Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
Selektoren in CSS/Pseudoelemente
Mit CSS können Webseiten in ihrem Aussehen verändert werden. Häufig will man neben dem Inhalt an sich noch weitere Gestaltungselemente wie Trennlinien, Dekorationsgrafiken, etc. verwenden. Eine Trennlinie kann als thematischer Bruch mit hr ausgezeichnet, aber auch durch ein border-bottom festgelegt werden.
Dekorationsgrafiken sollten aber – anders als Bilder, die Teil des Inhalts darstellen – als Hintergrundbild oder mithilfe von Pseudoelementen, die nicht im Markup erscheinen, eingebunden werden. Ein Pseudoelement erzeugt einen nicht im Elementbaum vorhandenen Abschnitt, der formatiert oder mit Inhalt gefüllt werden kann.
Dieses Tutorial zeigt, wie man HTML-Elemente durch Pseudoelemente erweitert und welche Einsatzzwecke es dafür gibt. Dabei werden nur einige der vielen in der Referenz beschriebenen Pseudoelemente beispielhaft gezeigt.
Inhaltsverzeichnis
Typografische Akzente mit Pseudoelementen
::first-letter
Das Pseudoelement ::first-letter ermöglicht es, nur den ersten Buchstaben eines Blockelements zu formatieren. Dies wird häufig für typografische Effekte verwendet, insbesondere in langen Texten, ohne zusätzliches Markup hinzuzufügen.
p::first-letter {
color: red;
font-weight: bold;
}
Im ersten Absatz wird der Buchstabe „D“ fett und in roter Schriftfarbe dargestellt. Es wird als einziges Zeichen formatiert, da es nicht von Punktierung umgeben ist.
Im zweiten Absatz wird sowohl das Sternchen, da es als Punktierung zählt, als auch die Ziffer „1“ in roter Schriftfarbe dargestellt.
Im dritten Absatz wird das Sternchen mit roter Schriftfarbe dargestellt. In diesem Beispiel ist die Zeichenfolge, die normalerweise von ::first-letter formatiert wird, durch ein Element getrennt. CSS stellt dem Browser frei, wie er damit umgeht. Entweder werden nur die nicht voneinander abgeschnittenen Zeichen formatiert oder die jeweiligen Abschnitte einzeln.
Selektoren, die Pseudoelemente erzeugen, können nur am Ende einer Kette von Selektoren oder alleinstehend notiert werden. In der Regel ist es sinnvoll, Pseudoelemente an einen einfachen Selektor anzuhängen, um ihre Wirkung auf die von diesem Selektor angesprochenen Elemente zu beschränken.
Siehe auch
- Initialen

