Herzlich willkommen zum SELF-Treffen 2026
vom 24.04. – 26.04.2026
in Halle (Saale)
CSS/Tutorials/Boxmodell
Mit CSS können Sie jedoch Größenangaben und Abstände festlegen. Was auf unserem Symbolbild wie ein Unfall aussieht, zeigt eigentlich nur, wie viele Möglichkeiten CSS bietet.
- „klassisches“ Boxmodell

- box-sizing
- Größenangaben

- extrinsisch
- width, max-width + min-width
- height, max-…
- intrinsische Werte
- max-content, min-content
- fit-content()
- extrinsisch
- übergroßer Inhalt

- overflow
- text-overflow
- scroll
- Außen- und Innenabstand
- zusammenfallende Außenabstände
(collapsing margins)
- padding
- zusammenfallende Außenabstände
- Logische Eigenschaften
- block-size und inline-size
- margin-block + margin-inline
- padding-block + padding-inline
- padding-block + padding-inline
- Rahmen und Ribbons
- Wichtiges mit Rahmen hervorheben
- Ribbons (Hintergrundbänder)
- box-shadow und filter
Das „klassische“ Boxmodell

- 20min

- einfach

- Einstieg in CSS
Die rechteckigen Blöcke, die im Elementbaum erzeugt und auf dem Bildschirm dargestellt werden, folgen einem Schema, dem „Box-Modell“. Es ist somit Grundlage jeden Layouts.
Jedes Block-Element wie Textabsätze (p), -Abschnitte (div, article, main, aside, …) und Überschriften (h1, h2, …) bildet eine rechteckige Box, die Sie frei formatieren können.
Im CSS-Einstieg haben wir Überschriften oft eine Text-und Hintergrundfarbe zugewiesen. Im folgenden Beispiel wollen wir die um Randlinien und Abstände erweitern:
h1 {
color: midnightblue;
background-color: yellow;
border: 1px solid;
margin: 0;
padding: 0;
}
.box {
width: 200px;
color: green;
background-color: lightyellow;
border: 2px solid red;
border-radius: 0 1em 1em 1em;
margin: 20px auto;
padding: 2em;
}
Im Beispiel erhalten Überschrift h1 und Textabsatz p zusätzlich mit border noch eine Randlinie. Die Eigenschaft ist eine zusammenfassende „shorthand“-Eigenschaft der drei Werte für die Randstärke border-width, die Form border-style und den optionalen Wert für die Randfarbe border-color. Wird dort kein Wert zugewiesen, wird die Textfarbe des Elements verwendet.
Mit margin können Sie einen Abstand zum Elternelement und benachbarten Elementen festlegen. Die Überschrift „klebt“ durch margin: 0; am oberen Rand der Seite. Der Textabsatz erhält mit margin: 20px auto; einen Abstand von 20px nach oben (und unten), sowie mit auto einen gleichmäßig verteilten Abstand nach rechts und links. In Verbindung mit der Festlegung für die Breite width: 200px; wird der Textabsatz zentriert.
Die Überschrift stößt fast gegen die Randlinie; der Textabsatz hat mehr Platz. Das erreichen Sie durch eine Angabe eines Innenabstands padding (engl. für Polsterung)
- Betrachten Sie das Beispiel im Frickl (einfacher Klick auf "Ausprobieren").
- Verändern Sie im Frickl die Werte für Breite, Höhe, Randlinien und Abstände. Was beobachten Sie?
Alle diese Eigenschaften verwenden Längenangaben. Dabei können Sie absolute Werte in Pixel, aber auch relative Werte wie Prozentangaben und die Längeneinheit em, die die Größe der verwendeten Schriftart als Basisschriftgröße verwendet, verwenden.
padding oder margin?
Es wird oft gefragt, welche der beiden Eigenschaften man verwenden soll – padding oder margin?
- Wenn die Box eine eigene Hintergrundfarbe hat, soll der Rand um den Inhalt mit gefärbt sein (padding) oder nicht (margin)? Oder gar beides?
- margins können überlappen (→ Collapsing margins). D.h. wenn ich zwei Boxen übereinander habe, und beide haben
margin: 2em, dann ist der Abstand zwischen den Boxen 2em, nicht 4em.
Rechtecke nebeneinander
Damit Text auf unserer Webseite gut lesbar ist, wollen wir ein Drei-Spaltenlayout entwerfen. Die Seite erhält eine feste Breite von 600px, die drei Spalten von je 200px. In der Praxis würde man dies mit Flexbox- oder Grix-Layout realisieren, da es uns hier aber um die Grundlagen des Boxmodells geht, erstellen wir das Layout manuell.
