Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
JavaScript/DOM/Node
Die Node-Schnittstelle (node = Knoten) ist das zentrale Objekt des Document Object Models (DOM). Es repräsentiert einen einzelnen Knoten in dem Objektbaum, in der Text eines HTML- oder XML-Dokuments übersetzt wird. Bei diesen Knoten kann es sich um Elemente handeln, aber Attribute, Text und das Dokument selbst sind ebenfalls spezielle Typen von Nodes. Für jeden Node-Typ gibt es eine von Node abgeleitete Schnittstelle, die Methoden oder Eigenschaften ergänzt.
Die im Folgenden aufgelisteten Eigenschaften und Methoden sind allen diesen Node-Typen gemeinsam.
Eigenschaften für alle Knoten
Methoden für alle Knoten
Die möglichen Werte der nodeType-Eigenschaft finden sich als schreibgeschütze Eigenschaften mit Namen wie ELEMENT_NODE im Node-Objekt. Details dazu finden Sie bei der Beschreibung der nodeType-Eigenschaft.
Inhaltsverzeichnis
Allgemeines
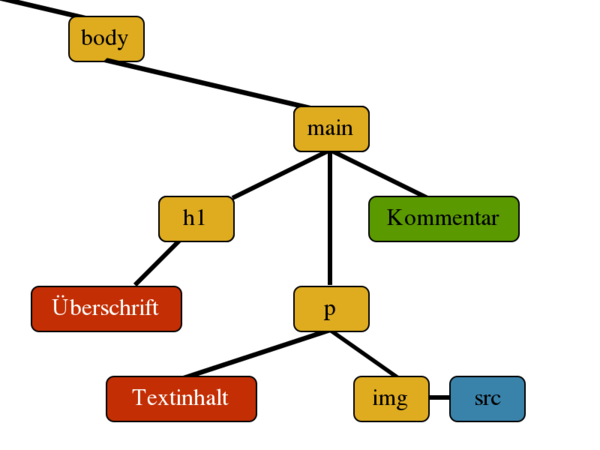
Hintergrund ist das Modell, dass sich ein Auszeichnungssprachen-Dokument, egal ob in HTML oder einer anderen, XML-basierten Auszeichnungssprache geschrieben, als eine Baumstruktur aus Knoten unterschiedlichen Typs darstellen lässt. Um sich mit diesem Modell näher zu beschäftigen, können Sie im XML-Kapitel dieses Dokuments den Abschnitt Baumstruktur und Knoten einer XML-Datei lesen.
Knotentypen
Innerhalb eines gewöhnlichen HTML-Dokuments gibt es mehrere wichtige Knotentypen, die Sie unterscheiden müssen:
- Elementknoten
- Attributknoten
- Textknoten
- Kommentare
Sie können die unterschiedlichen Typen mit Node.nodeType identifizieren.
Elementknoten
Das DOM enthält für jedes HTML Element einen Elementknoten. Die Programmierschnittstelle für HTML Elemente ist eine Erweiterung der Node-Schnittstelle, deshalb können Sie für einen solchen Knoten zusätzlich auch die Eigenschaften und Methoden der Schnittstellen Element und HTMLElement nutzen.
Attributknoten
Attributknoten wurden bei der Konzipierung des DOM von Node abgeleitet. Ihr Interface Attr erbt alle Eigenschaften und Methoden von Node, aber Attribute stellen aber keine allgemeinen Kind-Knoten im DOM-Baum dar. Nur Elemente können Attribute besitzen, deswegen findet sich in der Element-Schnittstelle die Eigenschaft attributes, die die Attribute dieses Elements enthält.
Versuchen Sie nicht, Eigenschaften oder Methoden der Node-Schnittstelle auf einen Attributknoten anzuwenden, und behandeln Sie Attribute einfach als Name-Wert Paare, die einem Element zugeordnet sind. Bei der Verarbeitung eines XML Dokuments sieht die Sache etwas anders aus, dort müssen Sie möglicherweise Namespaces behandeln. Sie sollten dann aber mit Namespace-Präfixen arbeiten und den qualifizierten Namen eines Attributs als seinen ganz normalen Namen auffassen.
Die Living Standard Spezifikation des Document Object Model[1] enthält einen bezeichnenden Satz zu Attributen:
„Note: If designed today they would just have a name and value. ☹“
Knotentypen, die Text enthalten
Diese Knotentypen haben gemeinsam, dass sie das von Node abgeleitete CharacterData-Interface implementieren.
- Textknoten
- Normaler Text innerhalb von Textstrukturierungs- und Textauszeichnungselementen bildet Textknoten.
- Kommentare
- Kommentarknoten verwenden die von
CharacterDataabgeleitete SchnittstelleComment, die aber keine eigenen Eigenschaften oder Methoden enthält. - Der Textinhalt innerhalb des Kommentars bildet keinen eigenen Textknoten.[2]
Verwendung
Das Dokument, jedes Element darin und auch alle Zeichendaten stellen eigene Knoten dar. Diese Knoten bilden die Baumstruktur. Das Node-Interface stellt Eigenschaften und Methoden bereit, um auf die einzelnen Knoten zuzugreifen, egal, wie tief diese Knoten in der Baumstruktur liegen.
Das Node-Interface stellt damit die allgemeinere und für alle XML-gerechten Sprachen gültige Variante dessen dar, was die HTML-Elementobjekte speziell für HTML darstellen. Sie können in JavaScript sowohl mit den HTML-Elementobjekten als auch mit dem Node-Interface arbeiten. Manches ist über die HTML-Elementobjekte bequemer zu lösen, für andere Aufgaben eignet sich wiederum das Node-Interface besser. Das Node-Objekt gilt unter Puristen allerdings als das "reinere" DOM, eben weil es nicht auf HTML beschränkt ist.
Um auf die Eigenschaften und Methoden des Node-Objekts zugreifen zu können, benötigen Sie einen Knoten. Um auf vorhandene Element-Knoten im Dokument zuzugreifen, verwenden Sie die Methoden, die das document-Objekt von Node erbt:
- getElementById()
- kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten
- getElementsByName()
- kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein)
- getElementsByTagName()
- kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument".
- querySelector()
- gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht.
- querySelectorAll()
- gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen
Ausgehend davon können Sie die Attributknoten, Textknoten und weitere Element-Kindknoten eines Elements ansprechen.
<h1 id="überschrift" class="topnews">Knoten in der <i>Baumstruktur</i></h1>
<p id="ausgabe"></p>
<script>
const h1Element = document.getElementById('überschrift');
const wertErsterKindknoten = h1Element.firstChild.nodeValue;
document.getElementById('ausgabe').innerHTML =
"Der Wert Ihres ersten Kindknotens lautet: „" + wertErsterKindknoten + "“";
</script>
Das Beispiel enthält eine Überschrift erster Ordnung mit Text, von dem ein Teil wiederum mit dem <i>-Element ausgezeichnet ist (wodurch der Browser es kursiv darstellt). In dem JavaScript, das unterhalb davon notiert ist, wird zunächst mit document.getElementById("überschrift") das Element-Objekt der h1-Überschrift ermittelt und der Konstanten h1Element zugewiesen. Diese Konstante speichert also einen gültigen Knoten des Dokuments, deshalb können wir von ihr ausgehend die Eigenschaften und Methoden des Node-Objekts anwenden. Im Beispiel wird mit h1Element.firstChild.nodeValue der Wert des ersten Kindknotens der Überschrift ermittelt und der Konstanten wertErsterKindknoten zugewiesen. Daraus wird eine HTML-Nachricht zusammengesetzt, die den Inhalt des ersten Kindknotens in „Anführungszeichen“ setzt, und in das <p>-Element mit der id "ausgabe" geschrieben.
Frage: Was steht in den Anführungszeichen?
Antwort anzeigen
Es ist „Knoten in der “, und nicht etwa „Baumstruktur“. Der erste Kindknoten der Überschrift ist ein Textknoten mit dem Text vor dem <i>-Element. Das <i>-Element ist der zweite Kindknoten!
Die Verwendung von Variablen ist natürlich nicht erforderlich. Das obige Beispiel funktioniert genauso, wenn die Funktionsergebnisse direkt verwendet werden:
document.getElementById('ausgabe').textContent =
"Der Wert Ihres ersten Kindknotens lautet: „" +
document.getElementById('überschrift').firstChild.nodeValue +
"“";
NodeList
Eine NodeList ist eine Sammlung mehrerer Knoten des DOM. Je nach Herkunft kann eine NodeList statisch oder live sein. Eine statische NodeList ändert sich nicht mehr, auch wenn das DOM nach ihrer Ermittlung verändert wird. Im Gegensatz dazu spiegelt eine live node list jederzeit den aktuellen Stand des DOM-Teils wider, auf den sie sich bezieht.
Sie können eine NodeList beispielsweise auf folgenden Wegen erhalten:
- Node.childNodes - liefert eine live NodeList der Kindknoten eines Node-Objekts
- document.querySelectorAll - liefert eine static NodeList der gefundenen Elemente
Eigenschaft:
Methoden:
Nodelist.length
Die Eigenschaft Nodelist.length liest die Anzahl der Knoten in der NodeList aus.
Nodelist.item()
Die Methode Nodelist.item() ermöglicht es, auf einen bestimmten Knoten der NodeList anhand seiner Indexposition zuzugreifen. Die Indexwerte beginnen bei 0, der höchste mögliche Wert ist daher eins kleiner als der Wert der length-Eigenschaft der NodeList.
Darüber hinaus gestatten NodeList-Objekte auch einen Array-ähnlichen Indexzugriff mit eckigen Klammern:
nodeItem = nodeList[index];
Nodelist.forEach()
Die Methode Nodelist.forEach() funktioniert genau wie die forEach-Methode von Arrays. Sie können damit alle Elemente einer NodeList durchlaufen und für jedes Element darin eine Callback-Funktion aufrufen. Diese Callback-Funktion erhält drei Parameter: Das Element, der Index dieses Elements in der NodeList, und die NodeList selbst.
nodeList.forEach(element => element.textContent = '');
Siehe auch
- JavaScript und das DOM (interaktive Webseiten)

- Einbindung in HTML
- Was ist das DOM?
- Ereignisverarbeitung
- DOM-Manipulation
- DOM-Manipulation (ToDo-Liste)

- Elemente erzeugen und löschen
- Attribute lesen und ändern
- DOM-Traversal
- SVG und JavaScript

Weblinks
- ↑ WHATWG: DOM Living Standard
- ↑ W3C: Interface Comment
- ↑ MDN: Why_is_NodeList_not_an_Array
- W3C: Node interface
- WHATWG Node interface
- MDN Node
- MDN: NodeList
- ToddMotto: A comprehensive dive into NodeLists, Arrays, converting NodeLists and understanding the DOM
- css-tricks: Loop Over querySelectorAll Matches