kunstvolle Gestaltung der Anfangsbuchstaben mit CSS
::first-line
Mit dem Pseudoelement ::first-line wird die erste Zeile eines Textes angesprochen. Diese Technik wird häufig in Artikeln, Newslettern oder Blogs verwendet, um Einleitungen hervorzuheben.
p::first-line {
font-weight: bold;
color: magenta;
}
In diesem Beispiel wurde die Breite des Absatzelements stark begrenzt, sodass der Text mehrere Zeilenumbrüche enthält. ::first-line spricht jeden Text an, der vor dem ersten Zeilenumbruch steht.
Auf das first-line-Pseudoelement können Formatierungen des Schriftbilds und des Texts sowie Eigenschaften für Hintergründe angewendet werden. Die Anwendbarkeit anderer Eigenschaften liegt im Ermessen der Browserhersteller.
Der zu formatierende Text muss nicht direkt innerhalb des angesprochenen Elements notiert sein, er kann auch innerhalb eines verschachtelten Blockelements vorkommen. blockquote::first-line würde bei der Struktur „<blockquote><p>Text“ also ebenfalls den Text formatieren. Ausnahme bilden Nachfahrenelemente, die als inline-block dargestellt werden, diese werden nie vom first-line eines Vorfahren formatiert.
Textbestandteile der ersten Zeile, die aus dem Elementfluss herausgenommen wurden – beispielsweise durch float oder position – werden nicht formatiert.
::first-line formatierten Text umschließen, aber Nachfahre eines Elements sind, auf das entsprechende ::first-line-Formatierungen wirken, werden nach oben genannten Regeln nicht formatiert. Mit Ausnahme des Safari formatieren jedoch alle Browser den Inhalt des inline-block-Elements mit den in ::first-line gesetzen Eigenschaften und das auch dann, wenn sich der Text innerhalb des inline-block-Elements bricht.Information: Ein oder zwei Doppelpunkte?
CSS 2 definierte vier Pseudoelemente, die mit einem vorangestellten Doppelpunkt notiert werden. Seit CSS 3 werden alle Pseudoelemente mit zwei vorangestellten Doppelpunkten notiert, damit Pseudoelemente von Pseudoklassen unterschieden werden können.Während für die in CSS 2 definierten Pseudoelemente beide Schreibweisen möglich sind, kann für neuere Pseudoelemente nur die neue Schreibweise verwendet werden.
Neue Elemente erzeugen
Es ist aber auch möglich, völlig neue Elemente zu erzeugen und dann mit Inhalt zu füllen.
::before und ::after
Die Selektoren
erzeugen beliebig formatierbare Pseudo-Elemente, die innerhalb der angesprochenen Elemente vor bzw. nach dem tatsächlich vorhandenen Inhalt eingefügt werden.
.achtung::before {
content: "Achtung: ";
color: red;
font-weight: bold;
}
In diesem Beispiel gibt es einen Absatz mit der Klasse "achtung". Er wird über den Klassenselektor selektiert. Danach folgt ::before, das ein Pseudo-Element vor dem Inhalt einfügt.
Mit der content-Eigenschaft wird ein Text als Inhalt definiert, der dann mit color und font-weight weiter formatiert wird.
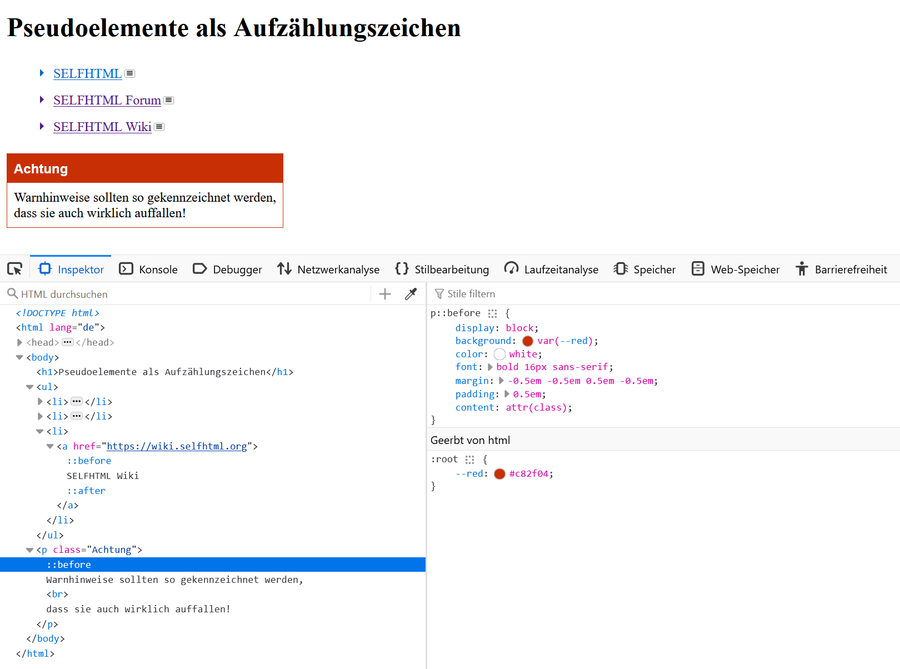
Die von diesen Selektoren erzeugten Elemente erscheinen im DOM der Webseite und sind im Seiteninspektor (F12) als Kindelemente sichtbar.
Dieses Beispiel kann man weiter ausbauen:
p[class] {
border: thin solid var(--accent);
padding: .5em;
}
p[class]::before {
display: block;
background-color: var(--accent);
color: white;
font: bold 1em sans-serif;
margin: -.5em -.5em .5em -.5em;
padding: .5em;
content: attr(class) ": ";
}
.Achtung {--accent: #c82f04;}
.Empfehlung {--accent: #dfac20;}
Wir wollen alle p-Absätze, die eine Klasse besitzen stylen - deshalb selektieren wir mit der Attributpräsenz p[class]. Diese Absätze erhalten eine Randlinie in einer Akzentfarbe und einen Innenabstand, damit der Text nicht an die Randlinie stößt.
Das Pseudoelement p[class]::before dehnt sich mittels display: block über die gesamte Breite aus und erhält einen Hintergrund in der Akzentfarbe.
Der Werte der content-Eigenschaft besteht aus der attr()-Funktion, die den Klassennamen ausliest und wiedergibt; gefolgt von einem Doppelpunkt.
Erst jetzt wird für jede Klasse eine Akzentfarbe als custom property festgelegt, die die Box entsprechend färbt.
Dekorationselemente sollten nicht im Markup, sondern nur im CSS verankert werden.
Leere Pseudoelemente
Leere Pseudo-Elemente (::before, ::after) werden oft auf zwei sehr unterschiedliche Arten verwendet:
- Funktional
Sie fügen etwas hinzu, das einen UI-Zweck hat oder einen Status anzeigt.
Beispiel: Ein Dreiecksmarker in einer Liste. Er signalisiert eine Hierarchie oder einen Navigationspfeil.
Er verhält sich fast wie ein Symbol, jedoch ohne zusätzliches HTML-Markup. - Dekorativ
Sie fügen rein visuelle Akzente hinzu, die für die Bedeutung nicht wesentlich sind.
a {
position: relative;
}
a::before {
content: '';
width: 0;
height: 0;
font-size: 0;
border: 10px solid transparent;
border-left-width: 15px;
border-left-color: steelBlue;
position: absolute;
top: 0;
left: 0;
}
a:hover::before {
background: yellow;
}
h2::after {
content: '';
position: absolute;
left: 0;
bottom: -0.3em;
width: 4em;
height: 0.2em;
background: #c82f04;
}
Links erhalten ein ::before-Pseudoelement. Anders als in den oberen Beispielen bleibt der Wert für content leer. Das Pseudoelement wird in Breite, Höhe und Zeilengröße auf 0 gesetzt, erhält aber einen 10px breiten, transparenten Rand. Nur dem linken Rand wird durch border-left-color: steelBlue; eine Farbe zugewiesen. so entsteht ein Dreieck oder Pfeil, der auf den Link hinzielt. (Wenn man über den Link mit der Maus hovert, ändert sich die Hintergrundfarbe - so kann man erkennen, wie groß das Pseudoelement mit (unsichtbarer) Randlinie ist.
Man kann Pseudoelemente mit position: absolute aus dem Elementfluss herausnehmen und beliebig platzieren. Die Angaben left, right, top und bottom beziehen sich dabei auf das nächste Vorfahrenelement, welches mit position: positioniert wurde. Deshalb erhält das a-Element ein position: relative;.
Ähnlich wird mit den h2-Überschriften verfahren: Zur besseren Kennzeichnung wird unterhalb der Überschrift eine absolut positionierte Linie erzeugt, die für einen Akzent sorgt.
Solche Pseudoelemente werden in vielen Bereichen angewandt, um Inhalte besser zu präsentieren.
Siehe auch
- Links in HTML