.container {
width: 600px;
height: 400px;
border: 1px solid;
padding: 0;
}
.spalte {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 5px;
padding: 5px;
display: inline-block;
}
Das Beispiel besteht aus dem Container-Element, das eine feste Breite von 600px und eine feste Höhe von 200px besitzt.
Als Spalten dienen drei section-Elemente, die eine feste Breite und Höhe von je 200px (ein Drittel von 600px) besitzen.
Damit die Divs nebeneinander platziert werden, erhalten sie ein display: inline-block;.
- Betrachten Sie das Beispiel im Frickl als auch in einem neuen Tab. Was beobachten Sie?
- Verändern Sie im Frickl die Werte für Breite, Höhe, Randlinien und Abstände. Was beobachten Sie?
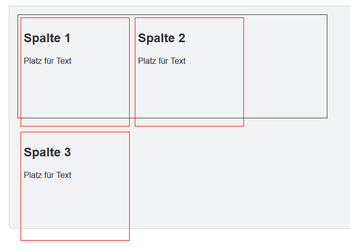
Das Beispiel zeigt unerwünschtes Verhalten:
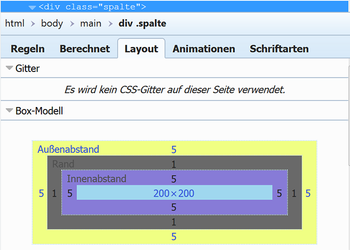
- Warum werden die drei Boxen nicht nebeneinander dargestellt? Ein Blick in den Seiteninspektor (erreichbar mit F12) zeigt uns, dass die Spalten aus Boxen mit je 200px Breite, einer Randlinie von 1px und einem Innen- und Außenrand von je 5px, also ingesamt einer Gesamtbreite von 222px bestehen:
- Die Boxen haben zu wenig Platz und ragen über die Elternelemente heraus: Obwohl das Container-Element eine vermeintlich ausreichende Höhe von 200px hat, ragen die beiden ersten Blöcke teilweise und der dritte Block ganz aus dem von uns falsch berechneten Rechteck heraus.
- Im Frickl beträgt der Viewport des Beispiels weniger als die angegebenen 600px Breite, sodass ein horizontaler Scrollbalken erscheint.
Theorie: das klassische Box-Modell
Wie im oben gezeigten Beispiel demonstriert, werden im Box-Modell alle Bestandteile einer Box addiert. Die Gesamtbreite errechnet sich aus:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
Die Gesamthöhe einer Box wird ebenso errechnet.
width und height. Diese Werte müssen nicht ganzzahlig sein. Die diversen width- und height-Eigenschaften der HTML Element-Objekte sind hingegen immer auf eine ganze Zahl gerundet.In dieser interaktiven Demo können Sie die verschiedenen Möglichkeiten ausprobieren:
Fazit: Beim Layout müssen Sie zur angegebenen Breite alle Abstände und die Stärke der Randlinien dazurechnen, da dies die tatsächliche Breite des Block-Elements ergibt. Die mühselige Rechenart wurde früher weiter erschwert, da der Internet Explorer in den Versionen 5 und 5.5 einen als Box-Model-Bug bekannten Fehler hatte. Statt die Box-Größe um Umrandung und Padding zu vergrößern, wurde die Box exakt auf die angegebene Größe gesetzt und dafür der Platz für den Inhalt verringert. Dieser Bug wurde später zu einem Feature, das man auf Wunsch einschalten kann. Man nennt es „alternatives Box-Modell“ und wird weiter unten beschrieben.
In Version 6 wurde der Internet Explorer so geändert, dass standardkonforme Seiten gemäß dem in der Spezifikation festgelegten Boxmodell angezeigt wurden. Wegen der damaligen Verbreitung des Internet Explorers erforderte das aber, dass eine Webseite explizit einen standardkonformen Dokumententyp angab. Ohne diese Angabe arbeitete der Internet-Explorer und arbeitet auch heute noch jeder Browser im Quirks-Modus, in dem das kaputte Boxmodell und etliche andere Fehler des IE 5.5 nachgebildet werden.
