Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Bilder im Internet/Bildwechsler
Meist werden Bilder nicht nur einzeln, sondern zusammen mit anderen Fotos in einer Bildergalerie präsentiert. Bildergalerien sind immer ein Kompromiss zwischen den Wünschen möglichst viele Bilder auf einmal und in einem bestimmten Bild viele Details anzuzeigen. Deshalb gibt es oft einen Auswahlmechanismus, damit Bilder in einer Vorschauansicht (engl. thumbnail für daumennagelgroße Ansicht) präsentiert und auf Wunsch auch in einer Großansicht angezeigt werden können.
In diesem Kapitel lernst du, wie ein Bildwechsler Bilder sowohl manuell als automatisch entweder in der vorgegebenen oder auch in zufälliger Reihenfolge austauscht. Dabei soll beim letzten Bild wieder auf das erste und umgekehrt gesprungen werden.
Der Benutzer soll aber darüber die volle Kontrolle haben und die DiaShow pausieren oder zum vorherigen Bild zurückgehen können.
In einem zweiten Schritt soll neben dem Wechsel-Mechanismus der Übergang zwischen den Bildern mit der WAAPI animiert werden.[1]
Inhaltsverzeichnis
Lightbox
Im Webdesign ist ein Lightbox-Popup ein Fenster-Overlay, das oben auf einer Webseite erscheint und einen Teil des Inhalts der Seite verdeckt. Wenn ein Popup erscheint, wird der Hintergrund oft abgeblendet und deaktiviert, so dass die Besucher der Website nicht mit anderen Inhalten der Website interagieren können. Dies lenkt die Aufmerksamkeit auf die Lightbox selbst.
Unser Projekt ist eine Bildergalerie, die bei einem Klick auf ein Bild eine Lightbox als Großansicht öffnet, die dann mit JavaScript als progressive enhancement Bedienelemente erhält, um je nach Wunsch des Benutzers
- eine weitere Auswahl durch den Nutzer
- ein Verlassen der Lightbox
ermöglichen.
Thumbnail und Großansicht
Bereits im Kapitel Bilder_im_Internet/Formate_und_Größen wurde die Frage nach der richtigen Größe gestellt:
Du musst zwei Bilddateien erstellen.
- Thumbnails sollten maximal 20 kB groß sein, damit eine Seite mit vielen Vorschaubildern trotzdem schnell geladen wird.
- Für die große Darstellung sollte das Bild in guter Qualität gespeichert werden. Dabei kann es sich anbieten, Höhe und Breite doppelt so groß zu machen wie das Bild dargestellt werden soll, aber hohe Kompression zu wählen.
Moderne Formate wie WebP werden von allen Browsern genutzt.
HTML-Struktur
In diesem Beispiel soll durch den Klick auf ein Vorschaubild eine Großansicht geöffnet werden. Da es in JavaScript nicht möglich ist, auf Unterseiten oder das Dateiverzeichnis des Servers zuzugreifen, sollten die Bilder (oder deren URLs) schon auf der Webseite notiert sein. Dies erreichen wir durch einen Link, der auf den URL der Großansicht verweist:
<section id="peru" class="gallery">
<h2>Peru 2007</h2>
<a href="peru-3.jpg">
<img src="peru-3-sm.jpg" alt="Peru 2007: Machu Picchu">
</a>
<a href="peru-4.jpg">
<img src="peru-4-sm.jpg" alt="Peru 2007: Machu Picchu - Lamas in den Ruinen">
</a>
<a href="peru-5.jpg">
<img src="peru-5-sm.jpg" alt="Peru 2007: Uros-Inseln im Titicaca-See">
</a>
...
</section>
Dieses HTML funktioniert bereits ohne JavaScript:
Das im img notierte kleine Bild wird angezeigt. Bei einem Klick darauf wird das im a-Element referenzierte große Bild geladen und im Browser angezeigt. So wird das im letzten Kapitel erwähnte Standardverhalten der HTML-Elemente genutzt. Zurück geht es mit der Zurück-Button des Browsers.
Diese Struktur dient auch Fallback, falls das im Folgenden erklärte JavaScript wegen schlechter Übertragungsraten nicht geladen werden könnte.
.gallery a bzw. .gallery img kann jedes Element mit CSS oder JavaScript selektiert werden.dialog-Element
Unser Beispiel wird nun erweitert. Für die Lightbox wird ein (vorerst nicht sichtbares) dialog-Element im HTML notiert, das dann später durch eine Benutzeraktion geöffnet wird:
<dialog id="lightbox" closedby="any">
<figure>
<img src="" alt="">
<figcaption></figcaption>
</figure>
<button id="close-dialog">Schließen</button>
</dialog>
Früher wurden für eine Lightbox zwei div-Elemente verwendet - eins für den Inhalt aus oberster Ebene - ein zweites um den Inhalt darunter abzudecken. Das dialog-Element hat demgegenüber eine semantische Bedeutung mit der role="dialog" und in seinem Standardverhalten mehrere Vorteile:
- der Fokus springt bei Tastaturbedienung automatisch in den geöffneten Dialog
- der Dialog ist automatisch im Top-Layer angelegt - ohne CSS-Festlegungen
- mit CSS kann ein ::backdrop-Pseudoelement angelegt werden, das den Inhaltsbereich verdeckt und inaktiv werden lässt; ein so genannter modaler Dialog.
- mit closedby="any" ist ein light dismiss möglich - ESC oder Klick außerhalb schließen das Popup.
Dies funktioniert (Stand: Juni 2025) bereits in Chrome und Edge).
Die open-ui.org schlägt vor, das Öffnen und Schließen auch durch entsprechende command-Attribute bereits im HTML anzustoßen. Dadurch könnte man zukünftig einige Zeilen JavaScript sparen.
Die müssen wir bis jetzt aber im Script notieren:
Öffnen mit JavaScript
Mit einem Script soll die im href-Attribut notierte URL des großen Bilds für eine Darstellung innerhalb der Webseite in einem modalen Fenster genutzt werden.
