label>
<button type="submit">Anmelden</button>
</form>
Die Kennzeichnung (★ bzw. ✔) erfolgt durch ::before-Pseudoelemente der label-Elemente, die ::after-Pseudoelemente stellen wie in den anderen Beispielen dieser Seite auch bereits die abschließenden Doppelpunkte dar.
Die Reihenfolge im Markup ist ungewöhnlich, aber notwendig:
-
inputdarf als replaced element keinen, auch keinen generierten Inhalt erhalten, - CSS3 konnte bisher nur vorwärts selektieren.
Im nächsten Beispiel zeigen wir, wie's auch anders geht!
Die oben vorgestellten Pseudoklassen :valid, :invalid haben einen Nachteil: Sie validieren bereits beim Rendern der Webseite.
<label for="email">Email *: </label>
<input
id="email"
name="email"
type="email"
value="test@example.com"
required />
<span></span>
Die im value-Attribut vorbegelegte Email einer Beispiel-Adresse ist formal gültig, würde in einem Bestellvorgang später aber zu Komplikationen führen.
Deshalb wird erst nach einer Eingabe browserseitig überprüft und dann mit :user-valid, bzw. :user-invalid gekennzeichnet.
Ist dir im Beispiel aufgefallen, dass die label nun vor den Eingabefeldern stehen? Mit has() können nun auch voranstehende Elemente selektiert werden!
→ Selektoren in CSS/Logische Pseudoklassen
Mehrteilige Formulare
Gerade komplexere Formulare wirken alleine durch ihre Länge unübersichtlich. Das Formular sollte in logische Abschnitte gegliedert sein. So sind z.B. in einem WebShop Versand und Zahlungsinformationen oft getrennt.[4]
Dabei sollte
- auf jeder Seite Hilfeinstruktionen zu finden sein
- erkennbar sein, welche Abschnitte optional sind und übersprungen werden können
- erkennbar sein, in welchem Abschnitt man sich gerade befindet
Achtung!
Aus Sicht der Dokumentstruktur ist das form-Element aber kein Textbaustein. Es gruppiert lediglich Eingabeelemente als zu einem gemeinsamen Datensatz gehörend. Daher ist es wichtig, sich über sinnvolle Elemente zur Textstrukturierung und Gliederung größerer Formulare Gedanken zu machen.
Gruppierung mit fieldset
Mit dem fieldset-Element können Elemente innerhalb von Formularen gruppiert werden. Das legend-Element dient dann als Titel und Beschriftung.
Das Formular erhält eine Beschreibung in einem label-Element, das über das form-Attribut mit der id des Formulars verknüpft ist.
Es ist mit fieldset-Elementen in zwei Blöcke gegliedert, die jede eine Erklärung in einem legend-Element haben.
border: none auch anders festlegen.Fortschrittsanzeige mit progress
Das progress-Element veranschaulicht einen Fortschritt einer Aktion etwa bei Bearbeitung eines Fragebogens in einer an Browser und Betriebssystem angepassten Darstellung.
<progress value="1" max="10">Stand der Abarbeitung: 10%</progress>
Es enthält zwei Attribute:
-
max, gibt an, wieviele Schritte maximal möglich sind -
valuedie Anzahl der abgearbeiteten Schritte
Dabei gelten folgende Regeln:
- ein fehlendes
max-Attribut wird mit dem Wert 1 initialisiert - der Wert des
value-Attributs sollte kleiner als der desmax-Attributes sein
progress-Elementes schreiben.Dieses Beispiel zeigt eine dynamische Anpassung des Fortschritts mit JavaScript.
<form id="gewinnen">
<fieldset>
<legend>persönliche Daten</legend>
<label for="vorname">Vorname</label><input name="vorname" id="vorname">
<label for="zuname">Zuname</label><input name="zuname" id="zuname">
<label for="wohnort">Wohnort</label><input name="wohnort" id="wohnort">
</fieldset>
<fieldset>
<label for="fortschritt" >Fortschritt: </label>
<progress id="fortschritt" value="0" max=""></progress>
<button type="submit" disabled>Absenden</button>
</fieldset>
</form>
Das progress-Element enthält ein value-Attribut mit dem Wert 0 und einem leeren max-Attribut.