Theorie 2: Box ist nicht gleich Box
Eine Box hat zwei Darstellungsaspekte: die Außensicht und die Innensicht. Bei der Außensicht unterscheidet man zwischen Inline- und Block-Boxen, die Innensicht behandelt die diversen Layoutmodelle, die CSS anbietet. Jedes HTML Element ist entweder eine Inline- oder Block-Box. Die CSS Display Level 3 Spezifikation definiert auch eine Run-In Box, die aber (Stand 2022) nur der Internet Explorer kannte und auf die nicht eingegangen werden soll.
Das defaultmäßige Layoutmodell für fast alle Boxen ist flow, d.h. Inline-Boxen werden nebeneinander und Block-Boxen untereinander gesetzt. Ausnahme davon ist das table-Element mit seinen Kind-Elementen und das ruby-Element. Eine weitere Ausnahme entsteht, wenn für eine Box ein neuer Blockformatierungskontext gebildet wird, in diesem Fall lautet das Layout-Modell flow-root, was Auswirkungen auf das Verhalten von Rändern oder Floats hat.
Eine Box, deren Layoutmodell Flow (oder Flow-Root) ist, wird auch ein Block Container genannt. Diese Definition ist wichtig, denn einige CSS-Eigenschaften sind nur auf Block Container anwendbar. Andere Layoutmodelle sind Table, Flexbox, Grid und Ruby.
Sie können diese Darstellungsaspekte mit der CSS-Eigenschaft display festlegen. Die klassischen Werte inline oder block bezeichnen eine Inline- oder Block-Box mit Flow-Layout, ggf. auch flow-root Layout. Der Wert inline-block bezeichnet eine Inline-Box mit flow-root Layout, wodurch das Innenverhalten eines Blocks entsteht.
Theorie 3: Nicht ersetzte Inline-Boxen
Dieser Begriff ist für etliche CSS Eigenschaften von Bedeutung, denn bestimmte Effekte können auf solche Boxen nicht angewendet werden. Was ist hier gemeint?
- Nicht ersetzt
- Manche Elemente werden ersetzt. Ihr Inhalt ist für CSS nicht zugänglich, er stammt aus einer anderen Quelle. Das kann ein Bild oder ein Video sein, ein iframe, mit
<embed>eingebetteter Inhalt, je nach Kontext auch ein Audio-Element, ein Canvas oder ein object-Element. - Nicht ersetzte Elemente können in ihrem inneren Erscheinungsbild mit CSS beeinflusst werden
- Inline
- Eine Box ist inline, wenn sie im normalen Elementfluss eingeordnet wird und an einem Zeilenende auch umgebrochen werden kann.
Bei nicht ersetzten Inline-Boxen sind CSS-Eigenschaften wie beispielsweise width, height oder transform nicht anwendbar.
Wenn man aber nur die Außenmaße kennt...
Das Boxmodell des Internet-Explorers entsprach zwar nicht der Spezifikation, war aber trotzdem beliebt und nützlich. Denn oft genug weiß man nur, welche Außenmaße eine Box haben soll, und hat die Innenmaße nicht so einfach zur Verfügung. Der Klassiker ist die Angabe von width:100% für ein input-Element, das ein div ausfüllen soll und dann über das div hinausragt, weil ein input-Element vom Browser aus Border und Padding bekommt.
Das „alternative“ Boxmodell
Nachdem die Entwickler genug gemault hatten, wurde mit CSS3 die Möglichkeit geschaffen, das Boxmodell des Internet Explorers zu reaktivieren. Mithilfe der Eigenschaft box-sizing lässt sich spezifizieren, worauf sich die Angaben von width bzw. height beziehen sollen: standardkonform auf die Abmessungen des Inhaltsbereichs (content-box) oder wie im Quirks-Mode auf die Abmessungen von Inhalt, Padding und Rändern (border-box). Diese Angabe kann auf Wunsch für jedes Element einzeln gemacht werden.
Der exakten Limitierung eines input-Elements auf die Breite seines Elternelements steht damit nichts mehr im Weg.