Nach den Regeln des unobtrusive JavaScript wird das Script nicht mit dem HTML vermischt, sondern im head notiert.
Mit AddEventHandler wird dem angeklickten Element eine Funktion zugewiesen.
document.querySelector('.gallery').addEventListener('click',function (evt) {
evt.preventDefault();
let element = event.target;
let parentURL = element.parentNode.href;
let imgAlt = event.target.alt;
let img = document.querySelector('#lightbox img');
img.src = parentURL;
img.alt = imgAlt;
lightbox.showModal();
});
document.getElementById('close-dialog').addEventListener('click', () => {
lightbox.close();
});
Diese Funktion …
- verhindert mit Event.preventDefault das Aufrufen des Links
- ermittelt das auslösende Element (ein Bild)
- ermittelt mit parentNode das Elternelement des Bilds (das a-Element), liest die URL des href-Attributs aus und …
- setzt diese in das src-Attribut des Bilds im Dialog-Element.
- Entsprechend wird das alt-Attribut (wieder)verwertet.
- Dann wird mit showModal() die Lightbox sichtbar gemacht.
::backdrop als Zwischenebene
Das ::backdrop-Pseudo-Element ist eine Box in der Größe des Viewports, die unmittelbar unter jedem Element gerendert wird, das in der obersten Ebene dargestellt wird. Sie legt sich nun zwischen dialog-Element und den eigentlichen Inhalten der Webseite.
dialog::backdrop {
background-color: #337599;
opacity:0.5;
}
Durch diesen modalen Dialog wird der Nutzer gezwungen, sich auf die Großansicht und die dort angebotenen Funktionen zu konzentrieren. Erst mit dem Schließen des modalen Dialogs kehrt er zur Webseite zurück.
Script mit Steuerung
Normalerweise klickt man ja nicht die Großansicht wieder weg, um dann das nächste Bild anzuklicken und erneut in Großansicht zu zeigen.
Ein Script soll jetzt …
- Beim Laden der Seite die Dialog-Box erzeugen
- Beim Klick auf ein Bild dieses in Großansicht in der Dialog-Box anzeigen
und - Falls die section mehr Bilder enthält, durch eingeblendete Pfeile ermöglichen, dass man weiter (oder zurück) klicken kann (Kein links-Pfeil beim 1., kein weiter-Pfeil beim letzten).
Buttons zum Bedienen
Diese Bedienflächen verlinken nicht auf andere Seiten, sind also keine Links. Da erkennbar sein soll, wenn ein Nutzer diese Bedienfelder mit der Maus oder Tastatur angewählt hat, verwendet man button-Elemente und keine span- oder divs.
document.addEventListener("DOMContentLoaded", () => {
const allPics = document.querySelectorAll(".gallery a > img");
let currentPic = 0;
if (!lightbox) {
gallery.insertAdjacentHTML("beforeend", `
<dialog id="lightbox" closedby="any">
<figure>
<img src="" alt="">
<figcaption></figcaption>
</figure>
<button id="close-dialog">Schließen</button>
<button id="next">nächstes Bild</button>
<button id="prev">vorheriges Bild</button>
</dialog>
`);
...
});
Diese Buttons - wie auch das dialog-Element - werden im Normalzustand nicht benötigt und deshalb vom Script erst beim Laden erzeugt. Anstatt jedes Element einzeln mit createElement zu erzeugen und dann mit appendChild in den Elementbaum einzuhängen, verwenden wir das mächtigere insertAdjacentHTML, dass das Snippet in das Markup einfügt.
const allPics = document.querySelectorAll(".gallery a > img");
let currentPic = 0;
gallery.insertAdjacentHTML("beforeend", `
...
`);
const caption = document.querySelector("#lightbox figcaption"),
close = document.querySelector("#close-dialog"),
full = document.querySelector("#lightbox img"),
lightbox = document.querySelector("#lightbox"),
next = document.querySelector("#next"),
prev = document.querySelector("#prev");
lightbox.showModal();
Zu Beginn des Scripts werden die benötigten Variablen deklariert:
-
allPicsselektiert mit querySelectorAll alle Bilder, die Kindelemente eines a-Elements sind -
lightboxist das dynamisch erzeugte dialog-Element -
close,nextundprevsind die zu erzeugenden Buttons
Da sich diese während des Programmablaufs nicht ändern, werden sie mit const deklariert.
Die Variable currentPic ist ein Zähler für das jeweilige Bild in der allPics-Liste und wird anfangs auf 0 gesetzt, um das erste Bild anzuzeigen. Da sich diese Variable während des Programmablaufs ändert, wird sie mit let deklariert.
So werden nun die Buttons, aber auch ein dialog-Element als Fullview-Container erzeugt.
Information: Performance-Tipp
Wenn man mit createElement neue Elemente erzeugt und dann mit appendChild einhängt, wird jedes Mal das DOM des Dokuments neu aufgebaut, Elemente müssen neu positioniert und gerendert werden. Dies kann bei mehreren Elementen zu Geschwindigkeitseinbußen führen.Wechsel-Mechanismus
Information: Zu einfache Lösungen
Vor vielen Jahren begegnete ich einem Tutorial, in dem die URL bei einem Klick auf den Weiter-Button aus dem Teilnamen und einer Variable zusammengesetzt wurde:img.src = 'bild_' + n + '.jpg';.
Sobald die Bildergalerie angeklickt wird, soll der Nutzer mit den Buttons zu den einzelnen Bildern vor- und zurückgehen können. Dabei soll -anders als im oberen Beispiel - nicht bei jedem Klick wieder die Klasse current neu gesetzt, sondern einfach die URL der Großansicht in das src-Attribut des img-Elements eingesetzt werden.
lightbox.addEventListener("click", handleLightboxControls);
function handleLightboxControls(e) {
if (e.target === close) {
lightbox.close();
lightbox.removeEventListener("click", handleLightboxControls);
} else if (e.target === next) {
if (currentPic < allPics.length - 1) {
currentPic++;
showImage();
}
} else if (e.target === prev) {
if (currentPic > 0) {
currentPic--;
showImage();
}
}
}
Nun erhält nicht jedes Bild einzeln, sondern die gesamte Lightbox einen addEventListener, der bei einem Klick die Funktion handleLightboxControls()aufruft. Sie überprüft, welche Elemente angeklickt wurden.
