HTML/Tutorials/Kategorien
HTML-Kategorien (engl. content categories oder content models) beschreiben die gemeinsamen Eigenschaften der verschiedenen HTML-Elemente. Insbesondere wird durch die Kategorien beschrieben, welche HTML-Elemente innerhalb anderer Elemente verwendet werden dürfen. HTML-Kategorien ordnen die HTML-Elemente nicht hinsichtlich ihrer semantischen Auszeichnung.[1][2]
Mit Einführung von HTML5 wurde die Kategorisierung von HTML-Elementen grundlegend überarbeitet bzw. erweitert. Während es bei HTML4 nur die Unterscheidung zwischen Block- und Inline-Elementen gab, wird dies seit Einführung des HTML5-Standards weiter differenziert und der inhaltsspezifische Charakter der Kategorien stärker betont.
So ist es aufgrund der Änderung beispielsweise erlaubt, (ehemalige) Block-Elemente innerhalb von a-Elementen (Links) zu deklarieren.
Inhaltsverzeichnis
Block- vs Inline-Elemente
Bis HTML 4.01 wurden HTML-Elemente grundsätzlich den beiden Gruppen Block- und Inline-Elemente zugeordnet.
- Block-Elemente (engl. block-level elements) sind dadurch gekennzeichnet, dass sie standardmäßig einen Zeilenumbruch vor und nach sich erzwingen. Sie stehen dann sozusagen als einzelner Block in einer Zeile und nehmen die gesamte Breite des Viewports ein.. Block-Elemente können nur Nachfahre des body-Elements oder eines anderen Block-Elements sein.
Sie entsprechen in HTML5 in weiten Teilen der Kategorie flow content. - Inline-Elemente (engl. inline elements) sind dadurch gekennzeichnet, dass sie standardmäßig keinen Zeilenumbruch erzwingen. Sie befinden sich somit innerhalb des Text-Flusses. Inline-Elemente können Nachfahre eines Block-Elements oder eines anderen Inline-Elements sein.
Sie entsprechen in HTML5 in weiten Teilen der Kategorie phrasing content.
<h1>Ich bin eine Überschrift <code>(h1)</code>, ein Block-Element und stehe in einer eigenen Zeile.</h1>
<p>
Ich bin ein Absatz <code>(p)</code> und stehe auch in einer eigenen Zeile, weil ich ein Block-Element bin.
</p>
<p>
Ich bin ein weiterer Absatz <code>(p)</code>, deswegen erzwinge ich auch einen Zeilenumbruch.
Allerdings habe ich jetzt ein
<span>Inline-Element dabei <code>(span)</code>, welches im Textfluss bleibt</span>
und weiteren Text nicht beeinflusst.
</p>
Das Beispiel zeigt das standardmäßige Verhalten von Block- und Inline-Elementen. Dies kann allerdings mit Hilfe von CSS beeinflusst werden, sodass ein Absatz beispielsweise keinen neuen Zeilenumbruch erzwingt („ein Block- zu einem Inline-Element gemacht wird“). Hiervon sollte aber ohne wichtigen Grund kein Gebrauch gemacht werden.
Achtung!
Kategorien von HTML-Elementen
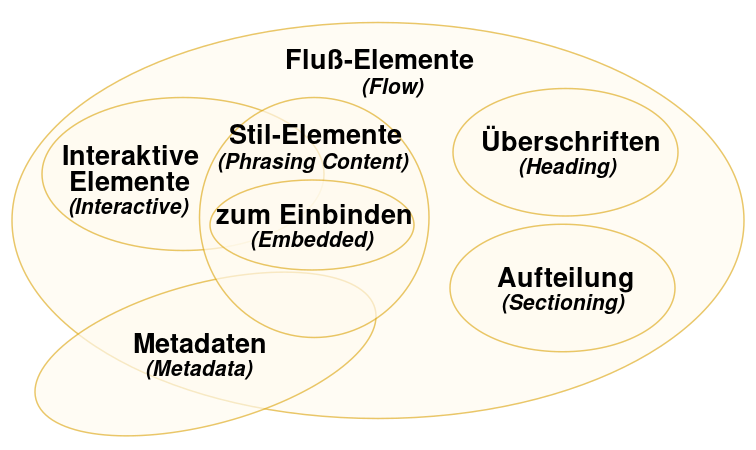
HTML-Elemente können hinsichtlich des Inhalts, den sie enthalten dürfen, kategorisiert werden.