.eingaben {
padding: 0.5em 1em;
width: 30em;
}
.eingaben input[type=text] {
box-sizing: border-box;
width: 100%;
}
Das Element mit der Klasse eingaben könnte zum Beispiel ein fieldset sein, das das input-Element enthält. Durch das border-box-Modell zieht der Browser automatisch Rand und Padding des input-Elementes von den 100% der Breite ab und das Element passt sich exakt an.
border-box-Modell beispielsweise ein Padding von 1em vorgeben und die Höhe des Elements mit 1.5em, wird, würde die Inhaltshöhe -0.5em betragen. Um das zu verhindern, setzt der Browser die Höhe auf das nutzbare Minimum von 2em. Kommt noch eine Border-Angabe hinzu, kann sich die Mindesthöhe weiter vergrößern.
div {
box-sizing: border-box;
border: 2px solid red;
padding: 5px 10px;
height: 8px;
}
height: 8px wird vom Browser deshalb auf 14px korrigiert.Der mathematische Weg
Wenn Sie die Außenmaße sowie die Größen von Border und Padding kennen, können Sie auch die CSS-Funktion calc() verwenden, um im content-box Modell zu bleiben und die erforderlichen Größenangaben zu bestimmen.
.eingaben {
padding: 0.5em 1em;
width: 30em;
}
.eingaben input[type=text] {
padding: 1px 2px; /* Defaultwert vieler Browser */
border-width: 1px;
width: calc(100% - 1px - 2px - 2px - 1px);
}
Die Elementbreite wird so um die Breiten von linkem Rand, linkem Padding, rechtem Padding und rechtem Rand reduziert. Natürlich können Sie das auch gleich zu calc(100% - 6px) zusammenfassen.
- Bei jeder Änderung der Werte für Abstände und Randlinien müssen Sie die Formel anpassen!
- Die Browser rechnen intern mit Integer-Werten anstatt „echten“ Pixeln (die es im Gewirr zwischen physikalischen und logischen Pixeln gar nicht gibt). Wenn Sie, wie wir empfehlen, mit em statt mit px als Einheit arbeiten, kann es zu geringfügigen Rundungsfehlern kommen.
modernes WebDesign
Um die Jahrtausendwende mussten WebDesigner mit Papier und Bleistift Breiten und Abstände zusammenrechnen, um ein pixelgenaues Layout für eine feste Größe von 640x480px (später auch 1024x768px) zu erstellen. Heute ist dies nicht mehr nötig, mit Flexbox- und Grid-Layout bieten die Browser zwei Techniken an, mit man sein Layout flexibel an die Abmessungen des Anzeigebereichs anpassen kann, ohne selbst rechnen zu müssen. Die Frage nach dem Boxmodell stellt sich dann auch nicht mehr, der Browser berücksichtigt das automatisch.
Lösung 1: flexibles Layout
Flexbox ist eine sehr einfache Möglichkeit, responsive und flexible Layouts zu erstellen, ohne feste Größenangaben und weitere CSS-Einstellungen wie position, float oder clear nutzen zu müssen. Dabei kann nicht nur die Größendarstellung, sondern auch die Reihenfolge der Elemente unabhängig vom HTML-Code durch CSS festgelegt werden.
Der Einsatz von Flexbox für Seitenlayouts wird heute nicht mehr empfohlen, dafür gibt es Grid. Flexbox bietet sich aber an für das automatische Anordnen in einer einzigen Zeile oder auch das Anordnen mehrerer Elemente auf mehrere Zeilen (flex-wrap), wenn es nicht auf eine spaltengerechte Anordnung ankommt. Zum Vergleich mit Grid-Layout zeigen wir hier eine Anordnung mehrerer Spalten mit Flexbox.
article {
border: 1px solid;
display: flex;
}
section, aside {
border: 1px solid red;
padding: 5px;
flex: 1;
}
Dieses Beispiel besticht durch seine Einfachheit:
- Das article-Element wird durch display: flex zum flexiblen Container.
- Die einzelnen section-Elemente verteilen sich, da die Flex-basis mit flex: 1 gleich ist, gleichmäßig auf den verfügbaren Raum.
Fügen Sie im Frickl eine neue Spalte ein. Was können Sie beobachten?
- Es passt sich flexibel an den vorhandenen Platz an.
- Bei einer Änderung des Markups sind keine oder nur wenig Änderungen am CSS nötig.
Lösung 2: flexibel mit Grid Layout
Mit dem Grid Layout Modul ist es möglich, responsive zweidimensionale Layouts zu erstellen. Dabei wird ein Raster angelegt, in dem sich die Kindelemente ohne feste Größenangaben und weitere CSS-Einstellungen wie position, float oder clear bequem und flexibel positionieren (lassen).
article {
border: 1px solid;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 1em;
}
section, aside {
border: 1px solid red;
padding: 5px;
}
Dieses Beispiel besticht durch seine Einfachheit:
- Das article-Element wird durch display: grid zum Grid-Container.