Nun wird in einer If-Abfrage überprüft, ob der close-dialog-, next- oder der prev-Button angeklickt wurde. close-dialog schließt das dialog-Element, der EventListener wird wieder entfernt.
Wenn der next-Button angeklickt wurde und currentPic kleiner als allPics.length - 1 ist, wird mit currentPic++ (entspricht currentPic = currentPic +1; der Zähler um 1 erhöht und showImage() aufgerufen.
Wenn der prev-Button angeklickt wurde und currentPic existiert, kann der Zähler um 1 verringert werden. Steht der Zähler auf 0, wird die Bedingung nicht erfüllt.
function showImage() {
full.src = allPics[currentPic].parentNode.href;
full.alt = allPics[currentPic].alt;
caption.textContent = allPics[currentPic].alt;
next.hidden = currentPic >= allPics.length - 1;
prev.hidden = currentPic <= 0;
}
In dieser Funktion wird die im href-Attribut vorhandene URL des aktuellen hochauflösenden Bilds ausgelesen und dem src-Attribut des Großansicht-Bilds zugewiesen.
Genauso wird mit dem alt-Attribut verfahren, dass in die caption übertragen wird.
Autoplay und Zufallswahl
Kann man vom letzten Bild zurück zum ersten gelangen? Am Besten wäre eine automatische Diashow, die man aber auch pausieren kann.
Unser Wechselmechanismus wird nun so weiterentwickelt, dass die bilder auch in einer zufälligen Reihenfolge gezeigt werden können:
function startAutoplay() {
autoplayInterval = setInterval(() => {
nextImage();
}, 2000); // every 2 seconds
playBtn.textContent = "Stop";
}
function nextImage() {
if (isShuffling) {
let newIndex;
do {
newIndex = Math.floor(Math.random() * allPics.length);
} while (newIndex === currentPic && allPics.length > 1);
currentPic = newIndex;
} else {
currentPic = (currentPic + 1) % allPics.length; // wrap around
}
showImage();
}
Gegenüber dem Beispiel aus dem letzten Kapitel haben wir neue Buttons
Die Funktion handleFullviewClickAndKeydown(event) springt vom letzten Bild wieder zum ersten Bild und umgekehrt. Dies wollen wir mit dem play-Button zu einem automatischen Bildlauf verbinden. Dazu wird der Bildwechsel mit setInterval automatisch durchgeführt, bis wieder auf dem Play-Button geklickt wird.
Im Normalfall spielt der Player die playlist in der Reihenfolge ab, die schon im Markup erscheint. Um über den Shuffle-Button eine zufällige Reihenfolge zu erreichen, wird mit Hilfe vom Math.random per Zufall das nächste Bild ermittelt. Dabei wird darauf geachtet, dass nicht zweimal hintereinander das selbe Bild gewählt wird. Der Shuffle-Betrieb wird durch erneuten Klick auf den Shuffle-Button beendet.
Buttons gestalten
Es ist wichtig, dass Buttons durch ihren Textinhalt oder ein label für alle verständlich und ihre jeweiligen Bedienzustände (:hover und :focus) erkennbar sind. Eine bequeme Alternative sind aria-label-Attribute, deren Text von Browsern jedoch nicht übersetzt wird.
Trotzdem ist ein 🗙 oder ➤ oft intuitiver und attraktiver als ein Text, der evtl. noch in mehreren Sprachen verfügbar sein muss. Deshalb wird der Textinhalt nun versteckt (visually-hidden) und durch Symbole ersetzt.
Die Buttons enthalten ein bzw. auch zwei inline-SVGs, da die entsprechenden Unicode-Symbole nicht immer einheitlich aussehen, bzw z. B. der 'TWISTED RIGHTWARDS ARROWS' (U+1F500) 🔀 browser- und systemabhängig unterschiedlich dargestellt wird.
#fullview button {
position: absolute;
top: 0;
right: 0;
width: 2rem;
height: 2rem;
cursor: pointer;
border: 0;
font: 0/0 a;
text-shadow: none;
background: transparent;
color: transparent;
}
#fullview button:nth-of-type(1) {
background-image: url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' xmlns='http://www.w3.org/2000/svg'%3E%3Crect width='100' height='100' fill='black' rx='10' /%3E%3Cpath d='M20,20 l60,60 m0,-60 l-60,60' fill='none' stroke='white' stroke-width='15' stroke-linecap='round'/%3E%3C/svg%3E");
background-size: contain;
}
#fullview button:nth-of-type(1):hover,
#fullview button:nth-of-type(1):focus {
background-image: url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' xmlns='http://www.w3.org/2000/svg'%3E%3Crect width='100' height='100' fill='red' rx='10' /%3E%3Cpath d='M20,20 l60,60 m0,-60 l-60,60' fill='none' stroke='white' stroke-width='15' stroke-linecap='round'/%3E%3C/svg%3E");
}
Als Inline-SVG im HTML-Dokument lassen sich die Buttons bequem mit CSS formatieren. Um allen Besuchern die Bedienung zu ermöglichen und zu erleichtern, werden für :hover und :focus andere Farben (im stroke, bzw. fill-Attribut) für die Bedien-Buttons festgelegt.
Fazit: Nach dem Prinzip der Trennung von Inhalt, Präsentation und Verhalten bleiben HTML-Markup und JavaScript unverändert. Nur das Aussehen wird durch CSS neu gestaltet, wobei die Zugänglichkeit immer gewährleistet bleibt.
Animation mit WAAPI
Bis jetzt ging es um den Wechselmechanismus der Bilder, die dann abrupt ausgetauscht werden. Kann man den Übergang von einem zum anderen Bild auch animieren?