Jetzt muss mit JavaScript ermittelt werden, wie viele Eingabeelemente es gibt und wie viele davon bereits ausgefüllt sind.
document.addEventListener('DOMContentLoaded', function() {
const form = document.querySelector('#gewinnen');
const inputs = form.querySelectorAll('input');
const progress = document.querySelector('#fortschritt');
const submitButton = form.querySelector('button[type="submit"]');
// Set the max value of progress to the number of input elements
const inputCount = inputs.length;
progress.max = inputCount;
form.addEventListener('change', updateProgress);
// Function to update progress and check if all fields are filled
function updateProgress() {
let filledCount = 0;
inputs.forEach(input => {
if (input.value.trim() !== '') {
filledCount++;
}
});
progress.value = filledCount;
// If all inputs are filled, enable the submit button
if (filledCount === inputCount) {
submitButton.disabled = false;
} else {
submitButton.disabled = true;
}
}
});
Eins nach dem anderen - Multistep-Formular
Diese beiden Beispiele sollen nun verknüpft werden:
Dieses Beispiel verwendet verschiedene Eingabemöglichkeiten wie mehrzeiliges Textfeld, Auswahlliste und Checkboxen neben reinen Textzeilen. Die verschiedenen Bereiche werden mit fieldset-Elementen voneinander abgegrenzt.
- Nur der erste Formularabschnitt ist aktiv - dies wird mit aria-current gekennzeichnet;
- die anderen sind mit dem hidden-Attribut versteckt. Erst wenn der aktive Abschnitt erfolgreich ausgefüllt ist, wird der nächste freigeschaltet
- Durch das progress-Element ist sofort ersichtlich, wie viele Schritte bereits erledigt, bzw. wie viel noch zu tun ist.
Anhang: placeholder - scheinbar genial
Mit HTML5 wurde ein placeholder-Attribut für input-Elemente eingeführt, welches allerdings für Beispielangaben gedacht ist und nicht für Beschriftungen. So könnte man etwa klarmachen, dass keine getrennten Eingabefelder für Name und Vorname verwendet werden.[6][7]
Scheinbar hat ein placeholder-Attribut einige Vorteile:
- Es befindet sich im Eingabefeld und
- ist so gleich zuzuordnen
- spart Platz, den man auf kleinen Bildschirmen evtl. nicht hat.
Allerdings hat sich herausgestellt, dass
- der Text des Attributs in den Default-Stylesheets aller Browser einen zu geringen Kontrast hat.
- der Hinweis mit der ersten Texteingabe verschwindet und Nutzer keine Hilfe mehr haben.
- Stell sicher, dass die Farbe des Platzhaltertextes die WCAG SC 1.4.3-Anforderung eines Kontrastverhältnisses von 4,5:1 erfüllt.
- Stell Anweisungen als Text im label oder neben dem Formular bereit. Abhilfe könnte die Verwendung von „z. B.“ schaffen.
- Verknüpfe Anweisungen mit dem entsprechenden Formularfeld unter Verwendung von aria-describedby
- Wenn es keine andere Möglichkeit gibt, als einen Platzhalter als Ersatz für eine sichtbare Beschriftung zu verwenden, verwende eine der Methoden für schwebende Beschriftungen
Beschriftung direkt im Eingabefeld
Es könnte gewünscht sein, dass die Beschriftung des Eingabefeldes noch näher an das Eingabefeld heranrückt, das ist nur noch möglich, indem es sich im Eingabefeld selbst befindet.[8]
Damit das label-Element beliebig positioniert werden kann, gruppieren wir die label-input-Paare mithilfe eines div- oder span-Elements.
.fancy-input {
margin: 1em 0 1em 0;
position: relative;
}
.fancy-input label {
position: absolute;
top: .5em;
left: .5em;
color: #666;
}
.fancy-input input {
padding: .5em;
}
<div class="fancy-input">
<label for="name">Name</label>
<input id="name">
</div>
<div class="fancy-input">
<label for="ort">Wohnort</label>
<input id="ort">
</div>
Wenn man dieses Beispiel ausprobiert, merkt man schnell, dass es so noch nicht funktioniert. Der Label-Text überlagert den Eingabetext und man kann nicht lesen, was eingegeben wurde. Wir benötigen also noch einen Mechanismus, der dafür sorgt, dass die Beschriftung „aus dem Weg geht“, wenn das Eingabefeld Inhalt besitzt. Aber auch wenn es leer ist und sich der Cursor darin befindet, möchte man die Beschriftung nicht im Eingabebereich sehen.