interaktive Grafik: Kategorien von HTML-Elementen
Die Kategorie-Einteilung der Elemente erfolgt so, dass man die Kategorie so genau wie möglich angibt. Wenn es für ein Element nur heißt, dass es zum flow content gehört, dann bedeutet das, dass eine genauere Angabe nicht möglich ist und dass es damit nicht in einer der Teilmengen zu finden ist. Zum Beispiel heißt es bei fieldset: Darf vorkommen in allen Elementen, die flow content als Inhalt erlauben. Diese Formulierung schließt Elemente wie p als Elternelement für fieldset aus, die nur eine Teilmenge von flow content, nämlich phrasing content, als Inhalt gestatten.
Metadaten
Metadaten (engl. metadata) beeinflussen das gesamte Dokument („die gesamte HTML-Seite“). Dazu zählt beispielsweise das Einbinden externer CSS-Dateien.
Elemente dieser Kategorie: base, link, meta, noscript, script, style, template und title
Metadaten-Elemente sind Teilmengen der HTML-, flow content- und phrasing content-Kategorien.
flow content
flow content (engl. flow) enthält in der Regel Text oder phrasing content.
Elemente dieser Kategorie: a, abbr, address, article, aside, audio, b, bdo, bdi, blockquote, br, button, canvas, cite, code, command, data, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, template, textarea, time, ul, var, video, wbr und einfacher Text.
Außerdem gehören folgende Elemente dieser Kategorie an, wenn eine bestimmte Bedingung erfüllt ist:
- area, wenn es ein Nachfahre des map-Elements ist
- link mit gesetztem itemprop-Attribut
- meta mit gesetztem itemprop-Attribut und
- style mit gesetztem scoped-Attribut
flow content ist eine Teilmenge der HTML-Elemente.
Überschriften
Überschriften-Elemente (engl. headings) beschreiben einen Abschnitt. Der Abschnitt kann entweder explizit über Elemente zur Aufteilung beschrieben oder durch die Überschrift selbst begonnen werden.
Elemente dieser Kategorie: h1, h2, h3, h4, h5 und h6
Überschriften-Elemente sind eine Teilmenge der flow content-Kategorie.
sectioning content
Elemente zur Aufteilung (engl. sectioning):
Elemente dieser Kategorie: article, aside, nav und section
Elemente zur Aufteilung sind eine Teilmenge der flow content-Kategorie.
phrasing content
phrasing content differenziert Formulierung und Darstellungsebene ihres Inhalts.
Elemente dieser Kategorie: abbr, audio, b, bdo, br, button, canvas, cite, code, command, datalist, dfn, em, embed, i, iframe, img, input, kbd, keygen, label, mark, math, meter, noscript, object, output, progress, q, ruby, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr und einfacher Text, wobei der Text nicht ausschließlich aus Whitespace bestehen sollte
Außerdem gehören folgende Elemente dieser Kategorie an, wenn eine bestimmte Bedingung erfüllt ist:
- a, wenn der Inhalt selbst ausschließlich aus phrasing content besteht
- area, wenn es ein Nachfahre des map-Elements ist
- del, wenn der Inhalt selbst ausschließlich aus phrasing content besteht
- ins, wenn der Inhalt selbst ausschließlich aus phrasing content besteht
- link mit gesetztem itemprop-Attribut
- map, wenn der Inhalt selbst ausschließlich aus phrasing content besteht und
- meta mit gesetztem itemprop-Attribut
phrasing content ist eine Teilmenge der flow content-Kategorie.
embedded content
embedded content (engl. für eingebette Inhalte) sind Multimedia-Dateien, die nicht direkt Teil der Webseite sind. So können Inhalte aus anderen Quellen in das aktuelle Dokument geladen werden.