ToDo (weitere ToDos)
Der fertige Komfort-Bildwechsler
Im zweiten Beispiel war das dialog-Element für die Lightbox noch Teil der Webseite, seit dem dritten Beispiel wird es vom Script beim Laden eingefügt.
Da ein solches Script ja auf mehreren Seiten eingebunden werden kann, sollte es als eigene Datei ausgelagert und in viele Seiten per
<script src="changer.js"></script>
eingebunden werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Komfort-Bildwechsler</title>
<style>
.gallery {
& a {
text-decoration: none;
display: inline-block;
&:focus {
outline: 2px solid black;
}
& img {
width: 100px;
display: block;
}
}
}
#gallery-fullview {
width: 100vw; height: 100vh;
padding: 2em 5vw 8vh 5vw;
background-color: #888;
box-sizing: border-box;
border-radius: 10px;
&::backdrop {
background: rgb(200 200 200 /.8) ;
}
& figure {
border: thin solid #aaa;
margin: 0;
box-sizing: border-box;
width: 100%;
height: 100%;
background: #ccc;
}
& img {
display: block;
margin: auto;
width: 100%;
height: 100%;
object-fit: contain;
}
& figcaption {
font-style: italic;
text-align: center;
background-color: white;
}
& button {
position: absolute;
width: 2rem;
height: 2rem;
cursor: pointer;
border: 0;
background-color: transparent;
--fill: none;
--stroke: white;
&:focus {
outline: none;
}
&[value=close],
&[value=shuffle],
&[value=play] {
top: 0;
right: 0;
--fill: firebrick;
&:hover,
&:focus {
--fill: red;
}
}
&[value=shuffle],
&[value=play] {
& svg {
&:nth-of-type(1) {
display: inline;
}
&:nth-of-type(2) {
display: none;
}
}
}
&[value=shuffle] {
right: 4rem;
.shuffle & svg {
&:nth-of-type(1) {
display: none;
}
&:nth-of-type(2) {
display: inline;
}
}
}
&[value=play] {
right: 8rem;
.play & svg {
&:nth-of-type(1) {
display: none;
}
&:nth-of-type(2) {
display: inline;
}
}
}
&[value=prev],
&[value=next] {
top: calc(50% - 100px);
width: 100px;
height: 200px;
padding: 0;
--stroke: #fff6;
&:hover,
&:focus {
--stroke: skyblue;
}
}
&[value=prev] {
left: 2vw;
}
&[value=next] {
right: 2vw;
}
}
}
.visually-hidden {
position: absolute !important;
clip: rect(1px, 1px, 1px, 1px) !important;
padding: 0 !important;
border: 0 !important;
height: 1px !important;
width: 1px !important;
overflow: hidden !important;
white-space: nowrap !important;
}
</style>
<script>
'use strict';
document.addEventListener('DOMContentLoaded', function () {
// Zeit in ms zum betrachten der Bilder im Automatik-Modus
const zeitZumBetrachten = 1000;
// click-Handler auf alle Galerien legen. KÖNNTE man auch auf den Body legen und Bubbling nutzen, aber dann bekommt
// man mit currentTarget die Galerie nicht geschenkt (und muss sie vom target mit closest(''.gallery') suchen)
document.querySelectorAll(".gallery")
.forEach( gallery => gallery.addEventListener("click", handleGalleryClick) );
// EIGENEN click-Handler auf den Fullview.
document.getElementById("gallery-fullview")
.addEventListener("click", handleFullviewClickAndKeydown);
// EIGENEN keydown-Handler aufs Dokument.
document.addEventListener("keydown", handleFullviewClickAndKeydown);
// Klick in einer Galerie ist simpel, das behandelt alles die showInFullview Funktion,
// die auch vom handleFullviewClickAndKeydown zum navigieren verwendet wird.
function handleGalleryClick(event) {
// event.target ist das img Element oder welches HTML auch immer sonst im Thumb steckt. Suche
// das a Element als Bezugspunkt für die Fullview-Anzeige heraus
const clickedLink = event.target.closest("a");
// Nicht auf einen Link geklickt? Nichts tun.
if (!clickedLink) return;
event.preventDefault();
// Delegiere den Rest...
showInFullview(clickedLink);
}
function showInFullview(link) {
// der Fullscreen-Viewer
const fullview = document.getElementById("gallery-fullview"),
// die Galerie zum geklickten Link
gallery = link.closest(".gallery"),
// Das Thumbnail-Bild darin, brauchen wir für ...
thumb = link.querySelector("img"),
// ... den Caption-Text, der aus dem alt-Attribut generiert wird.
caption = thumb ? thumb.alt : "";
// Den angeklickten Link zum aria-selected Element machen
link.parentElement.querySelectorAll("a[aria-selected]").forEach(link => link.removeAttribute("aria-selected"));
link.setAttribute("aria-selected", "true");
// src-Attribut im Vollbild auf das verlinkte Bild setzen und Caption in figcaption eintragen
fullview.querySelector("img").src = link.href;
fullview.querySelector("figcaption").textContent = caption;
// Galerie-ID speichern für click-Handler im Fullview und Fullview einblenden (falls noch nicht passiert)
fullview.dataset.gallery = gallery.id;
fullview.showModal();
}
function handleFullviewClickAndKeydown(event) {
const fullview = document.getElementById("gallery-fullview")
if(!fullview) return;
const gallery = document.getElementById(fullview.dataset.gallery);
if(!gallery) return;
const currentThumb = gallery.querySelector("a[aria-selected]");
if (!currentThumb) return;
let nextThumb,action="",stopped;
if(event.type == "keydown") {
action = event.key; // Welche Taste wurde gedrückt?
}
if(event.type == "click") {
const clickedButton = event.target.closest("button");
// Nicht auf einen Button geklickt? Nichts tun.
if (!clickedButton) return;
action = clickedButton.value; // Welcher Button wurde geklickt?