Früher ließ sich so etwas nur mit JavaScript lösen, aber seit Ende 2023 unterstützen alle Browser eine reine CSS-Lösung. Für Fall, dass ein Alt-Browser genutzt wird, platzieren wir die Labels standardmäßig dorthin, wo sie bei der Eingabe nicht stören, und schieben sie nur dann ins Eingabefeld, wenn es leer ist und den Fokus nicht besitzt. Die Frage "ist das Eingabefeld leer" lässt sich allerdings mit CSS nicht direkt beantworten. Es gibt die Pseudoklasse :empty, diese reagiert aber nur auf Kindelemente und nicht auf den Inhalt. Eine Attribut-Abfrage auf value hilft auch nicht, weil Eingaben nicht in das Value-Attribut zurückgeschrieben werden. Wir können aber einen Seiteneffekt des ::placeholder-Elements benutzen: Sobald etwas eingegeben ist, verschwindet der Placeholder, und die Pseudoklasse :placeholder-shown zeigt uns an, ob er vorhanden ist oder nicht. Das setzt allerdings voraus, dass ein Placeholder-Attribut gesetzt ist, weswegen wir placeholder=" " hinzufügen müssen.
Die nächste Schwierigkeit ist, dass das label-Element, das wir stylen wollen, im DOM vor dem input-Element steht. Wir können also nicht mit dem Geschwister-Selektor arbeiten. Aber seit 2023 gibt es die Pseudoklasse :has(), die diesen „Blick nach vorn“ ermöglicht. Mit Hilfe eines relativen Selektors wie label:has(~ input:focus) kann man prüfen, ob einem label-Element ein input-Element mit Fokus folgt.
Fassen wir zusammen: Das Label soll in das input-Element hineingeschoben werden, wenn dort nicht der Fokus ist und das Eingabefeld noch leer ist (also sein Placeholder sichtbar ist). Dies erreichen wir mit dem Selektor
.fancy-input label:not(:has(~ :focus)):has(~ :placeholder-shown)
Weil beide Bedingungen zutreffen müssen, benötigen wir zwei :has()-Abfragen.
.fancy-input label {
position: absolute;
color: #666;
background: #fff;
padding-inline: 0.5em;
font: 0.8em sans-serif;
top: -0.6em;
left: 0.5em;
transition: all .1s ease;
}
.fancy-input label:has(~ input:placeholder-shown):not(:has(~ input:focus)) {
top: 0.5em;
font-size: 1em;
padding-inline: 0;
color: #333;
}
<div class="fancy-input">
<label for="name">Name</label>
<input id="name" placeholder=" ">
</div>
<div class="fancy-input">
<label for="ort">Wohnort</label>
<input id="ort" placeholder=" ">
</div>
Sobald das input-Element, das auf das label folgt, den Fokus oder einen Inhalt bekommt, ist eine der beiden :has-Abfragen nicht mehr erfüllt und das label wird „aus dem Weg geräumt“. Eine Transition sorgt für einen weichen Übergang.
Siehe auch
Referenz:
Weblinks
- ↑ webaim.org: Keyboard Accessibility
- ↑ The label Element (WHATWG)
- ↑ SELF-Forum: CSS größer und kleiner Selektor bei Attributen von Gunnar Bittersmann von 25.09.2020
maxlength mit dem Teilübereinstimmungs-Selektor auslesen und input-Feld entsprechend stylen - ↑ W3C: Web Accessibility Tutorials Multi-page Forms
- ↑ Benutzerfreundliche Formulare (war: "Eine von allen" Checkboxen verpflichtend machen?) SELF-Forum vom 29.04.2024
Bei der Planung eines Spiele-Wochenende sollten Nutzer einerseits Auswahlmöglichkeiten treffen können, andererseits eben nur bestimmte Kombinationen buchen können.
So etwas muss vorher gut überlegt werden! - ↑ Placeholders in Form Fields Are Harmful Katie Sherwin, Sep. 10, 2018
- ↑ smashingmagazine: Don’t Use The Placeholder Attribute (20.06.2018)
- ↑ SELFHTML-Forum: Ausrichtung von Formularelementen
- CodePen: label like placeholder A Pen By Gunnar Bittersmann