-
grid-template-columns: 1fr 1fr 1fr;legt drei gleichbreite Spalten an -
grid-gap: 1em;lässt zwischen den Spalten (aber nicht am Außenrand) einen 1em breiten Rand - Die section-Elemente benötigen keine eigene Festlegungen!
Fügen Sie im Frickl eine neue Spalte ein. Was können Sie beobachten?
- Es passt sich flexibel an den vorhandenen Platz an.
- Bei einer Änderung des Markups sind keine oder nur wenig Änderungen am CSS nötig.
Fazit
- Verzichten Sie auf den Versuch ein pixelgenaues Layout erzeugen zu wollen.
- Verzichten Sie auf Höhenangaben. Wenn der Inhalt größer wird, setzt er sich automatisch nach unten fort.
- Verzichten Sie auf feste Breitenangaben. Verwenden Sie Eigenschaften wie min-width, um sicherzustellen, dass das Element breit genug für den Inhalt ist.
- Verwenden Sie moderne, responsive Layout-Modelle wie Flexbox oder Grid Layout. Sie sind für alle Viewports geeignet und passen sich flexibel an den verfügbaren Platz an.
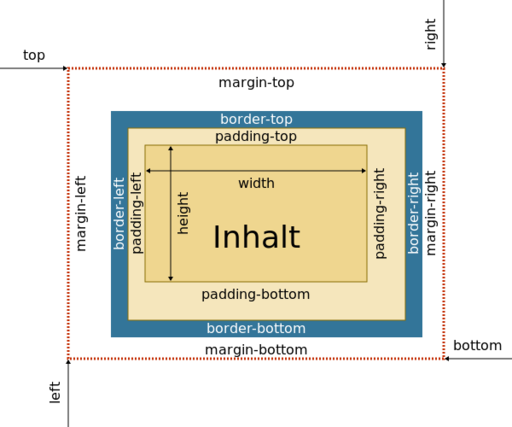
Im visuellen Anzeigemodell erfolgt die Darstellung von Elementen durch das Zeichnen von Rechtecken. Die Bestandteile dieser Rechtecke beschreibt das „Boxmodell“. Eine Box kann bestehen aus:
- Dem Inhaltsbereich (client area), also der Fläche, die durch Texte und Bilder oder Eigenschaften wie width und height vorgegeben wird,
- einem Innenabstand (padding),
- einem Rahmen (border) und
- einem Außenabstand (margin).
Bei Block-Elementen können Höhe und Breite beliebig festgelegt werden, bei Inlineelementen werden die Maße durch den Inhalt vorgegeben.
Innen- und Außenabstände sowie Rahmen können für jede der vier Seiten einer Box einzeln festgelegt werden.
Wird eine Box positioniert, beginnt die linke Außenkante bei left, die obere Außenkante bei top, die rechte Außenkante bei right und die untere Außenkante bei bottom. Da dies nur bei einer Schreibrichtung von links nach rechts wirklich stimmig ist, wurden die logischen Eigenschaften eingeführt, die im letzten Kapitel dieses Kurses vorgestellt werden.
Referenz-Box
Die einzelnen Rechtecke werden von innen nach außen bezeichnet als
-
content-box: (Inhaltsbox) Bereich, der durch den Inhalt oder die Eigenschaftenwidthundheightfestgelegt wurde. -
padding-box: (Polsterungsbox) Bereich, dercontent-boxund padding (Innenabstand) umfasst. Besitzt eine Seite keinen Innenabstand, so ist die Polsterungskante mit der Innenkante identisch. -
border-box: (Rahmenbox) Box, diecontent-box, einen möglichen Innenabstand und die durch border festgelegten Rahmen umfasst. Besitzt eine Box keinen Rahmen, so ist die Rahmenbox mit der Polsterungsbox identisch. -
margin-box: Box mitsamt durch margin festgelegten Außenabständen. Sind für eine Box keine Außenabstände definiert, so ist die Außenkante mit der Rahmenkante identisch.
Information: Geschichtliches
Die ursprüngliche Definition, die Angaben von width und height als Abmessungen lediglich des Inhaltes festzulegen ist wenig intuitiv. Eigentlich erwartet man, dass eine Breiten- bzw. Höhenangabe den gesamten Platzbedarf des Elementes widerspiegelt.