}
switch (action) {
case 'close':
case 'Escape':
case 'x':
stopAnimations(fullview);
fullview.close();
fullview.dataset.gallery = null;
gallery.querySelector("a[aria-selected]").focus();
break;
case 'prev':
case 'ArrowLeft':
// Ausführliche Version
nextThumb = navigateDOM(currentThumb,
elem => elem.previousElementSibling,
elem => elem.tagName == "A");
if (!nextThumb)
nextThumb = gallery.querySelector("a:last-of-type")
showInFullview(nextThumb);
break;
case 'next':
case 'ArrowRight':
// Kompaktversion als Einzeiler
showInFullview(navigateDOM(currentThumb, elem => elem.nextElementSibling, elem => elem.tagName == "A") || gallery.querySelector("a:first-of-type"));
break;
case 'play':
case 'r':
// Evtl. laufende Animationen benden
stopped = stopAnimations(fullview);
if (!stopped.playStopped) {
// Mit setInterval die Bilder nacheinander zeigen (next animieren)
fullview.play = setInterval(function() {
showInFullview(navigateDOM(gallery.querySelector("a[aria-selected]"), elem => elem.nextElementSibling, elem => elem.tagName == "A") ||
gallery.querySelector("a:first-of-type"));
}, zeitZumBetrachten);
fullview.classList.add("play");
}
break;
case 'shuffle':
case 's':
// Evtl. laufende Animationen benden
stopped = stopAnimations(fullview);
if (!stopped.shuffleStopped) {
// Per Zufall das nächste Bilde ermitteln und anzeigen
const allThumbs = gallery.querySelectorAll("a");
let randomNumber,lastNumber=-1;
fullview.shuffle = setInterval(function() {
do {
randomNumber = Math.floor(Math.random()*allThumbs.length);
} while(randomNumber == lastNumber)
showInFullview(allThumbs[randomNumber]);
lastNumber = randomNumber;
}, zeitZumBetrachten);
fullview.classList.add("shuffle");
}
break;
case 'p':
// Evtl. laufende Animationen benden
stopAnimations(fullview);
break;
}
/* Helper: Navigiere schrittweise durch's DOM, bis eine Bedingung erfüllt ist
* "current" - Ausgangspunkt (ein HTML Elemnt)
* Was das "nächste" Thumbnail-Element ist, legt der proceed-Callback fest.
* Die Funktion sucht ausdrücklich nach a-Elementen - wenn andere Elemente im
* Container sind, werden sie übersprungen. Wird kein Link mehr gefunden, gibt
* die Funktion null zurück - um den Rest kümmere sich bitte der Aufrufer.
*/
function navigateDOM(current, proceed, checkFound) {
if (!current)
return null;
while (current = proceed(current)) {
if (checkFound(current))
break;
}
return current;
}
/* Helper: Beende evtl. laufende Animationen und gebe zurück,
* welche Animation beendet wurde. */
function stopAnimations(fullviewElement) {
let playStopped = false,
shuffleStopped = false;
if(fullview.play) {
clearInterval(fullviewElement.play);
fullviewElement.play = null;
fullviewElement.classList.remove("play");
playStopped = true;
}
if(fullviewElement.shuffle) {
clearInterval(fullviewElement.shuffle);
fullviewElement.shuffle = null;
fullviewElement.classList.remove("shuffle");
shuffleStopped = true;
}
return { "playStopped": playStopped, "shuffleStopped": shuffleStopped };
}
}
});
</script>
</head>
<body>
<h1>Komfort-Bildwechsler</h1>
<section id="peru" class="gallery">
<h2>Peru 2007</h2>
<a href="https://wiki.selfhtml.org/images/2/28/Peru-1.jpg">
<img src="https://wiki.selfhtml.org/images/2/24/Peru-1-sm.jpg" alt="Peru 2007: Cusco - Blick auf Ausangate">
</a>
<a href="https://wiki.selfhtml.org/images/4/42/Peru-2.jpg">
<img src="https://wiki.selfhtml.org/images/e/ea/Peru-2-sm.jpg" alt="Peru 2007: Valle Sagrado">
</a>
<a href="https://wiki.selfhtml.org/images/a/ab/Peru-3.jpg">
<img src="https://wiki.selfhtml.org/images/c/c5/Peru-3-sm.jpg" alt="Peru 2007: Machu Picchu">
</a>
<a href="https://wiki.selfhtml.org/images/8/80/Peru-4.jpg">
<img src="https://wiki.selfhtml.org/images/b/b0/Peru-4-sm.jpg" alt="Peru 2007: Machu Picchu - Lamas in den Ruinen">
</a>
<a href="https://wiki.selfhtml.org/images/3/3f/Peru-5.jpg">
<img src="https://wiki.selfhtml.org/images/7/71/Peru-5-sm.jpg" alt="Peru 2007: Uros-Inseln im Titicaca-See">
</a>
<a href="https://wiki.selfhtml.org/images/4/41/Peru-6.jpg">
<img src="https://wiki.selfhtml.org/images/5/5b/Peru-6-sm.jpg" alt="Peru 2007: Ceviche - Meeresfrüchte mit Zitronensaft">
</a>
</section>
<section id="gardasee" class="gallery">
<h2>Gardasee 2016</h2>
<a href="https://wiki.selfhtml.org/images/f/fb/Gardasee1.jpg">
<img src="https://wiki.selfhtml.org/images/8/8f/Gardasee1-sm.jpg" alt="Gardasee 2016: Sonnenuntergang bei Bardolino ">
</a>
<a href="https://wiki.selfhtml.org/images/1/16/Gardasee2.jpg">
<img src="https://wiki.selfhtml.org/images/6/67/Gardasee2-sm.jpg" alt="Gardasee 2016: Aperol Spritz - Entspannung für Lehrer ">
</a>
<a href="https://wiki.selfhtml.org/images/3/3b/Gardasee-3.jpg">
<img src="https://wiki.selfhtml.org/images/4/40/Gardasee-3-sm.jpg" alt="Gardasee 2016: Gardaland bei Bardolino - Blick von oben">