Maus- und Tastaturinteraktionen- externe Links kennzeichnen
- unterschiedliche Dokumenttypen kennzeichnen
- Print-CSS (Druckausgabe)

Links beim Drucken sichtbar machen
- Listen

- Hybride Nummerierung
Kapitelzählung mit ::before
- Hybride Nummerierung
- CSS-Eigenschaft: counter-increment
Elemente mit Hilfe von CSS-Zählern durchnummerieren
- Rahmen und Ribbons
- Wichtiges mit Rahmen hervorheben
- Ribbons (Hintergrundbänder mit Pseudoelementen erzeugen)
- box-shadow und filter
- Zitate interessant gestalten

- Anführungszeichen einfügen
- Pull quotes
::backdrop
Das ::backdrop-Pseudoelement kann verwendet werden, um einen Hintergrund zu erstellen, der das dahinterliegende Dokument für ein Element im Stack des Top-Layers versteckt. Das ::backdrop-Pseudoelement liegt zwischen dem obersten Element, z. B: einer Dialog-Box, und den anderen Elementen im Hintergrund.
dialog::backdrop {
background: rgb(0 0 0 / 0.5);
}
Das hinter dem backdrop liegende Dokument wird durch eine schwarze, halb durchscheinende Maske verdeckt.
- z-index und Stapelkontext

Top Layer > z-index: 100.000
- modale Dialogfenster

- dialog-Element
- modal vs nichtmodal
- :backdrop
Das UI-Element für Web-Apps
- Fullscreen-Ansicht

(Bild mit Lightbox-Effekt)
Anhang:
::placeholder und :placeholder-shown
Mit dem Pseudoelement ::placeholder und der Pseudoklasse :placeholder-shown kannst du festlegen, wie der Text des Platzhalters formatiert wird.
::placeholder {
color: rebeccapurple;
opacity: 1;
}
:placeholder-shown {
background-color: #ffebe6;
border-color: #c32e04;
border-right-width: 5px;
}
Die Platzhaltertexte werden nach rechts gerückt und in rebeccapurple angezeigt.
Sobald der :placeholder-shown-Selektor greift, wird der Hintergrund hellgelb eingefärbt.
Eingabefelder müssen zugänglich sein. Ein placeholder-Text wird von Assistenztechniken ignoriert und kann deshalb ein label nicht ersetzen. Mehr dazu findest Du im Artikel
Weblinks
- WHATWG: Fullscreen API: ::backdrop
- MDN: ::backdrop