Zudem interpretierten alte Internetexplorer das Box-Modell falsch, sodass Webentwickler auf diese besondere Rücksicht nehmen mussten (Quirks Mode). Ebenso war es schwierig bis unmöglich, ein responsives Layout zu erstellen, welches etwa prozentuale Breitenangaben mit pixelgenauen Angaben für die Rahmenbreite kombinierte.
Diese Bezeichnungen finden sich als Werte in einigen Eigenschaften wieder, etwa box-sizing, background-clip, background-origin oder mask.
Was bei pixelgenauem Layout zu Rundungsfehlern, dem Zwang zu Browserweichen und zusätzlichem Wartungsaufwand führte, erwies sich im flexiblen Layout als nahezu unmöglich:
I would love a different box model! I find it bizarre that padding and border add the width of an object, and would love to be able to give something like a textarea 100% width and 3px padding without worrying what it’s going to do the layout. Perhaps something like padding-inside as a new selector?In that vein I also wish I could specify a 100% width for an element, minus a set fixed width. Again, very useful when creating fluid designs with form elements!
Jon Hicks: CSS Wishlist: 21 Designer/Developers Sound Off[1]
Alternatives Box-Modell mit box-sizing
Mit der box-sizing-Eigenschaft können Sie bestimmen, worauf sich Angaben zu den Abmessungen eines Elementes beziehen. Damit können Sie zwischen dem klassischen Boxmodell und dem intuitiveren des Quirksmodus umschalten.
Erlaubt sind dabei eine der folgenden Angaben.
-
content-box, Standardwert, Angabe gilt nur für den Inhalt -
border-box, Angabe gilt für Inhalt, Innenabstand und Rahmen. Dies entspricht dem Quirksmodus des Internet Explorers.
section {
border: 1em solid green;
padding: 1em;
width: 20em;
}
#content-box {
box-sizing: content-box;
}
#border-box {
box-sizing: border-box;
}
<section id="content-box">
...
</section>
<section id="border-box">
...
</section>
Dieses Beispiel enthält zwei section-Elemente die jeweils einen Rahmen und einen Innenabstand der Breite 1em haben. Ebenso haben beide eine Breite von 20em zugewiesen bekommen.
Beim ersten section-Element wird eine Inhaltsbreite von 20em festgelegt, beim zweiten Element ergeben sich die 20em als Summe der Breiten von Inhalt, Innenabstand und Rahmen.
Praktischer Einsatz
box-sizing innerhalb eines Dokuments verzichten.Die Eigenschaft box-sizing wird nicht automatisch vererbt. Deshalb schlug Chris Coyier vor, für die box-sizing Eigenschaft global den Wert inherit festzulegen.[2]
Miriam Suzanne widerspach diesem Ansatz auf der 2018er beyond tellerand Konferenz und empfahl, auf die Vererbung zu verzichten und einfach bei allen Elementen den Wert für box-sizing festzulegen:
There’s a reason that box model doesn’t inherit by default, and there’s no reason that it should inherit. We don’t inherit margins, we don’t inherit borders. Layouts should not be inherited; layouts don’t nest in that way. So I don’t recommend this solution.Es gibt einen Grund, weshalb das Boxmodell nicht per Default vererbt wird, und es gibt keinen Grund, dass es vererbt werden sollte. Wir erben keine Margins, wir erben keine Borders. Layouts sollten nicht vererbt werden, Layouts schachteln sich nicht auf diese Art. Also, diese Lösung empfehle ich nicht.
Miriam Suzanne: Don’t use my grid system or any others (ab 8:15)[3]
Die Eigenschaft box-sizing wird für alle Elemente auf border-box gestellt.
Siehe auch
- Box-Model-Bug und Quirks Mode
Weblinks
- Codepen/carolineartz interaktive Demo der verschiedenen Möglichkeiten
Quellen
- ↑ Jon Hicks:CSS Wishlist: 21 Designer/Developers Sound Off
- ↑ Inheriting box-sizing Probably Slightly Better Best-Practice By Chris Coyier On July 15, 2014
Vererbung von box-sizinghtml { box-sizing: border-box; } *, ::before, ::after { box-sizing: inherit; }
Die Eigenschaft
box-sizingwird nur für html eingestellt und alle Elemente erben den Wert ihres Elternelements. Hierdurch wird eine Änderung bei einem Element auf dessen Kindelemente weitervererbt. Bei*, ::before, ::after {box-sizing: border-box;}würden die Kindelemente einen anderen Ausgangswert nicht übernehmen. - ↑ Miriam Suzanne:Don’t use my grid system or any others (ab 8:15)