</a>
<a href="https://wiki.selfhtml.org/images/e/ef/Gardasee-4.jpg">
<img src="https://wiki.selfhtml.org/images/1/16/Gardasee-4-sm.jpg" alt="Gardasee 2016: Wasserrutsche im Gardaland ">
</a>
<a href="https://wiki.selfhtml.org/images/1/15/Gardasee-5.jpg">
<img src="https://wiki.selfhtml.org/images/c/c3/Gardasee-5-sm.jpg" alt="Gardasee 2016: Sonnenuntergang bei Bardolino">
</a>
<a href="https://wiki.selfhtml.org/images/5/5a/Gardasee-6.jpg">
<img src="https://wiki.selfhtml.org/images/d/d4/Gardasee-6-sm.jpg" alt="Gardasee 2016: nächtliches Handballspiel ">
</a>
<a href="https://wiki.selfhtml.org/images/2/2e/Gardasee-7.jpg">
<img src="https://wiki.selfhtml.org/images/a/a4/Gardasee-7-sm.jpg" alt="Gardasee 2016: Die antike Arena in Verona - heute für Konzerte und Opern genutzt ">
</a>
</section>
<p>Bei einem Klick auf die <em>Thumbnail</em>-Vorschau erhalten Sie eine Großansicht.</p>
<dialog id="gallery-fullview">
<figure>
<img alt="described by figcaption" src='data:image/svg+xml,%3Csvg xmlns="http://www.w3.org/2000/svg"%3E%3C/svg%3E'>
<figcaption></figcaption>
</figure>
<button type="button" value="close"><span class="visually-hidden">Schließen</span>
<svg viewBox='0 0 100 100'>
<rect width='100' height='100' fill='var(--fill)' />
<path d='M20,20 l60,60 m0,-60 l-60,60' fill='none' stroke='white' stroke-width='15' stroke-linecap='round'/>
</svg>
</button>
<button type="button" value="play" aria-label="play/pause animation"><span class="visually-hidden">automatisch abspielen</span>
<svg viewBox='0 0 200 200'>
<rect width='200' height='200' fill='var(--fill)' />
<path d='M60,30 l90,70 -90,70z' fill='white' stroke='white' stroke-width='30' stroke-linejoin='round' />
</svg>
<svg viewBox='0 0 100 100'>
<rect width='100' height='100' fill='var(--fill)' />
<path d='M30,20 L30,80 M70,20 L70,80' fill='none' stroke='white' stroke-width='25' stroke-linecap='round'/>
</svg>
</button>
<button type="button" value="shuffle"><span class="visually-hidden">shuffle</span>
<svg viewBox='0 0 376 376'>
<rect x='0' y='0' width='100%' height='100%' fill='var(--fill)' stroke='black' stroke-width='1'/>
<path d='M376 280l-79 68v-45h-13c-42 0-73-19-98-44 10-12 19-23 27-34 2-3 4-5 6-7 19 19 39 33 66 33h13v-38L376 280zM0 129h39c25 0 44 12 62 29 3-4 6-8 9-12 7-10 15-20 23-30 -25-23-55-40-95-40H0V129zM297 28v45h-13c-69 0-108 51-143 97 -31 41-58 76-101 76H0v53h39c69 0 108-51 143-97 31-41 58-76 101-76h13v38l79-68L297 28z' fill='white'/>
</svg>
<svg viewBox='0 0 100 100'>
<rect width='100' height='100' fill='var(--fill)' />
<path d='M30,20 L30,80 M70,20 L70,80' fill='none' stroke='white' stroke-width='25' stroke-linecap='round'/>
</svg>
</button>
<button type="button" value="prev"><span class="visually-hidden">vorheriges Bild</span>
<svg width='100' height='200' viewBox='0 0 100 200' xmlns='http://www.w3.org/2000/svg'>
<path id='left' d='M90,10 l-80,90 l80,90' fill='var(--fill)' stroke='var(--stroke)' stroke-width='15' stroke-linecap='round'/>
</svg>
</button>
<button type="button" value="next"><span class="visually-hidden">nächstes Bild</span>
<svg width='100' height='200' viewBox='0 0 100 200'>
<path id='right' d='M10,10 l80,90 l-80,90' fill='var(--fill)' stroke='var(--stroke)' stroke-width='15' stroke-linecap='round'/>
</svg>
</button>
</dialog>
</body>
</html>
In der Demo läuft die Animation im Sekundentakt, also zu schnell. In der ersten Zeile des Scripts kann diese Zeit über die Konstante zeitZumBetrachten angepasst werden.
Polaroid-Bildergalerie
Dieser Bildwechsler kann nun bei jeder Bildgalerie verwendet werden.
In dieser Bildergalerie werden Bilder als kleinere Vorschauansichten angezeigt. Ein Anwählen mit Maus, Touch oder Tastatur öffnet die Dialog-Box, die nun mit CSS wie ein Polaroid-Foto gestylt wird. Zusätzlich erscheint die bisher verborgene figcaption als Bildunterschrift.
dialog::backdrop {
box-sizing: border-box;
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px),
linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
padding: 30px 0 140px 0;
/* weitere Muster mit linear-gradient unter: http://lea.verou.me/css3patterns/ */
opacity:0.8;
}
#lightbox figcaption {
color: #333;
font-size: 200%;
font-family: "Reenie Beanie", cursive;
position:relative;
text-align: center;
}
Fazit: Bei beiden Beispielen werden die Bilder abrupt ohne weichen Übergang gewechselt. Eine Animation des Übergangs kann man mit unserem ... erreichen.
Dort wird auch gezeigt, wie man das gesamte Script mit Lightbox und CSS in eine Script-Datei packt und für mehrere Seiten zur Verfügung stellt!
Siehe auch
- Fullscreen-Ansicht

(Bild mit Lightbox-Effekt)
- Ausrichtung von Grid-Items

- OnePager

Single-Page-Webseiten laden den Inhalt auf einer einzigen "langen" Seite sofort.