Elemente dieser Kategorie: audio, canvas, embed, iframe, img, math, object, svg und video
Es ist eine Teilmenge der phrasing content-Kategorie.
Interaktive Elemente
Interaktive Elemente (engl. interactive) dienen der Nutzerinteraktion und haben ein browsereigenes Standardverhalten, das eine bestimmte Funktionalität zur Verfügung stellt.
Elemente dieser Kategorie: a (mit href-Attribut), button, details, embed, iframe, keygen, label, select und textarea
Außerdem gehören folgende Elemente dieser Kategorie an, wenn eine bestimmte Bedingung erfüllt ist:
- audio mit gesetztem controls-Attribut
- img mit gesetztem usemap-Attribut
- input: Immer, wenn nicht type="hidden"
- menu, wenn type="toolbar"
- object mit gesetztem usemap-Attribut und
- video mit gesetztem controls-Attribut
Interaktive Elemente sind Teilmengen der flow content und phrasing content sowie der embedded content-Kategorien .
Zusätzliche Kategorien
Neben den beschriebenen Hauptkategorien existieren zusätzliche Kategorien, in welche HTML-Elemente eingeordnet werden können.
Mit Formularen assoziierte Inhalte
Mit Formularen assoziierte Inhalte (engl. form-associated) müssen immer einem bestimmten Formular zugeordnet werden. Dies wird dadurch erreicht, dass sie entweder ein Nachfahre des form-Elements sind oder ihnen mittels form-Attribut ein Formular zugeordnet wird.
Elemente dieser Kategorie: button, fieldset, input, keygen, label, meter, object, output, progress, select und textarea
Außerdem können diese Elemente noch weiteren Unter-Gruppen zugeordnet werden, je nachdem, welches Verhalten sie ermöglichen.
Beschreibbare Formular-Elemente
Beschreibbare Formular-Elemente (engl. labelable) können mit Hilfe eines label-Elements beschrieben werden.
Elemente dieser Kategorie: button, input, keygen, meter, output, progress, select und textarea
Gelistete Formular-Elemente
Die Gelisteten Formular-Elemente (engl. listed) zeichnen sich dadurch aus, dass sie im DOM als Formular-Elemente aufgelistet werden.
Elemente dieser Kategorie: button, fieldset, input, keygen, object, output, select und textarea
Übertragbare Formular-Elemente
Übertragbare Formular-Elemente (engl. submittable) werden nach dem Absenden eines Formulars an den Server übertragen.
Elemente dieser Kategorie: button, input, keygen, object, select und textarea
Zurücksetzbare Formular-Elemente
Zurücksetzbare Formular-Elemente (engl. resettable) können, wie der Name schon aussagt, zurückgesetzt („gelöscht“) werden. Hierzu kann ein button- oder input-Element mit type="reset" verwendet werden.
Elemente dieser Kategorie: input, keygen, output, select und textarea
Konkrete Inhalte
Allgemein sollten Elemente, die irgendwelche Elemente aus den Kategorien flow content oder phrasing content enthalten dürfen, mindestens einen DOM Knoten enthalten, bei dem es sich um Konkreten Inhalt (palpable content) handelt und für den nicht das hidden-Attribut angegeben ist.
Konkreter Inhalt hat den Zweck, ein Element nicht als leer erscheinen zu lassen. Dazu dient ein Element mit lesbarem Textinhalt, oder ein hör- oder sichtbarer Medieninhalt (audio, video, img oder canvas).
