HTML/Attribute/inputmode
Aus SELFHTML-Wiki
Das inputmode-Universalattribut hilft mobilen Geräten, die richtige systemeigene Tastatur-(belegung) zu wählen. Eine Verwendung ist für
input-Elemente mit den Typen text, password, email oder url sowie bei allen Elementen, für die contenteditable gesetzt ist, sinnvoll.
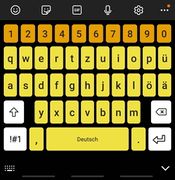
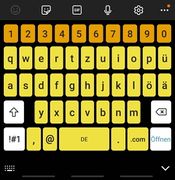
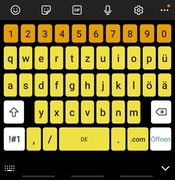
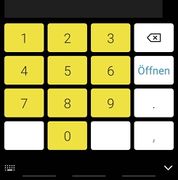
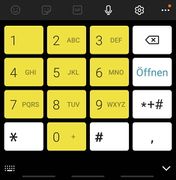
- Screenshots verschiedener virtueller Tastaturen
| erlaubte Werte |
|
|---|---|
| default-Wert | text |
| erlaubt in | input und Elemente mit contenteditable-Attribut |
Beispiel
<div contenteditable inputmode="text">text</div>
<div contenteditable inputmode="search">search</div>
Siehe auch
- Formulare/Benutzereingaben_zugänglich_gestalten
- Eingabe von Zahlen und Daten
- Formulare/Eingabe von Zahlen