Durch Scrollen gelangt man zu weiteren Inhaltsbereichen. - Web Animations (WAAPI)

- Animieren in JavaScript
- Animationen steuern
Exkurs: Karussell mit CSS-animation
Ein Bilderkarussell ist eine Animation, mit der man Bilder in einem festen Rhythmus wechseln kann. Während ein image-fader Bilder ein-, bzw. überblendet, schiebt ein image-slider die Bilder ein.[2][3]
- Inhalte sind nicht sofort ersichtlich und (mindestens) einen Klick oder Wischer vom Nutzer deiner Seite entfernt.
- Viele Nutzer warten nicht den Durchlauf eines Karussells ab, sondern verlassen die Seite vorher.
- Manchen geht eine solche Animation zu langsam und wollen weiter klicken - anderen geht es zu schnell oder leiden gar unter den schnellen Bewegungen, so wäre es empfehlenswert zu überprüfen, ob diese Nutzer die Benutzereinstellung prefers-reduced-motion gewählt haben. Dann könnte man die Animation abstellen oder nur auf Benutzerwunsch starten (siehe Fazit).
Früher wurde so etwas mit JavaScript oder jQuery realisiert; aber mit CSS3 schien eine Umsetzung mit CSS einfacher, performanter und eleganter.
- Der Nutzer kann nicht vor- und zurückblättern
- Die Animation verwendet Magic Numbers - feste Werte, die sich bei einer Änderung der Bildanzahl nur schwer ändern lassen!
HTML: Struktur
Für die HTML-Struktur legen wir 3 Bilder in ein div mit der class gallery. Die Bilder werden von einem figure-Element mit einer zusätzlichen figcaption für eine Bildunterschrift umschlossen.
<div class="gallery">
<figure>
<img src="" alt="">
<figcaption>morgens</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>mittags</figcaption>
</figure> ...
</div>
CSS: Ausrichtung und Position
.gallery {
position: relative;
}
.gallery figure {
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.gallery figcaption {
position: absolute;
left: 1em;
bottom: 0.5em;
z-index: 2;
}
Durch die absolute Ausrichtung der figure-Elemente werden sie übereinander gelegt. Da die figcaption einen z-index von 2 hat, wird sie über die Bilder gelegt und am unteren Rand ausgerichtet.
Animation
Für die Animation verwenden wir die zusammenfassende CSS3-Eigenschaft animation.
.gallery figure {
animation: wechseln 15s infinite;
}
Es wird nun eine Animation mit dem Namen wechseln aufgerufen, die 15s dauert und durch den Wert infinite unendlich oft wiederholt wird.
Man kann auch die Einzeleigenschaften verwenden:
animation-name: wechseln;animation-duration: 30s;animation-iteration-count: infinite;
animation für ältere Versionen von Safari und Android noch den Browserpräfix -webkit-, der hier aus Gründen der Vereinfachung weggelassen wurde.Anlegen der einzelnen Animationsschritte
Zu jeder Animation gehört eine Festlegung der einzelnen Animationsschritte mittels der @keyframes-Regel.
@keyframes wechseln {
0% {opacity: 0;}
20% {opacity: 1;}
40% {opacity: 1;}
60% {opacity: 0;}
100% {opacity: 0;}
}
Die @keyframes-Regel wird durch den Namen wechseln aufgerufen.
Die Prozentangaben stellen die einzelnen Animationsschritte dar. In den geschweiften Klammern findet man nun die CSS-Eigenschaft opacity, die die Deckkraft (oder Transparenz) festlegt.
Wenn die Animation aufgerufen wird, animiert sie dann das figure-Element anhand der angegebenen Werte. Anfänglich ist das figure-Element bei opacity: 0; transparent. Es wird bis 20% der Animationsdauer komplett deckend und damit sichtbar.
Damit die Bilder nicht abrupt wechseln, kann man durch die Festlegung von weichen Übergängen eine langsame Überblendung erreichen. So bewirkt der Bereich von 20%-40% ein langsames Transparentwerden des oberen Bildes und Aufdecken des darunter befindlichen Bildes.
Nachdem ein Set von keyframes komplett durchlaufen wurde, beginnt die Abfolge von vorn. Nach 15 Sekunden wird das Bild also langsam wieder sichtbar.
Um zu vermeiden, dass dabei der Hintergrund sichtbar wird, müssen die Prozentpunkte der Keyframes genau auf die Anzahl der Bilder abgestimmt sein. Dazu mehr im folgenden Abschnitt.
Taktung der Animation
In einigen Beispielen im Web bekommt jedes Bild seine eigene Animation. Einfacher ist es aber, die vorliegende Animation mehrfach aufzurufen und zeitversetzt zu starten. Der Zeitversatz hängt damit von der Anzahl der Bilder in der Animation ab. In unserem Beispiel verwenden wir drei Bilder, die alle 5 Sekunden wechseln sollen. Deswegen beträgt die Gesamtdauer der Animation 15 Sekunden, das zweiten Bildes wird um 5 Sekunden und das dritten Bild um 10 Sekunden verzögert.
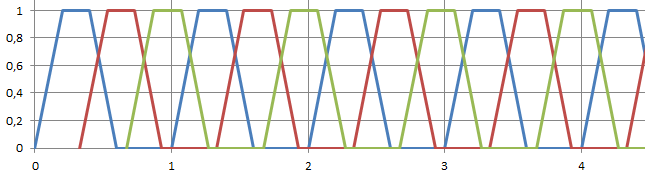
Durch die Einteilung der Keyframes ergibt sich für die Sichtbarkeit der einzelnen Bilder das folgende Diagramm:
So erklären sich auch die Prozentangaben für die Keyframes. Das zweite Bild beginnt die Animation, wenn das erste Bild bei 33% ist. Um einen fließenden Übergang zu erhalten, muss es eine Zeit geben, in der beide Bilder teiltransparent sind. Durch die volle Sichtbarkeit in der Zeit von 20% bis 40% ergibt sich eine Teiltransparenz in der Zeit von 40% bis 53% des ersten Bildes. Danach ist das zweite Bild voll sichtbar.