Die Elemente dieser Kategorie sind: a, abbr, address, article, aside, b, bdi, bdo, blockquote, button, canvas, cite, code, data, del, details, dfn, div, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, i, iframe, img, ins, kbd, keygen, label, main, map, mark, math, meter, nav, object, output, p, picture, pre, progress, q, ruby, s, samp, section, select, small, span, strong, sub, sup, svg, table, textarea, time, u, var, video sowie autonome (neue) Custom-Elemente und einfacher Text, der nicht nur Whitespace zwischen Elementen ist
Außerdem gehören folgende Elemente dieser Kategorie an, wenn eine bestimmte Bedingung erfüllt ist:
- audio mit gesetztem controls-Attribut
- dl, wenn die Kind-Elemente mindestens ein Name-Wert-Paar enthalten
- input: Immer, wenn nicht type="hidden"
- menu: wenn seine Kind-Elemente mindestens ein li-Element beinhalten
- ol, wenn seine Kind-Elemente mindestens ein li-Element beinhalten
- ul, wenn seine Kind-Elemente mindestens ein li-Element beinhalten
Elemente zur Unterstützung von Skripten
Elemente zur Unterstützung von Skripten bewirken für sich alleine genommen nichts. Sie wirken aber unterstützend für Skripte, die beispielsweise eine Benutzer-Interaktion ermöglichen.
Elemente dieser Kategorie: script und template
Transparente Inhalte
Einige Elemente verhalten verwenden ein transparentes Inhaltsmodell. Sie übernehmen das Inhaltsmodell ihres Elternelements, d.h. das HTML muss auch dann gültig bleiben, wenn man die HTML-Tags des transparenten Elements wegließe.
Elemente dieser Kategorie: a (mit Einschränkungen), canvas, del und ins.
Das bedeutet im Umkehrschluss nicht, dass Elemente mit transparentem Inhaltsmodell beliebig anderem HTML hinzugefügt werden dürfen. Diese Elemente sind ihrerseits einer Inhaltskategorie zugeordnet (z.B. flow- und phrasing content für das ins-Element) und dürfen deshalb nur dort stehen, wo ihre Inhaltskategorie erlaubt ist. Hinzu kommt, dass für einige Elemente exakt festgelegt ist, welche Kind-Elemente sie enthalten dürfen oder welche Elternelemente sie haben dürfen (z.B. ruby für das rt-Element).
Paragraphen
Paragraphen beschreiben üblicherweise einen Sinnzusammenhang und enthalten Text, der aus einem oder mehreren Sätzen besteht (wie es in der Typografie üblich ist) bzw. ein oder mehrere phrasing content-Elemente. Sie können aber auch allgemeiner verwendet werden und einen Zusammenhang gruppieren. Beispielsweise handelt es sich bei einer Adresse oder den Strophen eines Gedichts um einen Paragraphen.
Im Beispiel formt der einfache Text innerhalb des section-Elements implizit den ersten und das p-Element explizit den zweiten Paragraphen. Whitespace zwischen den Elementen sowie Kommentare bewirken keinen neuen Paragraphen.
Hinweis: Es ist guter Stil, Paragraphen wo möglich explizit zu definieren, da es eine eventuelle Fehlersuche erleichtern kann.
Das W3C listet einige Sonderfälle auf, bei denen es zu einer Vermischung von Kategorien kommt, wenn etwa ein Link nicht nur Klartext sondern auch mehrere Elemente wie Überschriften, etc beinhaltet.[3]
Elemente mit Sonder-Strukturierung
Elemente mit Sonder-Strukturierung (engl. sectioning root) verhalten sich ähnlich wie die Elemente zur Aufteilung.
Elemente dieser Kategorie: blockquote, body, fieldset, figure und td
Weblinks
- ↑ WHATWG: content-models (englisch)
- ↑ MDN: Content categories (englisch)
- ↑ W3C: Categories: paragraph in Links