.gallery figure:nth-of-type(2) {
animation-delay: 5s;
}
.gallery figure:nth-of-type(3) {
animation-delay: 10s;
}
Die Eigenschaft animation-delay erlaubt das verzögerte Starten einer Animation. Für das obere, im HTML-Code dritte Bild benötigt man keine Verzögerung, sehr wohl aber für die folgenden Bilder.
Sie werden mit der strukturellen Pseudoklasse first-of-type angesprochen und erhalten jetzt eine Verzögerung. Fünf Sekunden nachdem das erste Bild transparent wird, startet nun die Animation für das mittlere Bild und danach die für das untere, im HTML-Code erste Bild.
Umrechnen für andere Bilderanzahl
Die im Beispiel genannten Zahlen sind für drei Bilder ausgelegt. Will man eine andere Anzahl animieren, muss man die angegebenen Zeiten umrechnen. Dafür dient die folgende Herleitung (wenn du sie nicht verstehst, ist das nicht schlimm, unten steht das Ergebnis):
| Zeitpunkt | Bild 1 | Bild 2 |
|---|---|---|
| 0% | Fade-In beginnt | |
| 20% | Fade-In endet | |
| 33% | Fade-In beginnt | |
| 40% | Fade-Out beginnt | |
| 53% | Fade-In endet | |
| 60% | Fade-Out endet | |
| 73% | Fade-Out beginnt |
Das zweite Bild wird ab d=33% oder 1/3 der gesamten Zyklusdauer eingeblendet (d wie delay). Im Vergleich dazu beginnt die volle Sichtbarkeit des ersten Bildes bei t1=20% (1/5) und endet bei t2=40% (2/5) der Zyklusdauer. Bei t2 beginnt der Fade-Out und endet bei t3=60% (3/5). Wir brauchen jetzt die Relation, in der t1, t2, t3 und d zueinander stehen. Das Verhältnis von t1 zu d beträgt 1/5 geteilt durch 1/3, ergibt 3/5. t1 muss also 3/5 von d betragen. Die Keyframes liegen im gleichen Abstand, die weiteren Zeitpunkte sind also das Doppelte und das Dreifache von t1.
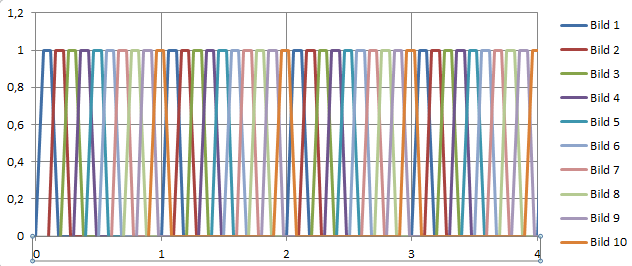
Animiert man nun beispielsweise 10 Bilder, beträgt der Versatz zwischen den Bildern d=100/10=10% der Zykluslänge. 3/5 von 10% sind 6%, und damit ergibt sich als @keyframes-Definition
@keyframes wechseln {
0% {opacity: 0;}
6% {opacity: 1;}
12% {opacity: 1;}
18% {opacity: 0;}
100% {opacity: 0;}
}
Varianten mit Zoom
Im vorliegenden Beispiel werden die Bilder durch transform: scale(0,0); bis zur Unsichtbarkeit verkleinert und gleichzeitig ausgeblendet..
@keyframes bilder {
0% {opacity: 1;}
34% {opacity: 1;}
35% {opacity: 0;}
100% {opacity: 0;}
}
.gallery figure:nth-of-type(1) {
animation: bilder 15s 7s infinite;
}
.gallery figure:nth-of-type(2) {
animation: bilder 15s 2s infinite;
}
.gallery figure:nth-of-type(3) {
animation: bilder 15s 12s infinite;
}
@keyframes wechseln {
0% {opacity: 1; transform: scale(1,1); z-index: 20;}
20% {opacity: 1; transform: scale(1,1);}
34% {opacity: 0; transform: scale(0,0);}
100% {opacity: 1; transform: scale(0,0);}
}
.gallery figure:nth-of-type(4) {
animation: wechseln 15s 10s infinite;
}
.gallery figure:nth-of-type(5) {
animation: wechseln 15s 5s infinite;
}
.gallery figure:nth-of-type(6) {
animation: wechseln 15s infinite;
}
Fazit
Wie bereits anfangs erwähnt, muss gesagt werden, dass es zwar möglich ist, Bilder mit CSS-animation in einem Fader ein- und auszublenden. Andererseits gibt es keine weiteren Steuerungsmöglichkeiten und viele Festlegungen der Animation befinden sich hartkodiert im CSS-Code, der bei Änderungen des Inhalts entsprechend angepasst werden müsste. Dazu kommt die Problematik, dass seitenfüllende Bilder angesichts der Vielzahl von möglichen Viewports nur schwer möglich sind.
Mit dem heute verpönten Checkbox-Hack kann man eine Steuerung erreichen, wie in diesem Codepen-Beispiel von Marc Haunschild. Diese Funktionalität erhöht die Komplexität des CSS aber erneut um ein Vielfaches und ist nicht für alle Nutzer zugänglich!
Weblinks
- ↑ Dies ist die überarbeitete Version des Lehrgangs Fader-Framework – erschienen: 13.08.2008
von Felix Riesterer: Dieser Artikel ist ein kleiner Lehrgang, der mit einem sinnvollen Beispiel zeigt, wie man ein Projekt in JavaScript vernünftig aufbaut und damit ein Script mit modernen Programmiermethoden erstellt. Dabei wird als Aufgabenstellung ein modulares und objektorientiertes Script erarbeitet, welches verschiedene Bilder überblenden kann. - ↑ should i use a carousel?
- ↑ desandro.github.io: Carousel sehr gutes und anschauliches Tutorial zu 3d-transforms, das für die Interaktion aber JavaScript benötigt